Overview
Terminus Documentation v1.0
Version: 1.0
Author: mad_velikorodnov.
Designed by: http://themeforest.net/user/mad_velikorodnov/
Install WordPress
If you haven't have a working version of WordPress, you need to install it first in order to install Terminus theme. You can find many instructions to install WordPress in WordPress Codex or the Instructional Video created by Woo Themes. Below are some helpful links for you about WordPress information.
- WordPress Codex - This link provides overall information about WordPress and WordPress installation guide.
- Instructional Video - Guide to install WordPress video created by Woo Themes.
- First Steps With WordPress - Multiple useful topics about WordPress.
- FAQ New To WordPress - Common questions about WordPress.
1. Install Theme
1.1 Installation
- Requirements for Theme
You can click here to find out more about requirements of WordPress.
Below are three requirements for working version of WordPress, php, and mysql.
- WordPress 4.0 or higher.
- PHP 5.4 or higher.
- MySQL 5 or higher.
You also need to make sure that your host can comply with follow requirements. We recommend using WP Engine or Blue Host for all your hosting needs.
- Your web host has the minimum requirements to run WordPress.
- Your host are running the latest version of WordPress.
- You can download the latest release of WordPress from official WordPress website.
- Always create secure passwords for FTP and Database.
- Recommended PHP Configuration Limits
Low PHP configuration limits can cause many issues. When related issues occur, you need increase your PHP limits to a minimum as follows:
- max_execution_time 1800
- memory_limit 128M
- post_max_size 100M
- upload_max_filesize 100M
- max_input_vars 5000
1.2 Theme Installation
- Install new theme manually via FTP Client
In order to add a new Theme to your WordPress installation, follow these basic steps:
- Download the zip package of Terminus theme in ThemeForest
- Unzip Terminus.zip package which you can find inside Theme files folder.
- Connect to your FTP server and navigate to the WordPress installation folder. Go to wp-content/themes/ and upload Terminus folder.
-
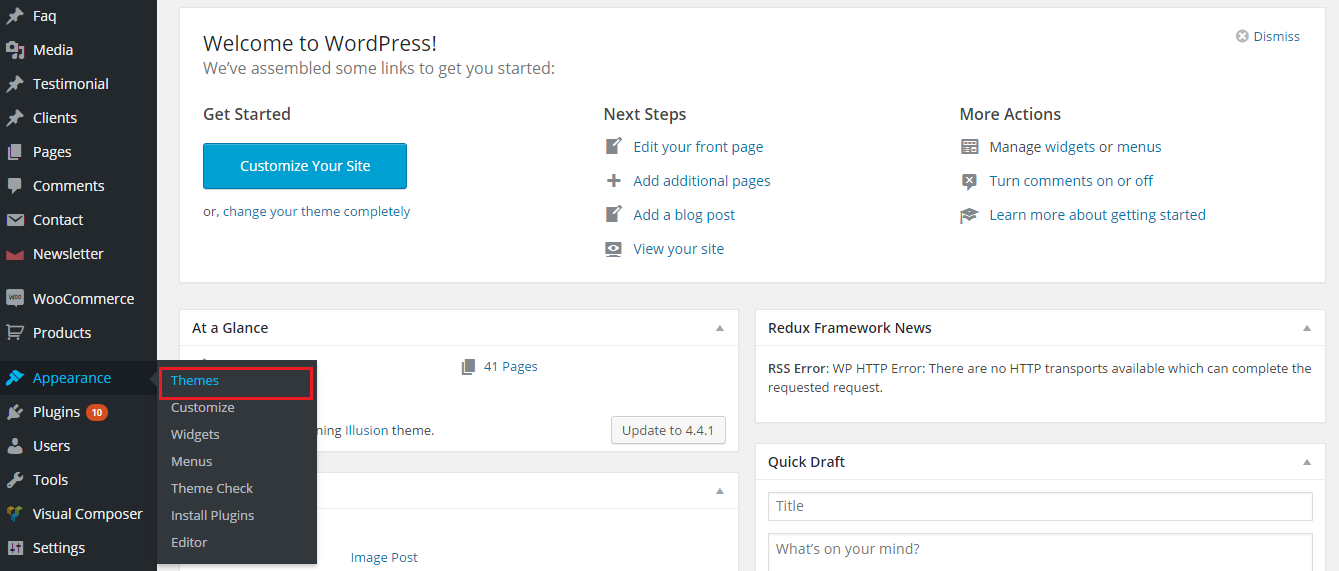
Open WordPress admin panel (navigate through web browser to the folder where you have installed the WordPress e.g www.your_domain.com/wp-admin/) and go Appearance > Themes on admin sidebar. Activate Terminus theme.

- Install Theme via WordPress Admin Panel
-
Open WordPress admin panel (e.g www.your_domain.com/wp-admin/) and go Appearance > Themes on admin sidebar and click "Add New" button.

-
After that, click Upload Theme link and upload zip package of terminus theme(


-
Once uploading theme is finished, it will install theme automatically.
You can click Activate link or go to Appearance > Themes on admin sidebar to activate theme.

Once theme is installed, you need to install Required Plugins to get full working features.
1.3 Plugins Installation
After installing and activating the theme you will see the following message at the top of the page.
You should click Begin Installing plugins link in order to install needed plugins for Terminus theme.

You will be redirected to Install Required Plugins page, here you will find all of the theme required plugins. In order to install these plugins, you just need to check all of theme and select install then click apply.

The picture below will list some required plugins for Terminus.

When installation process is done, you can click Return to Required Plugins Installer and select active then check all plugins to active these plugin.

After finishing plugin install, you need to configure the plugins.
1.4 Plugin Configuration
- Visual Composer
Visual Composer for WordPress is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required. Moreover, now you can choose either work on a backend or move your page building process to frontend and instantly see changes you make.
You can see here for more details.
- Woocommerce
WooCommerce is the most popular WordPress eCommerce plugin. Packed full of features, perfectly integrated into your self-hosted WordPress website.
You can see here for more details and woocommerce documentation.
- Install Woocommerce Pages
You can see the following message after install woocommerce plugin and you should click Install Woocommerce Pages.

Important! If you want to import dummy data, you can skip to install woocommerce pages.
You can see "Shop", "Cart", "Checkout" and "My Account" pages in Pages on admin sidebar.
- Change Image Sizes
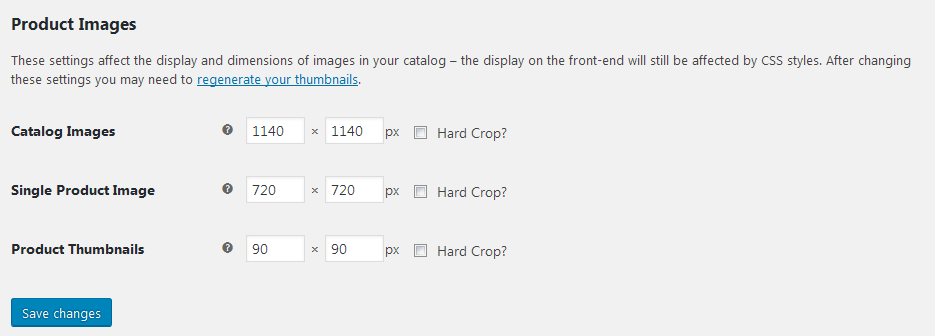
You can change the product image sizes in Woocommerce > Settings > Products > Display > Product Images on admin sidebar.

We used the following image sizes on our demo sites:
- Catalog Images: 1140 x 1140
- Single Product Image: 720 x 720
- Product Thumbnails: 90 x 90
After change the image sizes, you should regenerate all the thumbnails using Regenerate Thumbnails plugins.
- Enable Registration on My Account
Please go to WooCommerce > Settings > Account > Registration Options and enable registration on the "My Account" page.
- terminus twitter Feed
This plugin used to get your twitter images based in your twitter User ID and Access token
In order to add User ID and access token of your twitter account, click Appearance > Twitter API in admin sidebar

Once Required Plugins are configured, you may be interested to install sample content as our demo sites. In the next section, we will guide you about demo installation.
1.5 Demo Installation
- Traditional Method
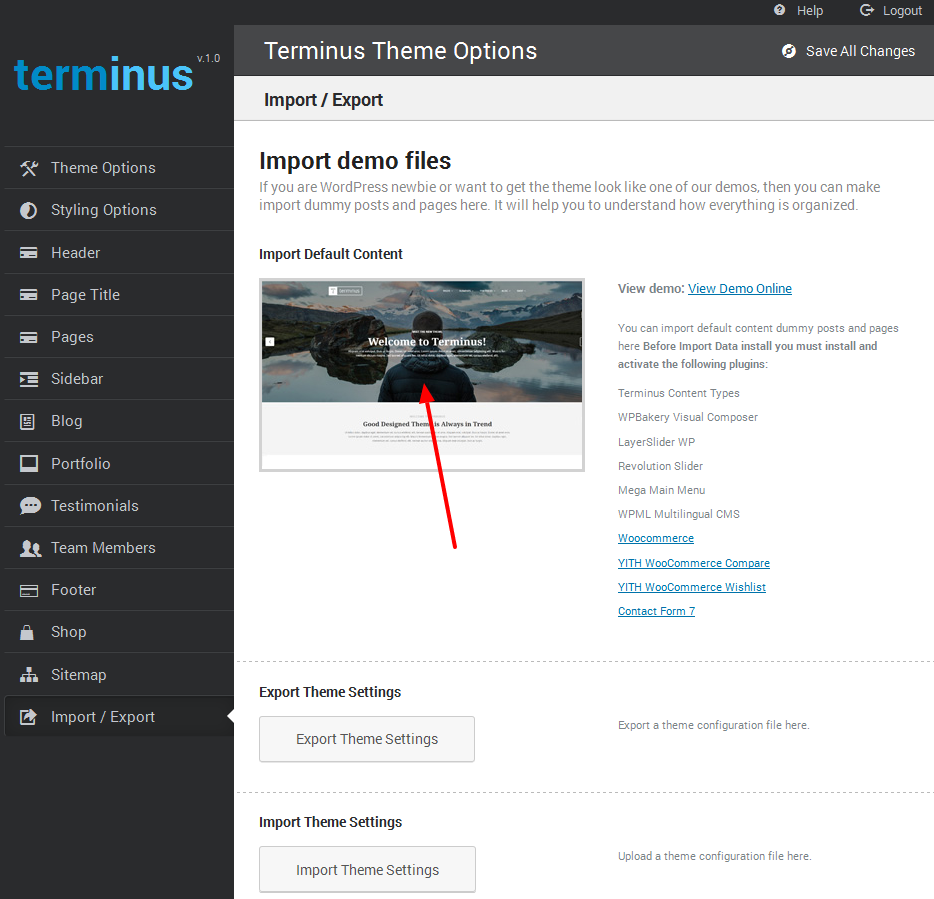
Click Theme options --> Import/Export option in the top of admin page or in admin sidebar to access Appearance-->Terminus.

In "Import/Expert" tab, you will find option for import demo.

- Import Dummy Content
Click Import in Import Dummy Content.
If the process of import demo is failed, we suggest you to increase max_execution_time in php.ini.
- Import Demo
After finishing process of importing widget, you should select demo. Please read the message.
- Alternative Method
Remember that your site database will reset entirely after using this method.
Please follow steps lised below to import demo.
- Step 1: Install and activate All-in-One WP Migration plugin to use this method.
- Step 2: Download Demo backup file.
- Step 3: Upload backup file to wp-content/ai1wm-backups folder.
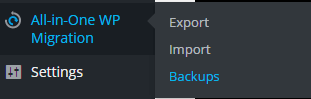
- Step 4: Navigate to All-in-One WP Migration > Backups on admin sidebar
.
- Step 5: Click Restore button and wait for few seconds. You will see success message after click continue.
- Step 6: Login to the site with account: Username: admin, Password: admin. After login with this account, you can change username and password back to your credentials.
- Step 7: If you want to change demo version, you should select demo in Theme Options > Import Demo > Import Demo on admin sidebar. Please read the message and click OK.
2. Build Your Site
2.1 Build Your Site (if you didn't make our demo import)
- Before Build Your Site
You need to configure WordPress and the plugins.
Please read carefully Theme Installation / Plugin Configuration before perform these follow configurations.
2.2 WP Configuration
- WordPress Configuration
You can adjust WordPress settings as follows:
You can set Site Title in Settings > General in admin sidebar.

-
In Settings > Reading page, You can set number of posts to show in blog pages and select page for Front Page and Posts Page .

-
Discussion settings in Settings > Discussion provide a lot of options for you to explore such as "Default article settings", "Other comment settings".

-
You can change Image sizes in Settings > Media.

-
You should ensure that a non-default permalink setting is selected, e.g. Month and name in Settings > Permalinks.
2.3 Theme Options
Terminus provides several usefull options for you to explore. You can find all options after clicking Theme Options links in the top page or in the admin sidebar Appearance--> Terminus.

You can see Theme Options for more details.
2.4 Menu Setup
Terminus provides 2 areas of the theme where you can assign a menu.
- Primary Menu
- Onepage Menu
- Topbar menu

- Add Menu
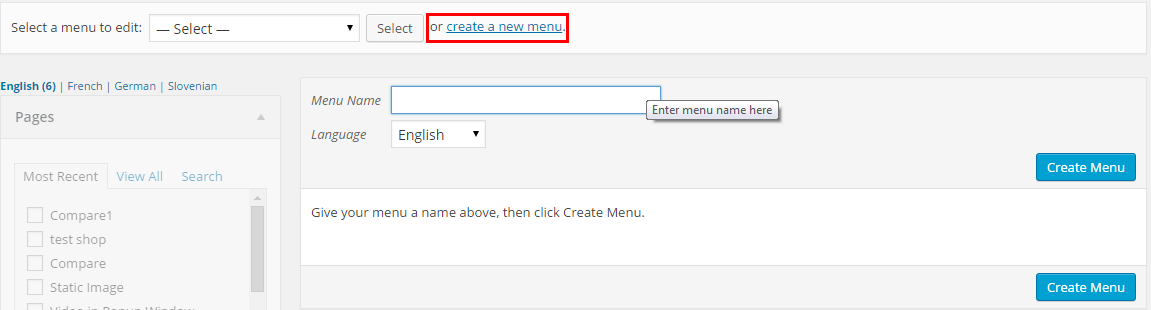
In order create new menus, you can navigate to Appearance > Menus in admin sidebar then click Create a new menu links. Give your new menu a name and click "Create Menu" button.

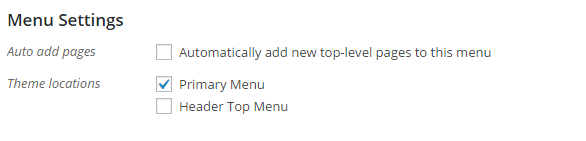
After that, you can select menu location for your menu in Menu Settings.

3. Theme Options
Terminus provides many options for you to customize your page effectively. These options are organized into logical tabbed sections which will be very easy for you to navigate. Because of the sizable amount of options, we cannot go over them in full detail here in our documentation. We encourage you to please take some time and navigate through each tab to see what we offer. Go to Theme Options on admin sidebar to access the setting options. See below for screenshots and short descriptions of Terminus Options panel.
3.1 Theme Options
There are 2 ways to access theme options.
1) Click Terminus links in the top of page.

2) Click Terminus in admin sidebar.

After that, you will see a logical tabbed sections including a lot of tabs for you to discover.

-
Theme setting- You can change logo and favicon icon, 404 page, cookie control in here.
-
Styling Options - You can change h1-h6 settings, all colors and add custom css.
-
Header - You can choose Header style and network share icons .
- Page Title - You can adjust global settings for subheaders on subpages.
-
Pages - These option allow you to switch on/off anomations on pages, breadcrumbs and default sidebar.
-
Sidebar - These options affect your website's sidebar's positions...
-
Blog - These options affect your website's posts and blog page. It allows you to customize your website's excerptions, social icons, archive pages, columns, etc.
-
Portfolio - These options give you several great options to customize Portfolio Archive Page and portfolio detail page.
-
Testimonials - These options allow you to configure layout settings for Testimonial single page.
-
Team Members - These options give you show or hide breadcrumbs on team members page.
-
Footer - This tab contains several choices to change apperance of your default footer row settings. I notice that it work for new created pages only
-
Shop - This tab contains several choices to change apperance of your product listing page, single products page, show/hide compare, wishlist, etc.
-
Sitemap - Here you can find list of shortcodes for Sitemap page.
-
Import/Export - Here you can make import demo data.
3.2 Theme Options
- In this tab, you can upload fav icon, logo image or write just text, adjust cookie control and 404 page, show or hide preloader.

- show or hide preloader.

3.3 Styling Options
You can change all global theme colors, header and footer colors.

- These option allow you to change style font for tag html h1, h2, h3, h4, h5, h6 and custom css.

3.4 Header
You can choose one from 10 headers as default option. Be careful, because some headers are transparent and it looks good for image background pages. Read carefully our article https://velikorodnov.ticksy.com/article/4254/

- each header has own settings.

3.5 Page title
Page title is are after Header on subpages

- you have tons of option to adjust this area. You can use mono or color background, image or video, breadcrumbs or zoom out effect

3.6 Pages
- These option allow you to switch on/off anomations on pages, breadcrumbs and default sidebar

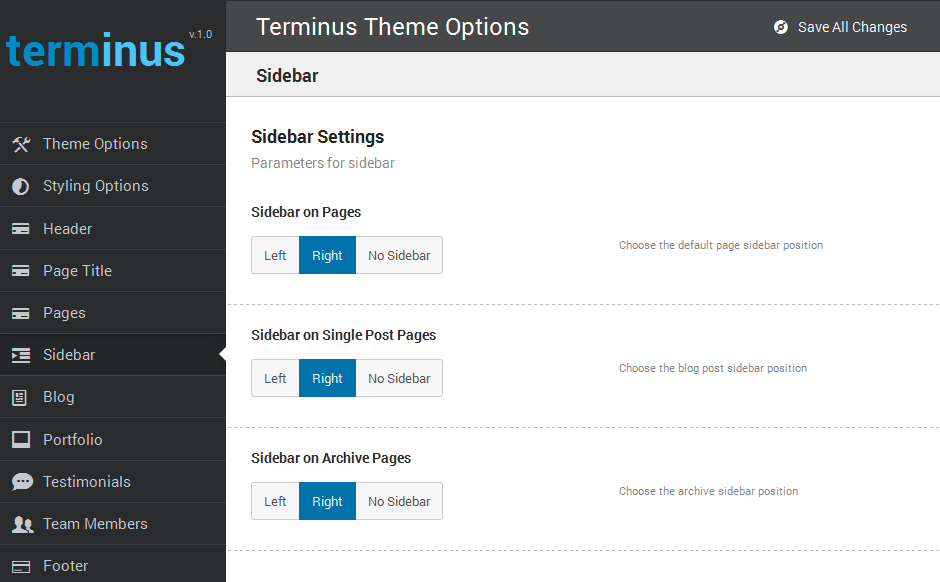
3.7 Sidebar
- These options affect your website's sidebar's positions.

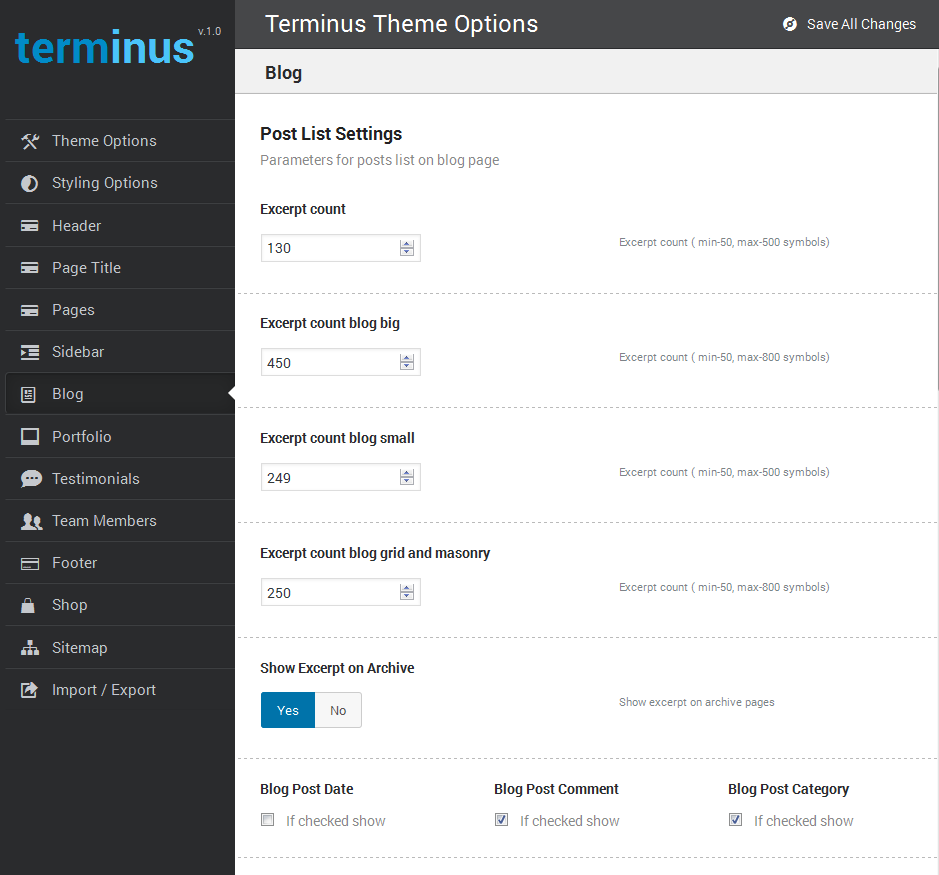
3.8 Blog
- These options affect your website's posts and blog page. It allows you to customize your website's excerptions, social icons, archive pages, columns, etc.

- .

3.9 Portfolio
- These options give you several great options to customize Portfolio Archive Page and portfolio detail page

-.

3.10 Testimonials
- These options allow you to configure layout settings for Testimonial single page.

3.11 Team Members
- These options give you show or hide breadcrumbs on team members page.

3.12 Footer
Terminus gives you multiple selections for fppter rows and settings.

- insert your copyright.

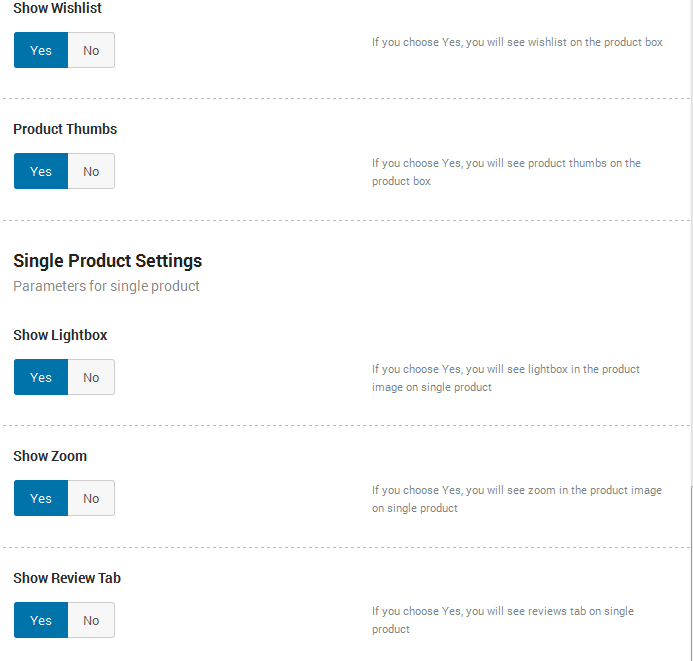
3.13 Shop
- This tab contains several choices to change apperance of your product listing page, single products page, show/hide compare, wishlist
-
- You can show/hide Breadcrumbs on shop pages, adjust shop view style, choose sidebar or switch on/off flip image effect

-
- adjust title length, show or hide labels, quick view, compare and wishlist options

-
-adjust single product, hide or show review tab and zoom effect on product detailed image

-
- adjust columns on Shop page and apply footer from definite page on all woocommerce pages

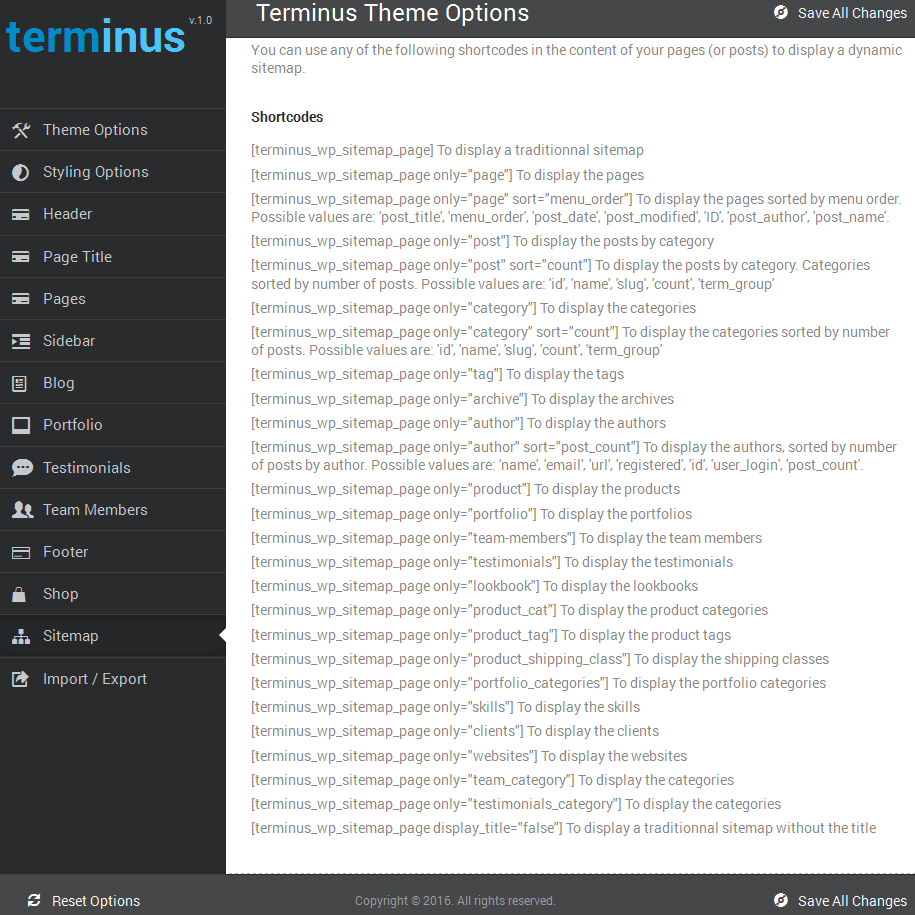
3.14 Sitemap
- Here you can find list of shortcodes for Sitemap page.

3.15 Import/Export
- Here you can make import demo data.

4. Content Types
To use Terminus content type, please ensure that Terminus Custom Content Types and Taxonomies plugin, which allows you to create some custom post types, is already installed. If not, you can install this by following some steps below.
- Navigate Appearance > Install Plugins on admin sidebar.
- You should select and install Terminus Custom Content Types and Taxonomies
- You should activate this plugin.
4.1 Post
- General Information
Terminus provides many options to present your blog posts, along with several different blog layouts. In addition there are numerous Theme Options and Blog VC Options. The Terminus blog is very powerful. The following sections will cover each of these aspects of the blog that are listed below.
- Creating / Editing Posts
Step 1 - Navigate to Posts in your WordPress admin sidebar.
Step 2 - Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field.

Step 4 - Post it.
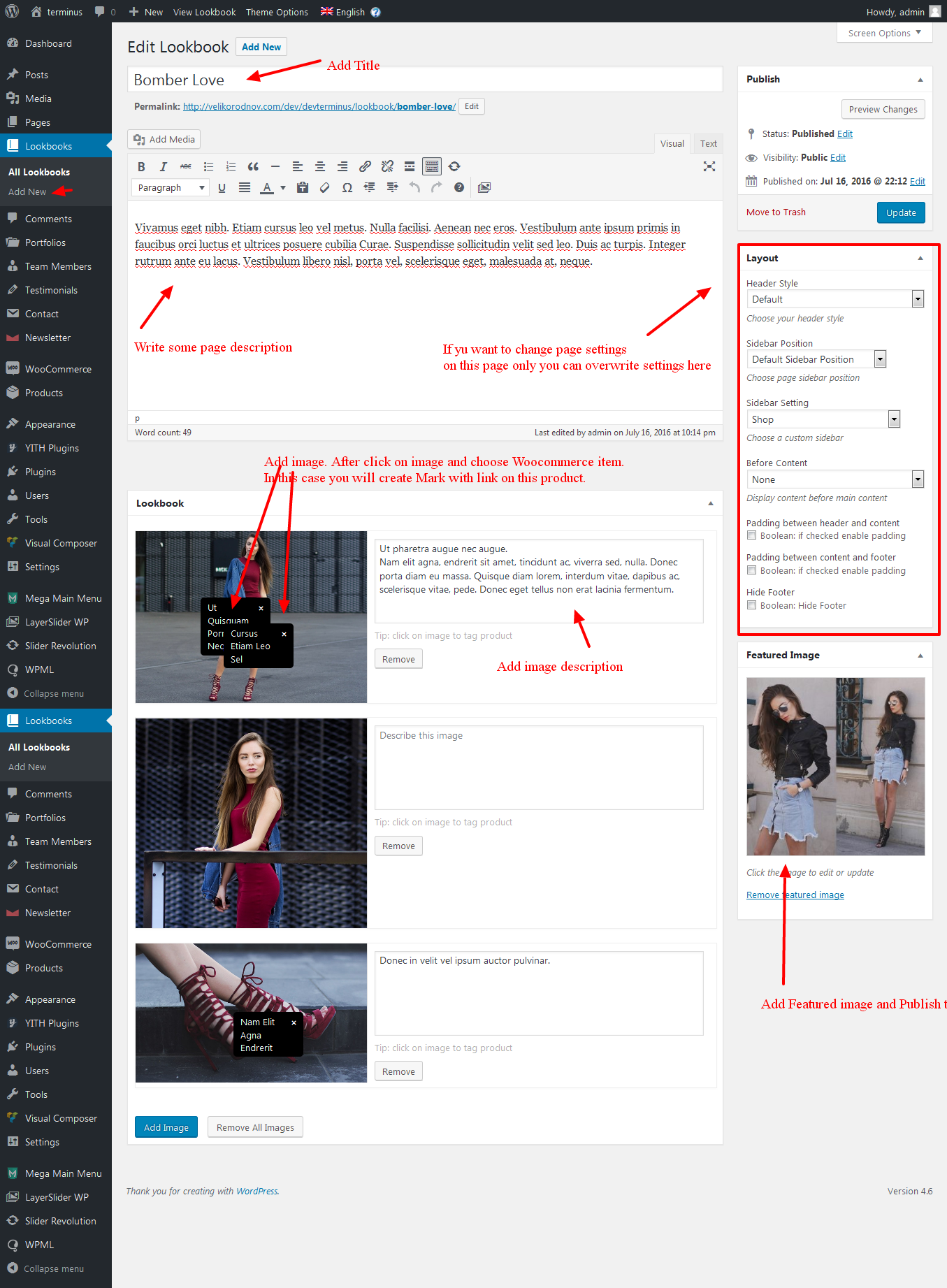
4.2 Lookbook
We have very cool post type Lookbook. You can post image and add markers with link on your woocommerce products
- Creating / Editing Posts
Step 1 - Navigate to Lookbooks in your WordPress admin sidebar.
Step 2 - Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field.

Step 4 - Post it.
4.3 Members
Creating / Editing block
Step 1 - Navigate to Members in your WordPress admin sidebar.
Step 2 - Click on the Add New option to make a new content. Create a title, and insert your block content in the editing field.
Step 3 - If you need you can assign categories from the right side to post.

Step 4 - Post it.
4.4 Testimonials
- Creating / Editing portfolio
Step 1 - Navigate to Testimonials in your WordPress admin sidebar.
Step 2 - Click on the Add New option to make a new Testimonial. Create a title, and insert your Testimonial content in the editing field.

Step 3 - Post it.
4.5 Portfolio
- Creating / Editing team
Step 1 - Navigate to Portfolio in your WordPress admin. Click on the Add New option and enter all needed information for Portfolio such as title, and content in the editing field.

5. Visual Composer elements
Remember to install and activate Terminus Custom Content Types and Taxonomies plugin.
- Please go in Appearance > Install Plugins on admin sidebar.
- You should select and install Terminus Custom Content Types and Taxonomies plugin.
- You should activate this plugin.
- How to add shortcodes using visual composer
You should enable visual composer editor.
You should select the element. If you click the following button, will be show the popup.

There are several content elements for you to choose.

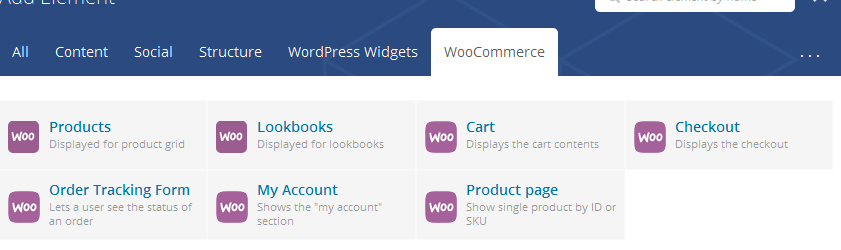
- WooCommerce
Image below lists a lot of useful shortcodes of WooCommerce such as Cart, Product, Checkout and My Account.

- Terminus Shortcodes
In total, Terminus provides a lot of effective shortcodes for you. Besides some general settings for animations such as animation type, item delay and extra class, each shortcodes will contain their own options.

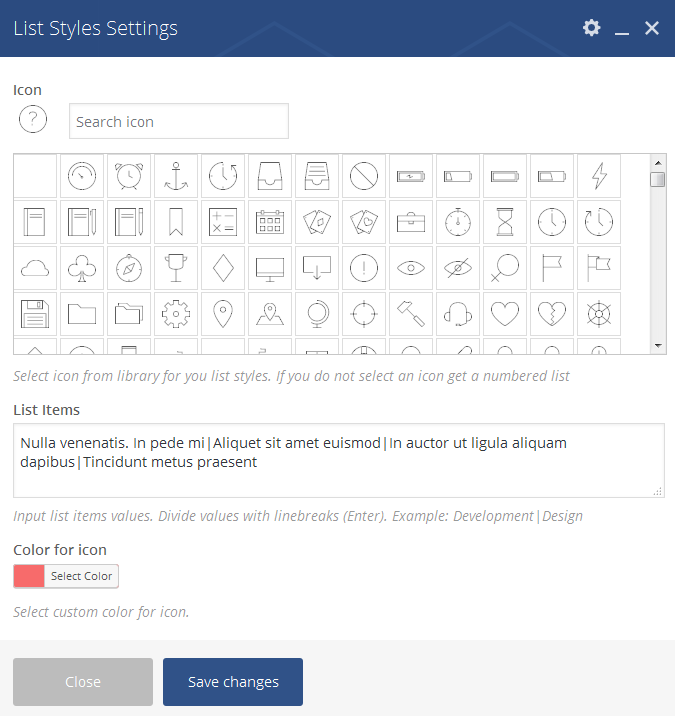
5.1 Terminus List Styles
This shortcodes will help you to show list. Type shortcode have to list and slide.

- Icon: choose the markers
- Text: Write lists
- Color: choose the icon color
Below is the screenshot of shortcode lists:
- Several styles

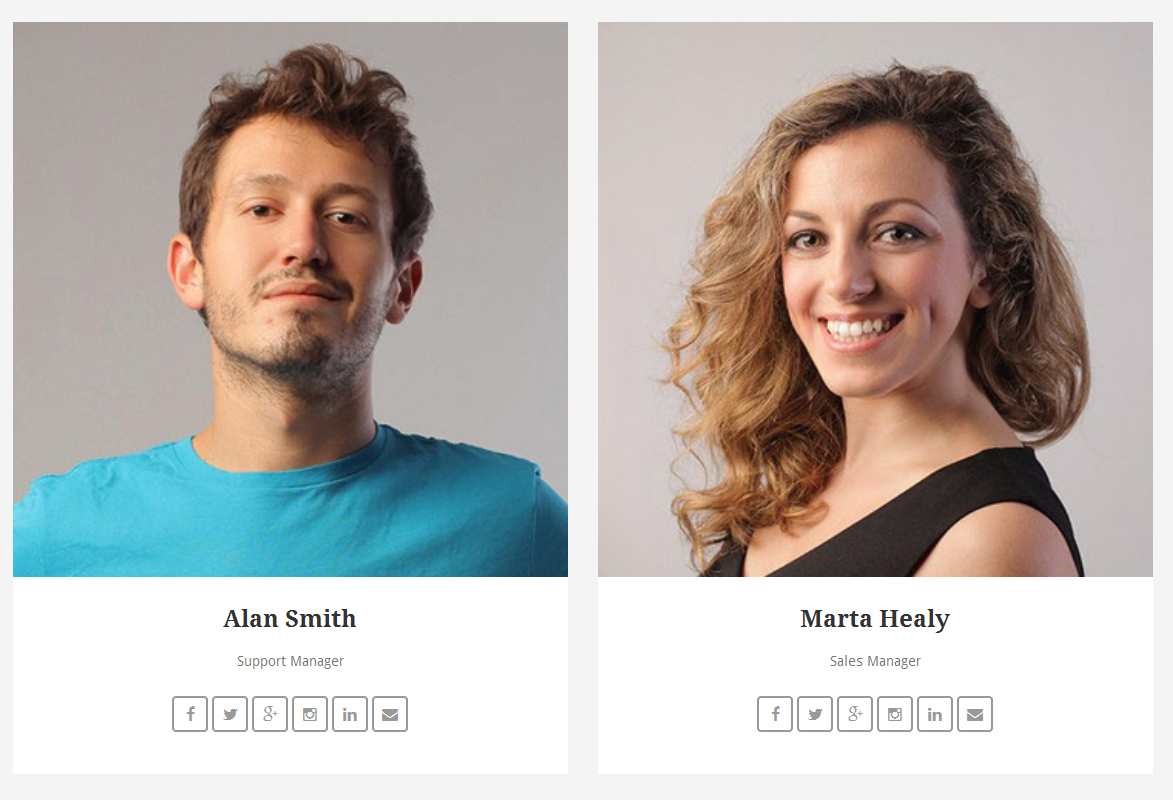
5.2 Terminus Team Members
It allows you to display item of Team Members.

This shortcode lets you:
- Title, font size and color
- Description
- Columns
- Order

You can write the category of Members.
Below is the screenshot of shortcode team Members:
- Team 2 columns

- Team 3 columns

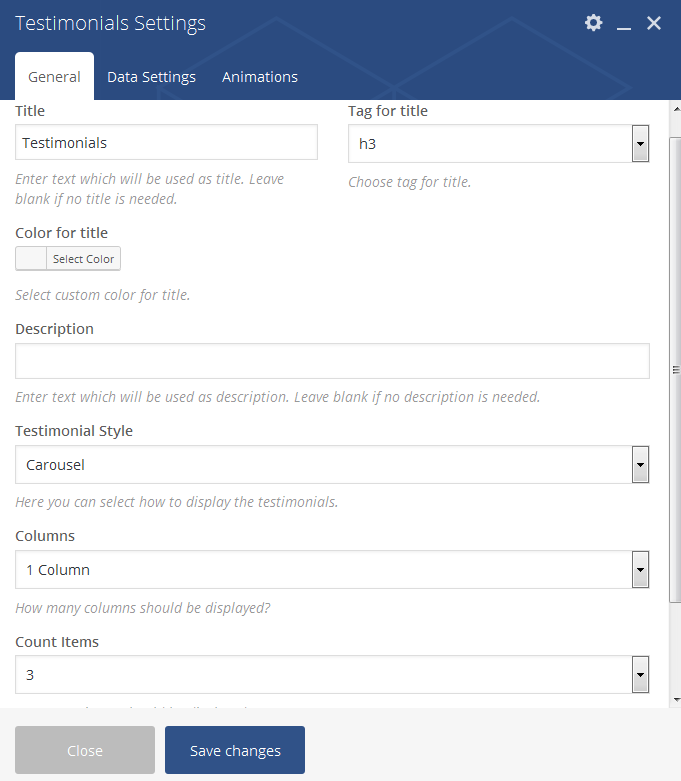
5.3 Terminus Testimonials
Terminus provides this shortcode for you to display testimonials.

- Title, font size and color
- Style: there are 5 styles: Default, carousel, with big image, with one red line and with several red lines
- Icon library: select icon table.
- Columns: you can choose 1 column or 2 columns
- Count items: choose number of columns.
- Button: add the buttn to all testimonials page.

- Choose the category
- Order
Below is the screenshot of shortcode testimonials:
- See all styles.




5.4 Terminus Experience Element
This shortcode will display experience of team member.

- Title, font size and color
- Values: you can add experiences like you want
Below will be screenshot for layout of experience.

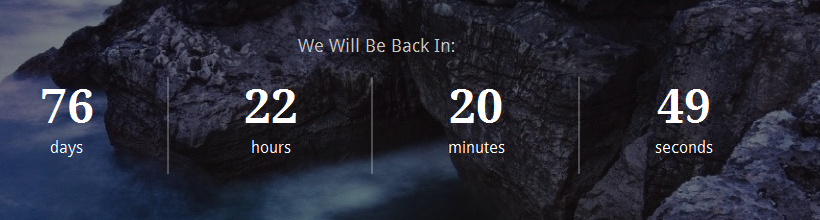
5.5 Terminus countdown
It helps you to create count down pages as coming soon page.

For this shortcode, you also can:
- Update title.
- Select the date.
- Set alignment.
Below will be screenshot for layout of Countdown.

5.6 Terminus Pie Chart
In this shortcode settings, you will see 2 options tab named general and typography.
- General: In this tab, there are several options for you such as enter tile, update font icon, color icon or use just text... counter value.

Below will be screenshot for layout of Carts.

5.7 Terminus blockquote
This shortcode show blockquote.

- Choose style.
- Write blockquote.
Below will be screenshot for Blockquotes.
Style 1:

Style 2:

Style 3:

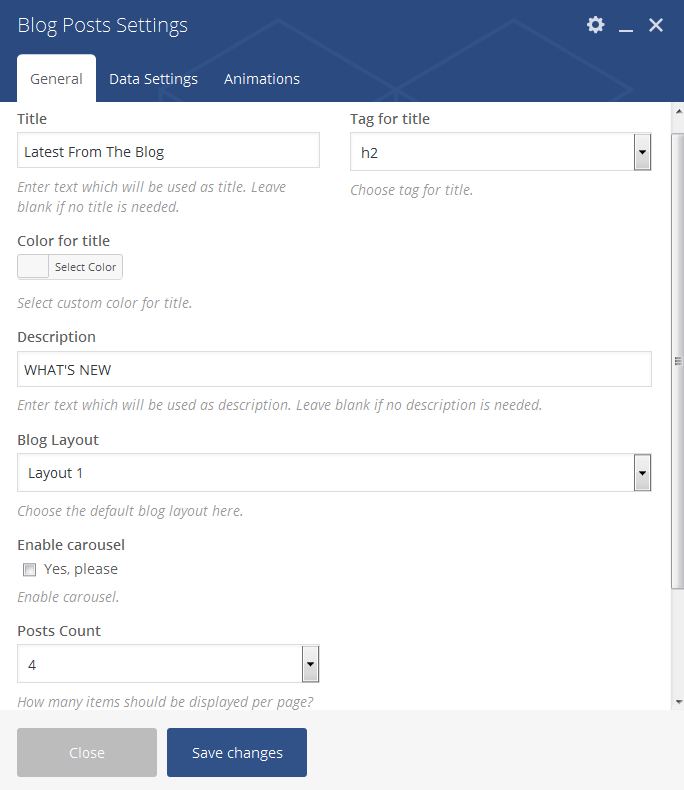
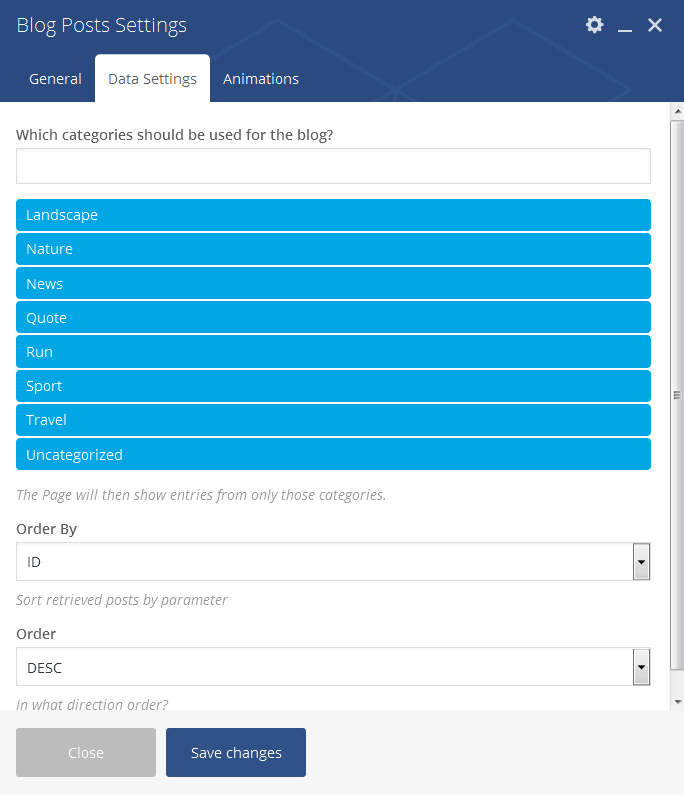
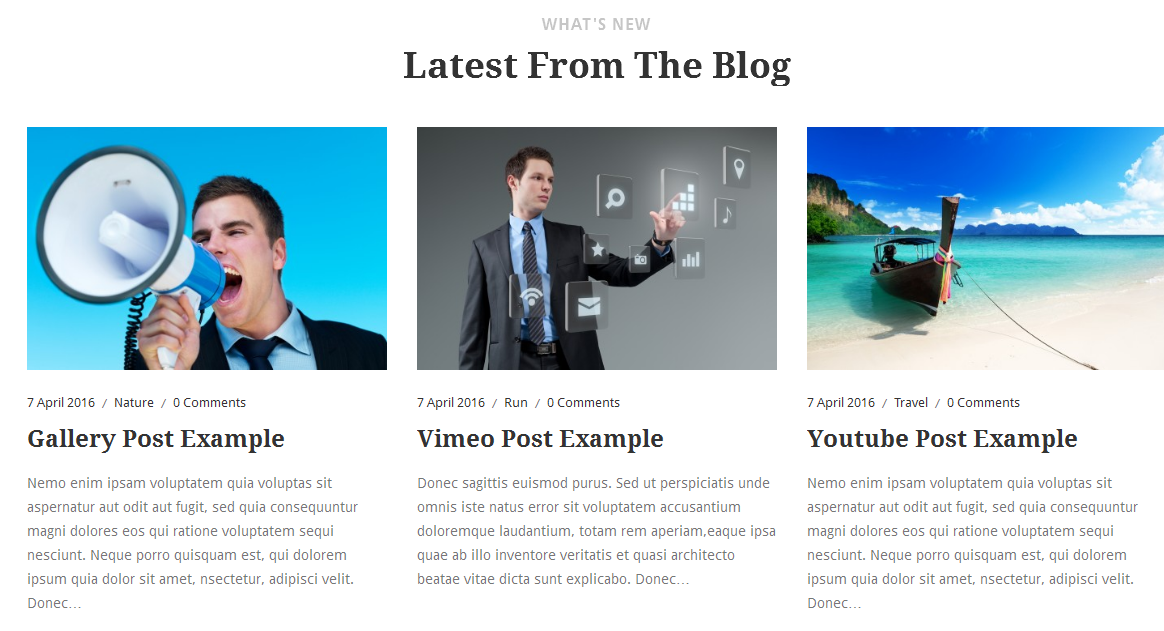
5.8 Terminus Blog element
This shortocode show different blog elements.There are 4 layouts
Layout 1:


- Update Title, font color and size.
- Update description.
- Choose Layout 1.
- If you need you can switch on carusel.
- Choose number of blog post output
- Choose categories and order
- You can animate this block
Below will be screenshot for layout of Blog.

Layout 2:


- Update Title, font color and size.
- Update description.
- Choose Layout 2.
- If you need you can switch on carusel.
- Choose number of blog post output
- Choose categories and order
- You can animate this block
Below will be screenshot for layout of Blog.

Layout 3:


- Update Title, font color and size.
- Update description.
- Choose Layout 3.
- If you need you can switch on The first big image option.
- Choose number of blog post output
- Choose categories and order
- You can animate this block
Below will be screenshot for layout of Blog.

Layout 4. We have 4 styles:
Big Thumbs:


- Update Title, font color and size.
- Update description.
- Choose Layout 4.
- Choose Big thumbs style.
- Choose number of blog post output
- Choose categories and order
- You can animate this block
Below will be screenshot for layout of Blog.
Small Thumbs:


- Update Title, font color and size.
- Update description.
- Choose Layout 4.
- Choose Small thumbs style.
- Choose number of blog post output
- Choose categories and order
- You can animate this block
Below will be screenshot for layout of Blog.

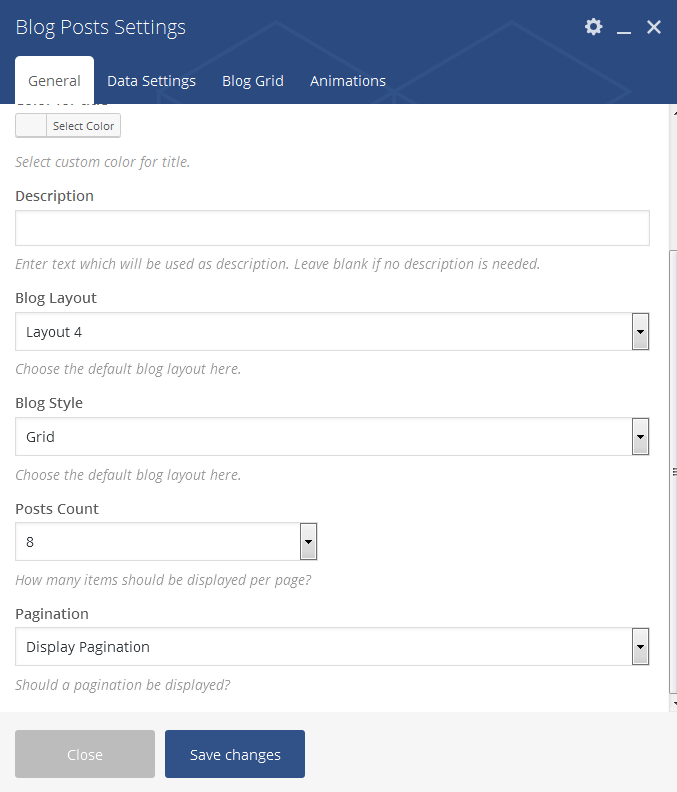
Grid style:




- Update Title, font color and size.
- Update description.
- Choose Layout 4.
- Choose Grid style.
- Choose number of blog post output
- Choose categories and order
- Choose number of Columns
- You can animate this block
- If you want to make fullwidth layout you have to use ROW settings above
Below will be screenshot for layout of Blog.

Masonry style:




- Update Title, font color and size.
- Update description.
- Choose Layout 4.
- Choose Massonry style.
- Choose number of blog post output
- Choose categories and order
- Choose number of Columns
- You can animate this block
- If you want to make fullwidth layout you have to use ROW settings above
Below will be screenshot for layout of Blog.

5.9 Terminus Portfolio
This shortocode show different blog elements.There are 4 layouts
Grid/Classic/Carousel/Masonry Portfolio:



- Select layout Grid/Classic/Carousel/Masonry.
- Select spacing between works.
- Select zoom and link icons on the work or not.
- Choose filter or not. if you choose filter you can make Isotop filtering on the Page.
- Select columns.
- Number of items
- Pagination yes or no
- Choose categories
- and animation block
Below is the screenshot of shortcode Grid Portfolio:

Below is the screenshot of shortcode Classic Portfolio:

Below is the screenshot of shortcode Carousel Portfolio:

Below is the screenshot of shortcode Masonry Portfolio:

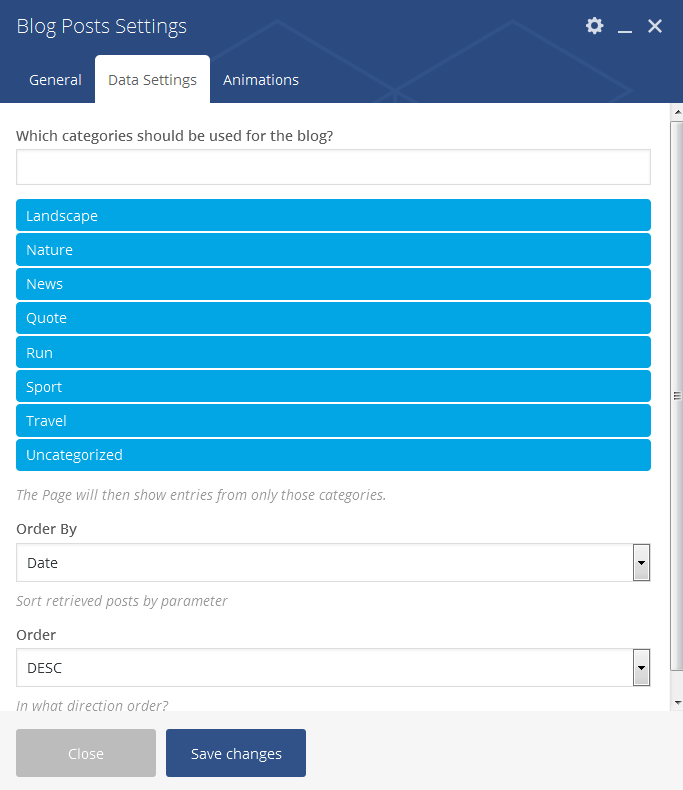
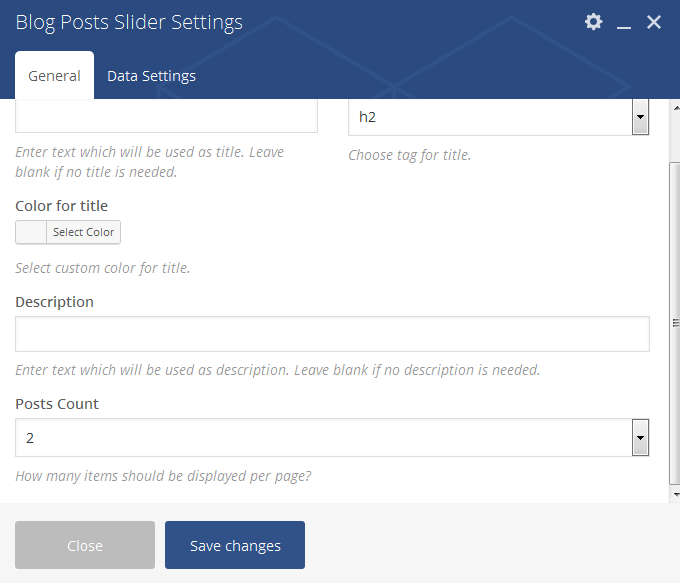
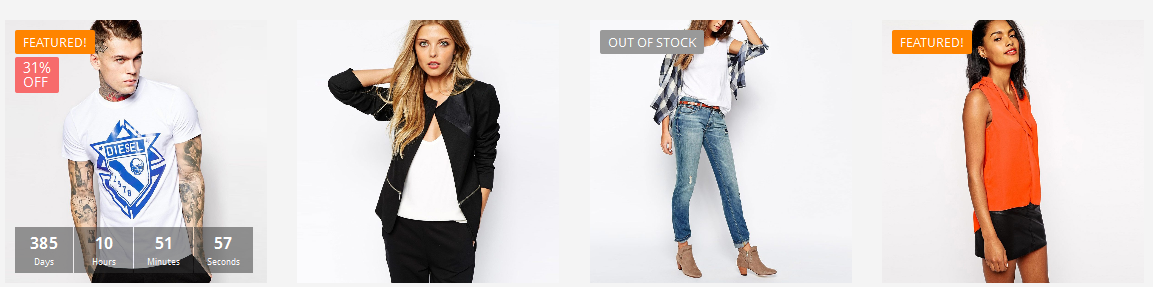
5.10 Terminus Blog Post Slider
Settings:


- Choose post numbers.
- Select the order and categories.
Blog Post Slider view

5.11 Terminus soundclound audio
This shortocode show different Product elements
See all settings:




- Write title, choose font size and color.
- Write description.
- Select grid or carusel type.
- Choose Product box view.
- Select columns.
- Number of items
- Filter yes or no. If you choose Yes you can choose categories for filtering
- Choose Order and which products you want to show
- Select categories
- and animation block
Below is the screenshot of 2 Product box types:


5.12 Terminus Lookbook
This shortocode show Lookbook elements settings
See all settings:


- Select grid or carusel type.
- Choose Product box view.
- Select columns.
- Number of items
- Pagination yes or no.
- Choose Order and which products you want to show
- Select categories
- and animation block
Below is the screenshot of Lookbook Page:

5.13 Terminus Counters
This shortocode show Lookbook elements settings
See all settings:

- Write title, choose font size and color.
- Add label and Value
- If you need you can add icon
Below is the screenshot of Counters Page:

6. Widgets
6.1 Terminus Advertizing area widget
- Please go in Appearance > Widgets on admin sidebar.
- You should addAdvertizing widget in the sidebar.
-
This widget provides update title, image link and external link.


6.2 Terminus Contact Us widget
- Please go in Appearance > Widgets on admin sidebar.
- You should add Contact widget in the sidebar.
-
This widget provides such options.
- Display title
- Display address
- Display phone
- Display email
- Display skype

Contact

6.3 Terminus Flickr feed widget
This widget helps you to filter products into a list all product.
- Please go in Appearance > Widgets on admin sidebar.
- You should add Flickr product widget in the sidebar.
This widget provides such options.
- Display title
- Flickr user ID
- Number of images to display on front-end


6.4 Terminus Instagram widget
This widget helps you to show image flick in library image count flick.
- Please go in Appearance > Widgets on admin sidebar.
- You should add Instagram widget in the sidebar.
-
This widget provides 5 option.
- Add title widget.
- Add id user instagram.
- Number image show.
- Target page.
- Button text.


6.5 Terminus Popular and Latest Posts widget
This widget helps you to show like page facebook.
- Please go in Appearance > Widgets on admin sidebar.
- You should add Popular and Recent Posts widget in the sidebar.
-
This widget provides 2 option.
- Add title widget.
- Choose type of posts.


6.6 Terminus Social links widget
This widget helps you to show post new about post.
- Please go in Appearance > Widgets on admin sidebar.
- You should add Social links widget in the sidebar.
-
This widget provides 10 option.
- Add title widget.
- Insert needed social links.


6.7 Terminus Testimonials widget
This widget helps you to show video vimeo and video youtube.
- Please go in Appearance > Widgets on admin sidebar.
- You should add Testimonials widget in the sidebar.
-
This widget provides 4 option.
- Add title widget.
- Number of testimonials.
- list or Grid view.
- Order.


6.8 WOOF - Woocommerce products filter widget
This widget helps you to show form search post.
- Please go in Appearance > Widgets on admin sidebar.
- You should add Search widget in the sidebar.
This widget provides 2 option.
- Add title widget.
- Add description widget.


7. Translation
Use WPML
WPML is the most popular plugin for multi language support. Below you will find documentation their team created for using WPML plugin. If you've purchased WPML and have any questions or issues, please check the links below.
- WPML Plugin - The highly recommended plugin to manage multi-lingual sites
- WPML Forum Support - If you bought WPML then you get free support from their amazing team
- Translating Widgets - Tutorial recommended by wpml team for translating widgets
8. Site Speed Up
We recommend using the WP Super Cache, W3 Total Cache plugins.
Excluding pages from the cache
If using caching plugins, make sure you exclude the following pages from the cache through their respective settings panels:
- Cart
- My Account
- Checkout
- Wishlist
These pages need to stay dynamic since they display information specific to the current customer.
9. Plugin's Documentation
We do not provide the support for 3rd party plugins and modules. In this case you will have to purchase a personal license on the plugin's/module's official website in order to get the help
Please read following documentations