Sweetsqft - Real Estate
HTML Template
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact us via Ticksy Support System. Thanks so much!
Get Started
You have bought HTML template and we expect that you have basic HTML and CSS knowledge. If you are not expert, you can always find Basic HTML and CSS knowledge here
https://www.w3schools.com/html/
https://www.w3schools.com/css/
HTML Files
The template has 48 HTML files:
-
blog_classic.html
-
blog_masonry.html
-
blog_single.html
-
blog_single_sidebar.html
-
elements_accordions_toggles.html
-
elements_alert_boxes_buttons.html
-
elements_blog_posts.html
-
elements_call_to_actions.html
-
elements_counters.html
-
elements_dropcaps_blockquotes.html
-
elements_headings_and_paragraphs.html
-
elements_highlights_tooltips_listings.html
-
elements_icon_boxes.html
-
elements_tables.html
-
elements_tabs_tours.html
-
elements_team.html
-
elements_testimonials.html
-
header_2.html
-
header_3.html
-
header_4.html
-
header_6.html
-
header_8.html
-
home_2.html
-
home_3.html
-
index.html
-
listing-fixed_sidebar_v1.html
-
listing-fixed_sidebar_v2.html
-
listing-fixed_width_3_col_v1.html
-
listing-fixed_width_3_col_v2.html
-
listing-fixed_width_4_col_v1.html
-
listing-fixed_width_4_col_v2.html
-
listing-full_width_v1.html
-
listing-full_width_v2.html
-
pages_404.html
-
pages_about_v1.html
-
pages_about_v2.html
-
pages_agents_grid.html
-
pages_agents_grid_map.html
-
pages_agents_grid_sidebar.html
-
pages_coming_soon.html
-
pages_contact_v1.html
-
pages_contact_v2.html
-
pages_regions.html
-
pages_single_agency.html
-
pages_single_agent.html
-
property_single_v1.html
-
property_single_v2.html
-
property_single_v3.html
HTML Structure
<html lang="en">
<head>
<!--================ Basic page needs ================-->
<!--================ Mobile specific metas ================-->
<!--================ Favicon ================-->
<!--================ Google web fonts ================-->
<!--================ Vendor CSS ================-->
<!--================ Theme CSS ================-->
<!--================ Vendor JS ================-->
</head>
<body>
<!--================ Header ================-->
<!--================ Section ================-->
<!--================ Column ================-->
<!--================ End of Column ================-->
<!--================ Column ================-->
<!--================ Navigation ================-->
<!--================ Sub Menu ================-->
<!--================ End of Sub Menu ================-->
<!--================ Sub Menu ================-->
<!--================ Sub Menu ================-->
<!--================ End of Sub Menu ================-->
<!--================ Sub Menu ================-->
<!--================ End of Sub Menu ================-->
<
<!--================ End of Sub Menu ================-->
<!--================ Sub Menu ================-->
<!--================ End of Sub Menu ================-->
<!--================ Sub Menu ================-->
<!--================ End of Sub Menu ================-->
<!--================ Sub Menu ================-->
<!--================ End of Sub Menu ================-->
<!--================ End of Navigation ================-->
<!--================ End of Column ================-->
<!--================ End of Section ================-->
<!--================ Search panel ================-->
<!--================ End of Search panel ================-->
<!--================ Google Map ================-->
<!--================ End of Header ================-->
<!--================ Tabs Navigation ================-->
<!--================ End of Tabs Navigation ================-->
<!--================ Tabs Container ================-->
<!--================ Tab ================-->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!--================ End of Tab ================-->
<!--================ Tab ================-->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!--================ End of Tab ================-->
<!--================ Tab ================-->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!--================ End of Tab ================-->
<!--================ End of Tabs Container ================-->
<!--================ Icon Boxes ================-->
<!--================ Icon Box ================-->
<!--================ End of Icon Box ================-->
<!--================ Icon Box ================-->
<!--================ End of Icon Box ================-->
<!--================ Icon Box ================-->
<!--================ End of Icon Box ================-->
<!--================ End of Icon Boxes ================-->
<!--================ Team Members ================-->
<!--================ Team Member ================-->
<!--================ End Of Team Member ================-->
<!--================ Team Member ================-->
<!--================ End Of Team Member ================-->
<!--================ Team Member ================-->
<!--================ End Of Team Member ================-->
<!--================ End Of Team Members ================-->
<!--================ Team Members ================-->
<!--================ Team Member ================-->
<!--================ End Of Team Member ================-->
<!--================ Team Member ================-->
<!--================ End Of Team Member ================-->
<!--================ Team Member ================-->
<!--================ End Of Team Member ================-->
<!--================ End Of Team Members ================-->
<!--================ Counters ================-->
<!--================ End of Counters ================-->
<!--================ Testimonials ================-->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!-- owl item -->
<!-- / owl item -->
<!--================ Partners ================-->
<!--================ Partners Item ================-->
<!--================ End of Partners Item ================-->
<!--================ Partners Item ================-->
<!--================ End of Partners Item ================-->
<!--================ End of Partners Item ================-->
<!--================ Partners Item ================-->
<!--================ End of Partners Item ================-->
<!--================ Partners Item ================-->
<!--================ End of Partners Item ================-->
<!--================ End of Partners ================-->
<!--================ Footer ================-->
<!--================ Footer row ================-->
<!--================ Widget ================-->
<!--================ End of Widget ================-->
<!--================ Widget ================-->
<!--================ End of Widget ================-->
<!--================ Widget ================-->
<!--================ End of Widget ================-->
<!--================ Widget ================-->
<!--================ End of Widget ================-->
<!--================ Widget ================-->
<!--================ End of Widget ================-->
<!--================ End of Footer row ================-->
<!--================ End of Footer ================-->
</body>
</html>
Google Fonts
We use Google fonts
https://fonts.google.com/specimen/Open+Sans
https://fonts.google.com/specimen/Hind
For sure you can change fonts. Select needed fonts, and copy embed code on our pages
You can see commented code
<!-- Google Web Fonts
================================================== -->
<link href="https://fonts.googleapis.com/css?family=Hind:300,400,500,600,700%7CNoto+Serif:400,700%7Cfamily=Open+Sans:300,400,600,700,800&display=swap" rel="stylesheet">

Replace our code with yours
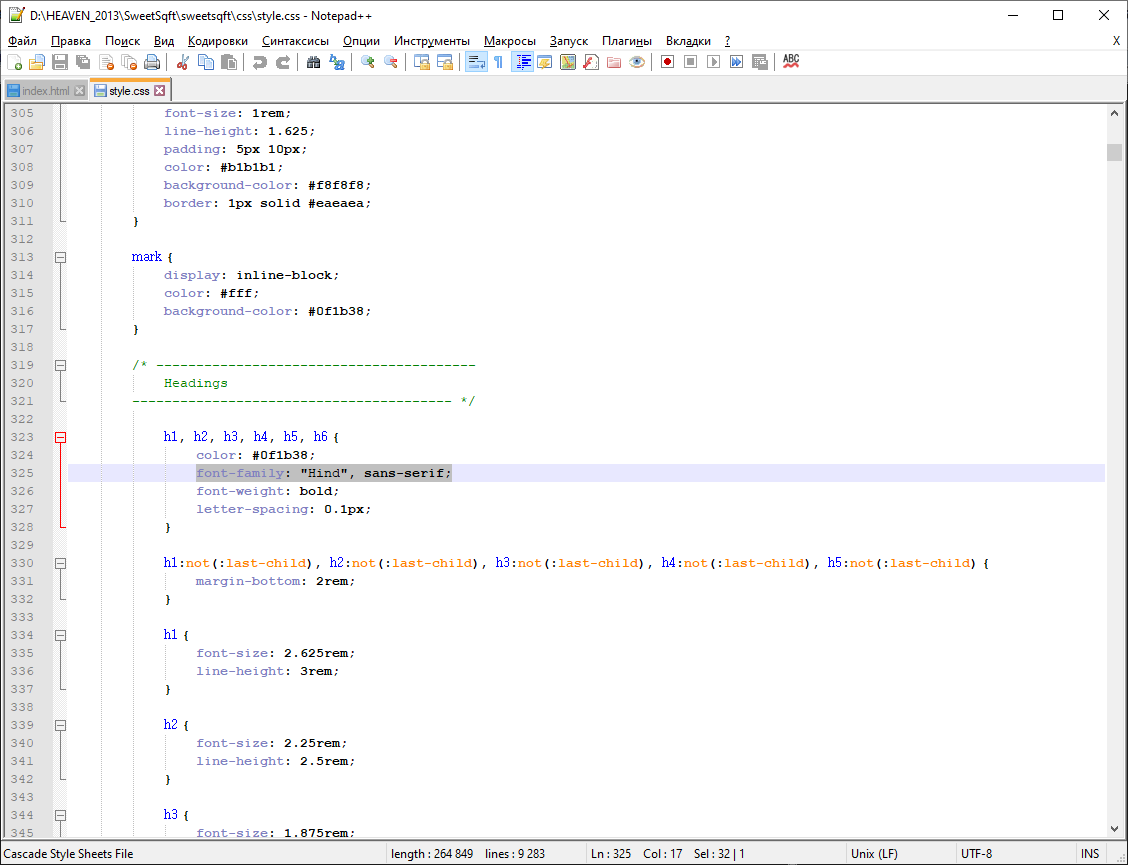
After open css/style.css and make auto-replace
font-family: "Hind", sans-serif;
with your font
Logo
Create a logo with logo.png or other logo and replace it at images folder. For better view see my logo width. Depend on header type you can use different logo
CSS Files and Structure
This template uses 7 css files:
-
animate.css
-
bootstrap.min.css
-
fontawesome-all.min.css
-
linearicons.css
-
owl.carousel.css
-
responsive.css
-
style.css
The main style.css has such structure:
/* ----------------------------------------
Stylesheet Guide
------------------------------------------
1. Base
2. Layout
3. Components
4. Pages
---------------------------------------------------------- */
JavaScript Files
This template includes 42 Javascript files.
-
mad.alert-box.js
-
mad.contact-form.js
-
mad.events-calendar.js
-
mad.isotope.js
-
mad.link-underliner.js
-
mad.newsletter-form.js
-
mad.newsletter-form.min.js
-
mad.sticky-header-section.js
-
mad.sticky-header-section.min.js
-
mad.app.js
-
elevatezoom.min.js
-
handlebars-v4.0.5.js
-
instafeed.min.js
-
instafeed.wrapper.js
-
isotope.pkgd.min.js
-
jquery-3.3.1.min.js
-
jquery.easing.1.3.js
-
jquery.parallax-1.1.3.js
-
mad.customselect.js
-
modernizr.js
-
monkeysan.accordion.js
-
monkeysan.counters.js
-
monkeysan.jquery.nav.1.0.js
-
monkeysan.sameheight.js
-
monkeysan.tabs.js
-
monkeysan.validator.min.js
-
retina.min.js
-
jquery.arcticmodal-0.3.min.js
-
chartist.min.js
-
dygraph.js
-
jquery.countdown.js
-
jquery.plugin.js
-
jquery.plugin.js
-
jquery-ui.js
-
mediaelement-and-player.js
-
mediaelement.js
-
moment.js
-
monkeysan-jquery-tooltip.js
-
jquery.nicescroll.js
-
owl.carousel.js
-
jquery.themepunch.revolution.min.js
-
tweetie.min.js
I see Slider error
Don't worry. if you are testing on local server you need to include extensions of revolution slider (you do not need to include on live server).
Add this after revolution slider script (at the bottom of page)
<script type="text/javascript" src="vendors/revolution/js/extensions/revolution.extension.slideanims.min.js"></script>
<script type="text/javascript" src="vendors/revolution/js/extensions/revolution.extension.layeranimation.min.js"></script>
<script type="text/javascript" src="vendors/revolution/js/extensions/revolution.extension.navigation.min.js"></script>
Sliders settings
If you want to change slider settings, for example, you want switch on/off autoslideshow or change time delay you can find all slider settings here js/mad.app.js
For carousels we use OwlCarousel. Full Documentation you can find here https://owlcarousel2.github.io/OwlCarousel2/docs/started-welcome.html
For Slider we use Revolution Slider. Full documentation is here
https://www.themepunch.com/revsliderjquery-doc/slider-revolution-jquery-5-x-documentation/
If you are looking for global slider settings open js/mad.app.js and search
/* ------------------------------------------------
Revolution slider
------------------------------------------------ */
var $revSlider1 = $('#rev-slider-1'),
revApi1;
if($revSlider1.length && $.fn.revolution) {
revApi1 = $revSlider1.show().revolution({
dottedOverlay: 'mad',
disableProgressBar: "on",
spinner: 'spinner3',
gridwidth: [1440, 1024, 1024, 580],
gridheight: [1040, 1040, 1040, 1040],
responsiveLevels: [1440, 1024, 813, 580],
navigation: {
keyboardNavigation: 'on',
keyboard_direction: 'horizontal',
onHoverStop: 'false',
arrows: {
enable: false,
},
bullets: {
enable: false,
style: 'mad',
hide_onleave: false,
h_align: 'left',
v_align: 'bottom',
direction: 'horisontal',
h_offset: 90,
v_offset: 70
}
}
});
}
Retina
When your users load a page, retina.js checks each image on the page to see if there is a high-resolution version of that image on your server. If a high-resolution variant exists, the script will swap in that image in-place. Read more here: http://imulus.github.io/retinajs/
Preloader
if you want to remove preloader, open your HTML and remove <div class="mad-preloader"></div>
and open js/mad.app.js and search and remove Preloader function
If you want to connect Instagram to the template open js/mad.app.js and search
/* ------------------------------------------------
Instagram
------------------------------------------------ */
if(window.InstafeedWrapper) {
var instafeeds = document.querySelectorAll('.mad-instafeed > .mad-grid'),
galleryInstafeeds = document.querySelectorAll('.mad-instafeed-gallery');
InstafeedWrapper.setUsersSecureOptions({
'customer': {
userId: 8253949243,
accessToken: '8253949243.1677ed0.92a1c427f7274134a812ee9b13038e10',
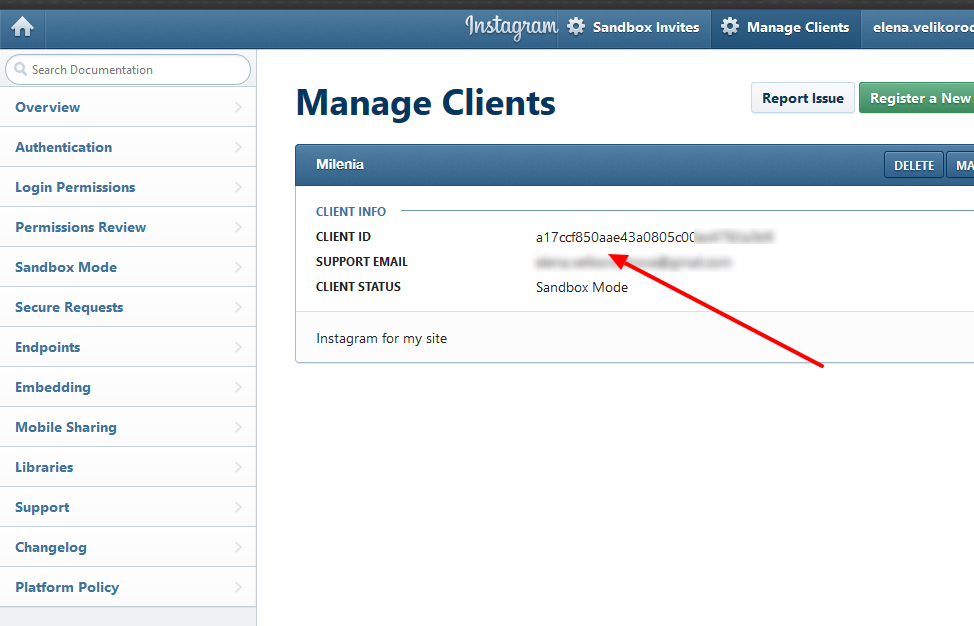
clientId: 'a17ccf850aae43a0805c00ac4792a3b9'
}
});
1. You can find your userID here https://codeofaninja.com/tools/find-instagram-user-id
2. AccessToken you can generate here http://instagram.pixelunion.net/
3. clientID you can generate here https://www.instagram.com/developer/authentication/
Contact Form
To change a contact form and subscribe emails open php/contact.php, subscribe.php and insert you email
$your_email = ' enter your email address here ';
Google map
Open js/mad.app.js and search
/* ----------------------------------------
Google Maps
---------------------------------------- */
if ($('#googleMap').length) {
function loadMap() {
var mapProp = {
center: { lat: 45.947129, lng: 10.925227 },
zoom: 14,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = document.getElementById('googleMap');
if (map !== null) {
var map = new google.maps.Map(document.getElementById("googleMap"), mapProp);
}
setMarkers(map);
}
var marks = [
['first', 45.947129, 10.925227]
];
Change coordinates. You can generate new coordinates here
https://www.gps-coordinates.net/
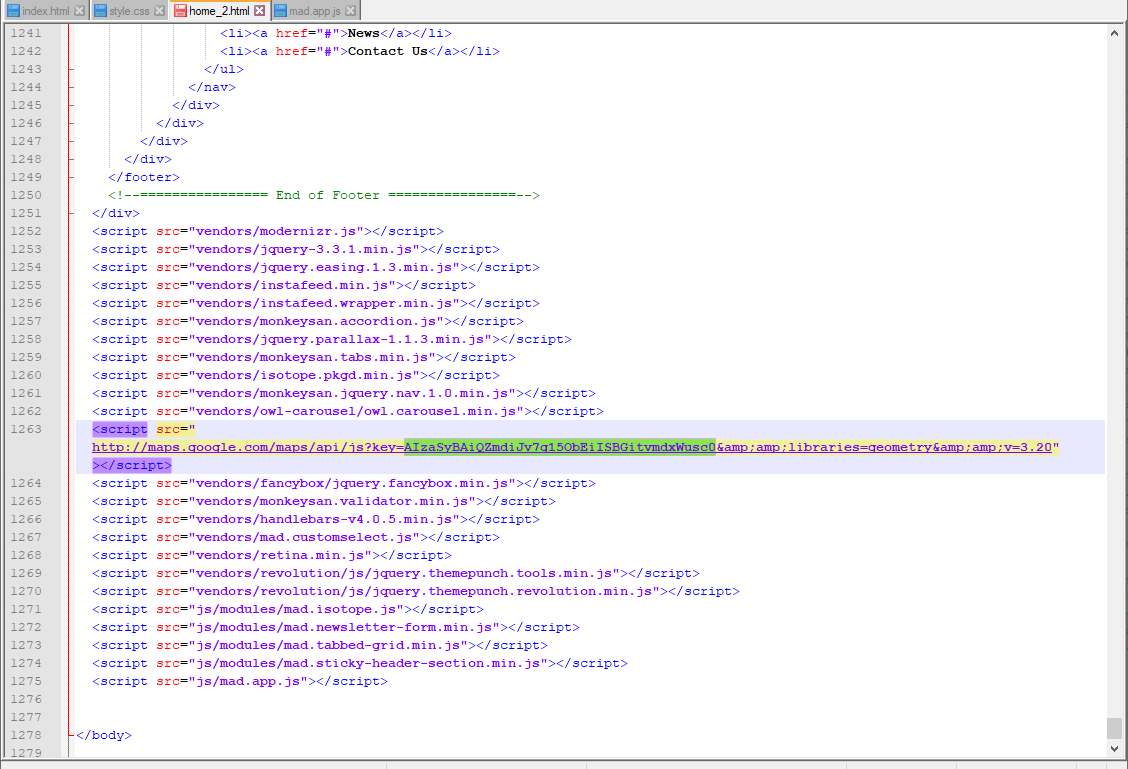
You have to generate and replace Google Map API key for your site.

This key you can find at the end of page. Generate own key and apply for your domain
It's free. Paid version is applied if you have more than 100 000 requests per month only
Read how to create key
https://www.wpgmaps.com/documentation/creating-a-google-maps-api-key/
First, create your own keys at the https://dev.twitter.com/. Create your own application and generate keys for you domain.
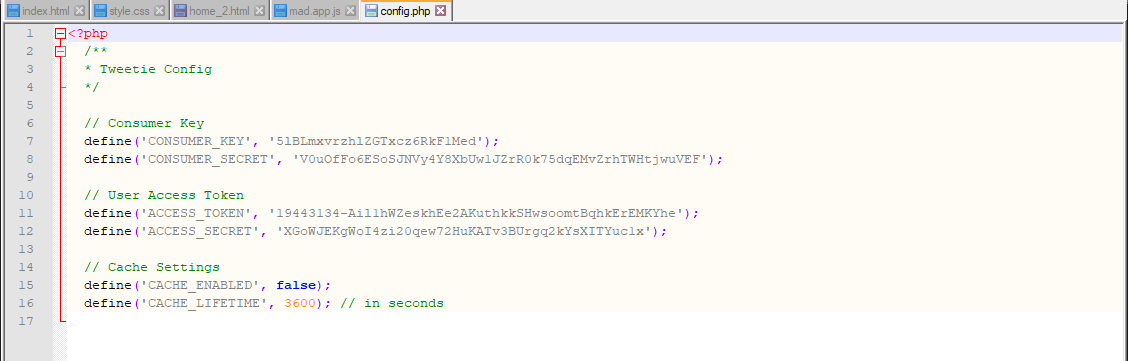
Second, open the \vendors\tweetie\api\php\config.php file and replace the current keys with yours:
// Consumer Key
define('CONSUMER_KEY', '5lBLmxvrzhlZGTxcz6RkF1Med');
define('CONSUMER_SECRET', 'V0uOfFo6ESoSJNVy4Y8XbUw1JZrR0k75dqEMvZrhTWHtjwuVEF');
// User Access Token
define('ACCESS_TOKEN', '19443134-Ail1hWZeskhEe2AKuthkkSHwsoomtBqhkErEMKYhe');
define('ACCESS_SECRET', 'XGoWJEKgWoI4zi20qew72HuKATv3BUrgq2kYsXITYuc1x');
Hosting
Very often customers ask me about the Best Hosting.
I recommend BlueHost.com
Sources and Credits
I've used the following scripts:
-
jquery.min.js - main js library
-
jquery-ui.min.js - a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library
-
jquery.modernizr.js - a small piece of JavaScript code that automatically detects the availability of next-generation web technologies in your user's browsers
-
retina.min.js - an open source script that makes it easy to serve high-resolution images to devices with retina displays
-
mad.app.js - custom js with plugin's settings
-
audioplayer.js - Responsive and Touch-Friendly audio player
-
isotope.pkgd.min.js - Filter & sort magical layouts
-
jquery.countdown.min.js - jQuery plugin that sets a div or span to show a countdown to a given time
-
jquery.nicescroll.js - Animated anchor navigation made easy with jQuery
-
jquery.queryloader2.min.js - Preload images with ease
-
owl.carousel.min.js - Touch enabled jQuery plugin that lets you create a beautiful responsive carousel slider
-
jquery.fancybox.js - a tool for displaying images, html content and multi-media in a Mac-style "lightbox" that floats overtop of web page
-
jquery.themepunch.revolution.min.js - the highly acclaimed slide-based displaying solution, thousands of businesses, theme developers and everyday people use and love!
-
tweetie.min.js - twitter feed plugin
-
jquery.arcticmodal-0.3.min.js - jQuery plugin for modal boxes development.
-
mediaelement-and-player.js - HTML5 <audio> or <video> player with support for MP4, WebM, and MP3 as well as HLS, Dash, YouTube, Facebook, SoundCloud and others with a common HTML5 MediaElement API, enabling a consistent UI in all browsers.
-
moment.js - Parse, validate, manipulate, and display dates and times in JavaScript.