Overview
Revija is a powerful and ultra-responsive theme which can perfectly serve any type of business, freelance or interactive sphere creation. For theme support that cannot be found in this documentation, please visit our support forum.
Version 1.0: 07/04/2015
Author: Arrowtheme
Design: mad_velikorodnov
Installation
There are several ways Revija can be installed. For existing sites that already have content, the first method will only involve the installation and activation of the theme. The second option includes a full Drupal 7 installation with the same SQL database file used to create the theme demo. Please choose which installation method works best for you and follow the instructions. We do highly recommend you to perform the full installation, especially if you plan on using the Commerce functionality.
Theme Installation only
Download Drupal: https://drupal.org/portfolio/drupal to install default Drupal.
Video: Installing Drupal 7
Option 1:- Visit yourdomain.com/admin/appearance/install
- Upload the /Theme Package/revija.zip file
- Enable and set to default
- Extract the /Theme Package/revija.zip file and upload via FTP to /sites/all/themes
- Visit yourdomain.com/admin/appearance/
- Scroll down to "DISABLED THEMES" and set and enable Revija
Full Drupal Installation
The following steps are designed for people that have experience in installing Drupal and importing databases manually. If you do not feel comfortable with performing these steps by yourself, contact your server administrator for help. NOTE this option is for a completely new Drupal install. Do not import the provided SQL file into an existing Drupal database or you will lose all of your data!
- Create a database for this installation of Drupal and import the SQL file that come with the theme.
- Follow these directions to create the settings.php file. Save this file somewhere so you can copy it over to the Drupal installation we have provided.
- Copy the entire contents of the Full Demo Installation/revija.zip to the location on your web server where you want your site to be accessed and UNZIP. If you want your primary domain to point to your install of Revija, copy revija.zip to the root folder and UNZIP. If you want your site to be accessed as a subsection of your domain (for example: yourdomain.com/drupal) then simply create folder drupal, copy revija.zip to the drupal folder and UNZIP. Also be sure to copy over the settings.php file mentioned in the previous step
- Login to your site yourdomain.com/user with the username admin and the password admin123 and visit yourdomain.com/admin/people to change the admin username and password.
- Go through the Drupal configuration found in yourdomain.com/admin/config options and update all the necessary information to reflect your website. Also be sure to visit yourdomain.com/admin/config/media/file-system and change the Temporary Directory.

One Click Install Full Demo
The following steps are designed for people that have experience in installing Drupal and importing databases manually. If you do not feel comfortable performing these steps by yourself, contact your server administrator for help. NOTE this option is for a completely new Drupal install. Do not import the provided SQL file into an existing Drupal database or you will lose all of your data!
- Create a database for your website.
-
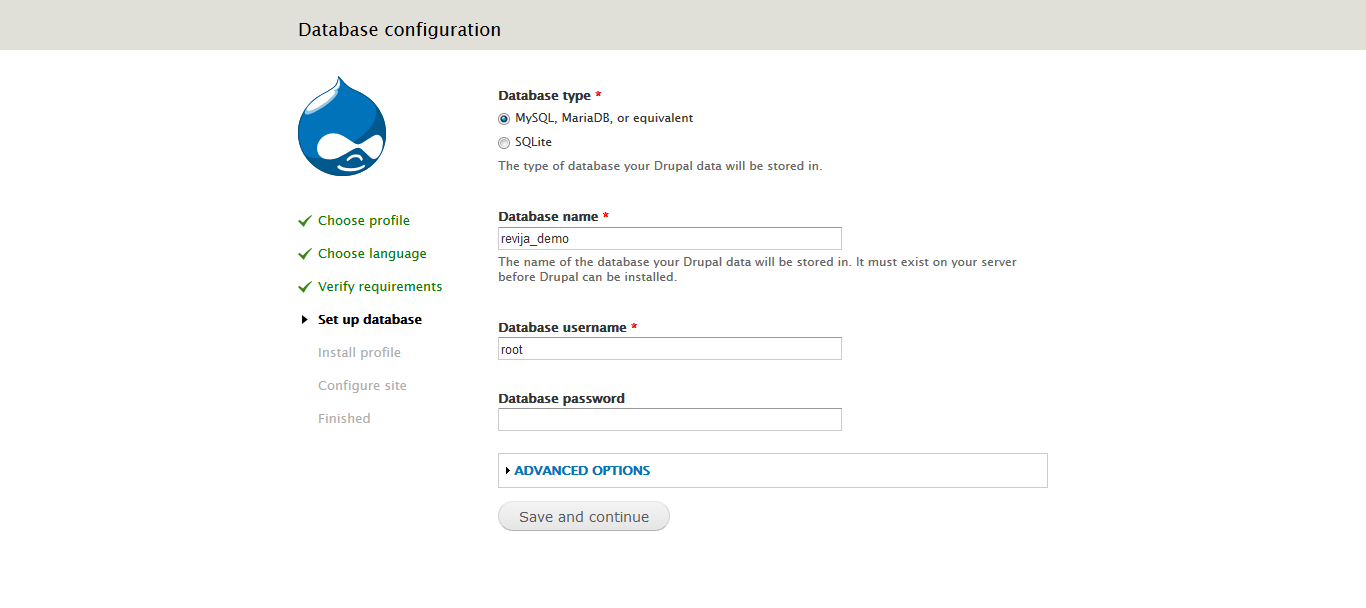
Step 1: Run url http://yourdomain.com/ and Choose Revija (Install profile for Revija themes)

-
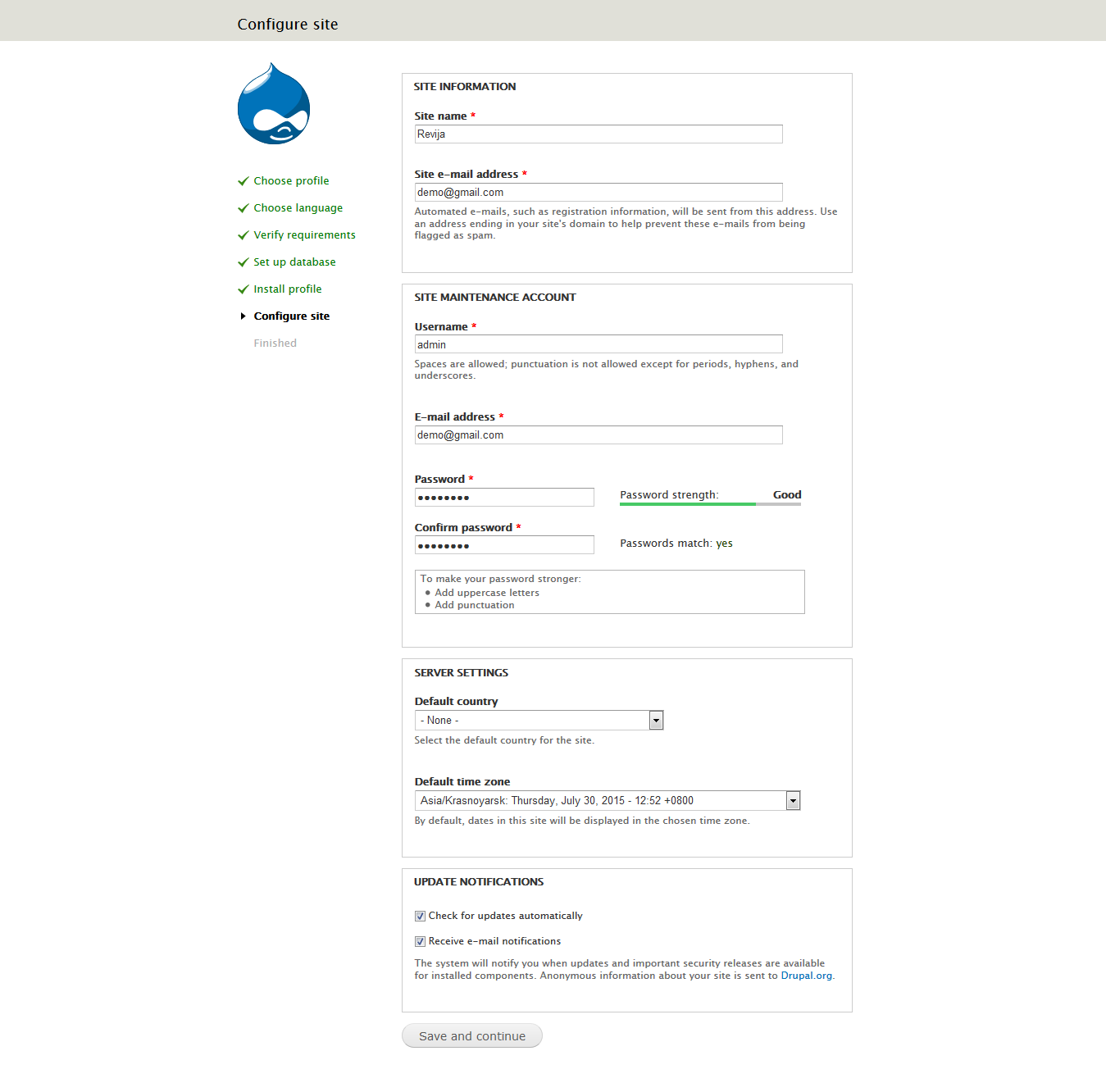
Step 2

-
Step 3

-
Step 4

-
Step 5

General Setting
Modules
You can find all of the modules used in the demo in the modules.zip archive in the root of the folder you downloaded from ThemeForest. Not all modules are required to use the theme, but below is a list of modules you will need to utilize various elements of the theme
Copy all folders under "/Theme Package/modules/*" to your existing drupal site "/sites/all/modules/*"
Copy all folder under "/Theme Package/libraries/*" to your existing drupal site "/sites/all/libraries/*", if you dont have "/sites/all/libraries" on your existing site, you need to create one.
General Required Modules
- jQuery update (7.x-2.x-dev)
- ctools
- Views
- Libraries API
- Pathauto
- Token
- Panels
- Block Class
- CKEditor - WYSIWYG HTML editor
- Entity
- Entity reference
- Google Analytics
- Media
- Newsletter
- Quick Tabs
- Rules
- Twitter Block
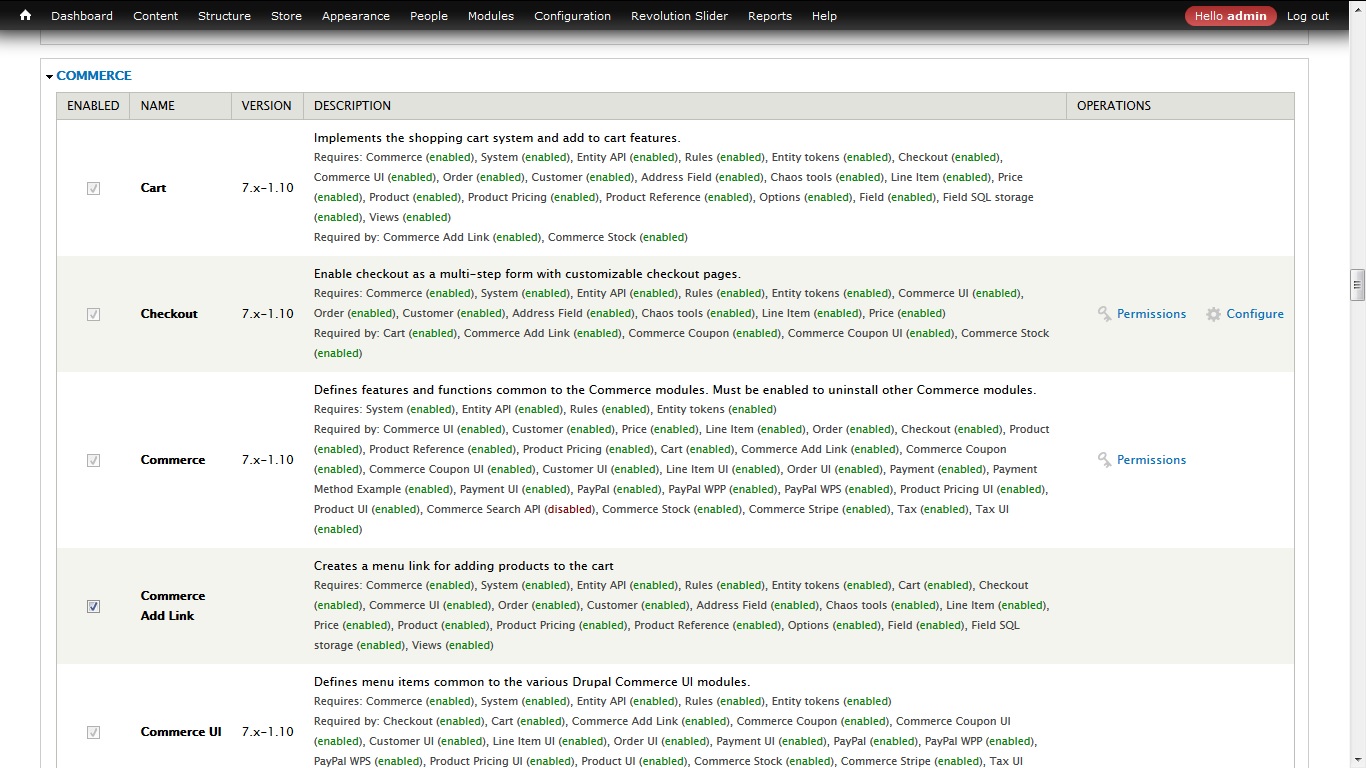
Shop
- Commerce
- Commerce Add Link (found inside the modules.zip file)
- Flag (for Wishlist functionality)
Notes
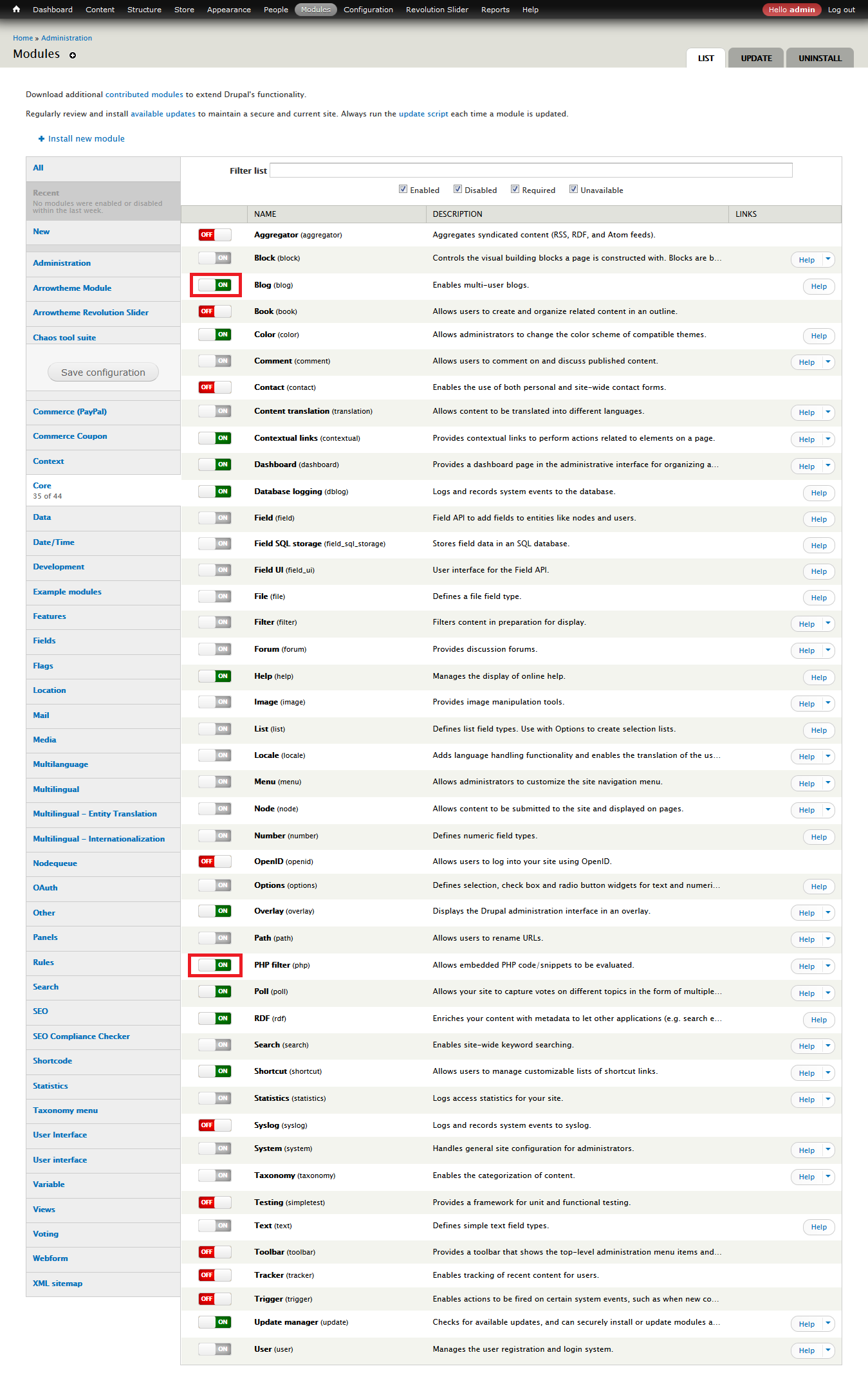
Visit yourdomain.com/admin/modules to activate all modules needed to install (select the following checkboxes to ENABLE (or Choose ON) those modules and click Save configuration).

Activate modules in Drupal core: Blog and PHP filter.

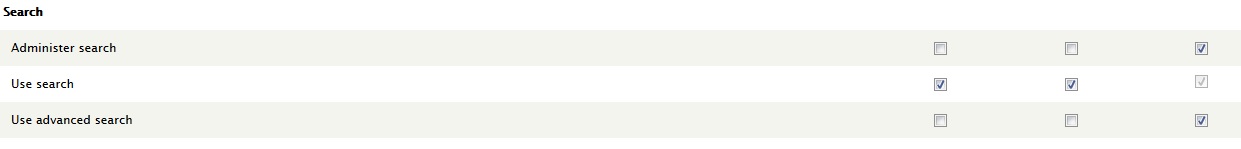
Set permissions for module Search (Visit yourdomain.com/admin/people/permissions#module-search and select all checkboxes of "Use search").

Text Formats
Remove tag <br> auto insert in Block static: Visit yourdomain.com/admin/config/content/formats/full_html and uncheck Convert line breaks into HTML (i.e. <br> and <p>)
Theme Settings
Visit yourdomain.com/admin/appearance/settings/revija to configure your theme's settings. You can select Page layout, Header layout, Footer layout, Add your own custom CSS, Add your own custom logo, etc.

- On/Off Breadcrumbs: If you want to Show Breadcrumbs, select this checkbox.
- On/Off Loader: If you want on or off loader, select this checkbox.
- On/Off Switcher Control: If you want to Show Control Switcher to the left, select this checkbox.
- Socials: All socials link on footer.
- You want enable RTL for your website?: Setting on/off RTL layout.
Settings Theme Layout
Visit yourdomain.com/admin/appearance/settings/revija select Tab Design You can select settings theme layout for Revija.

- Layout Style: There are 2 options
- Wide is default option
- Boxed
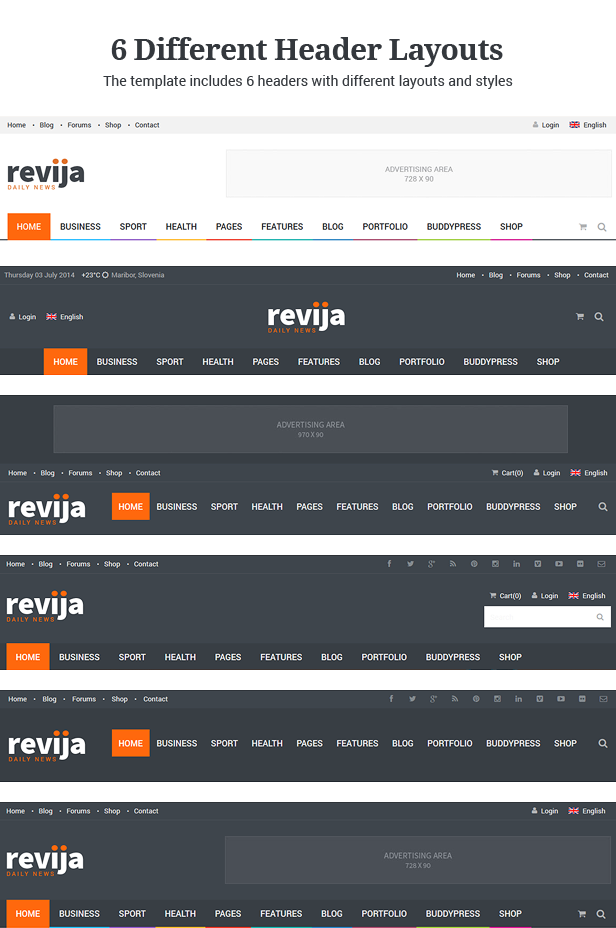
- Header Style: There are 6 options
- Header 1 is default option
- Header 2
- Header 3
- Header 4
- Header 5
- Header 6

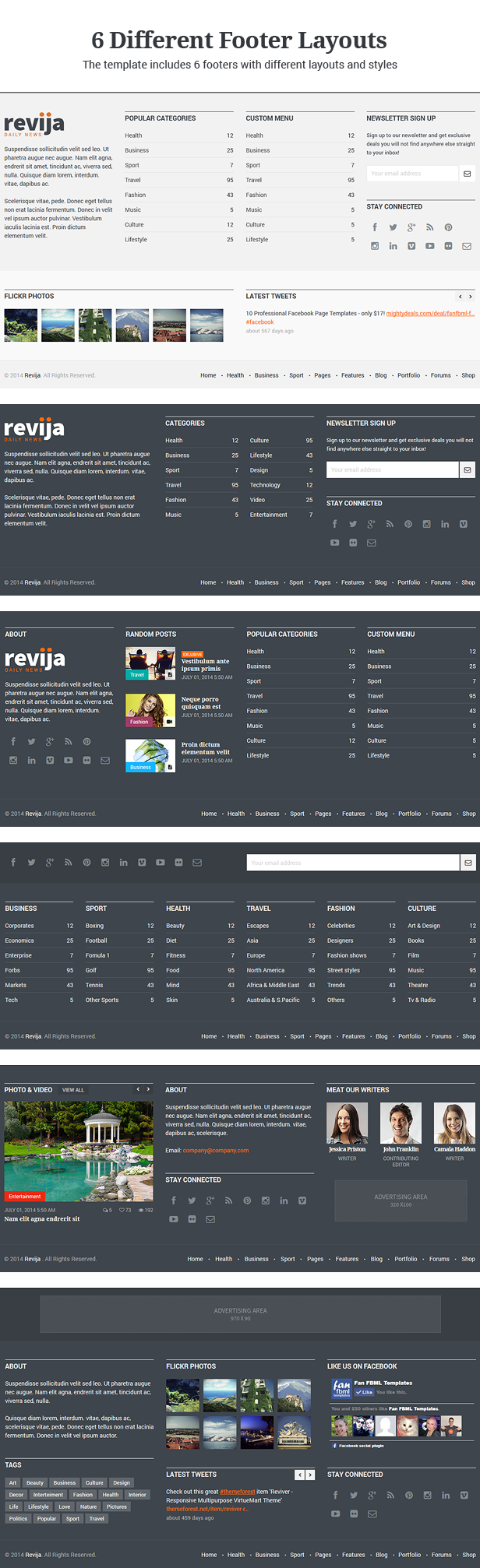
- Footer Style: There are 6 options
- Footer 1 is default option
- Footer 2
- Footer 3
- Footer 4
- Footer 5
- Footer 6

- Background Layout: you can select the background color to any color custom you like or select background image.
- CSS: you can add your own CSS.
Add Taxonomy
Revija has a total of 9 Vocabulary Taxonomies: Blog Categories, Blog Tags, Portfolio Categories, Portfolio Tags, Product Attributes, Product Categories,...
Blog Categories
Visit yourdomain.com/admin/structure/taxonomy/add to add taxonomy Blog Categories.
Visit yourdomain.com/admin/structure/taxonomy/blog_categories/add to Add term for Blog Categories.

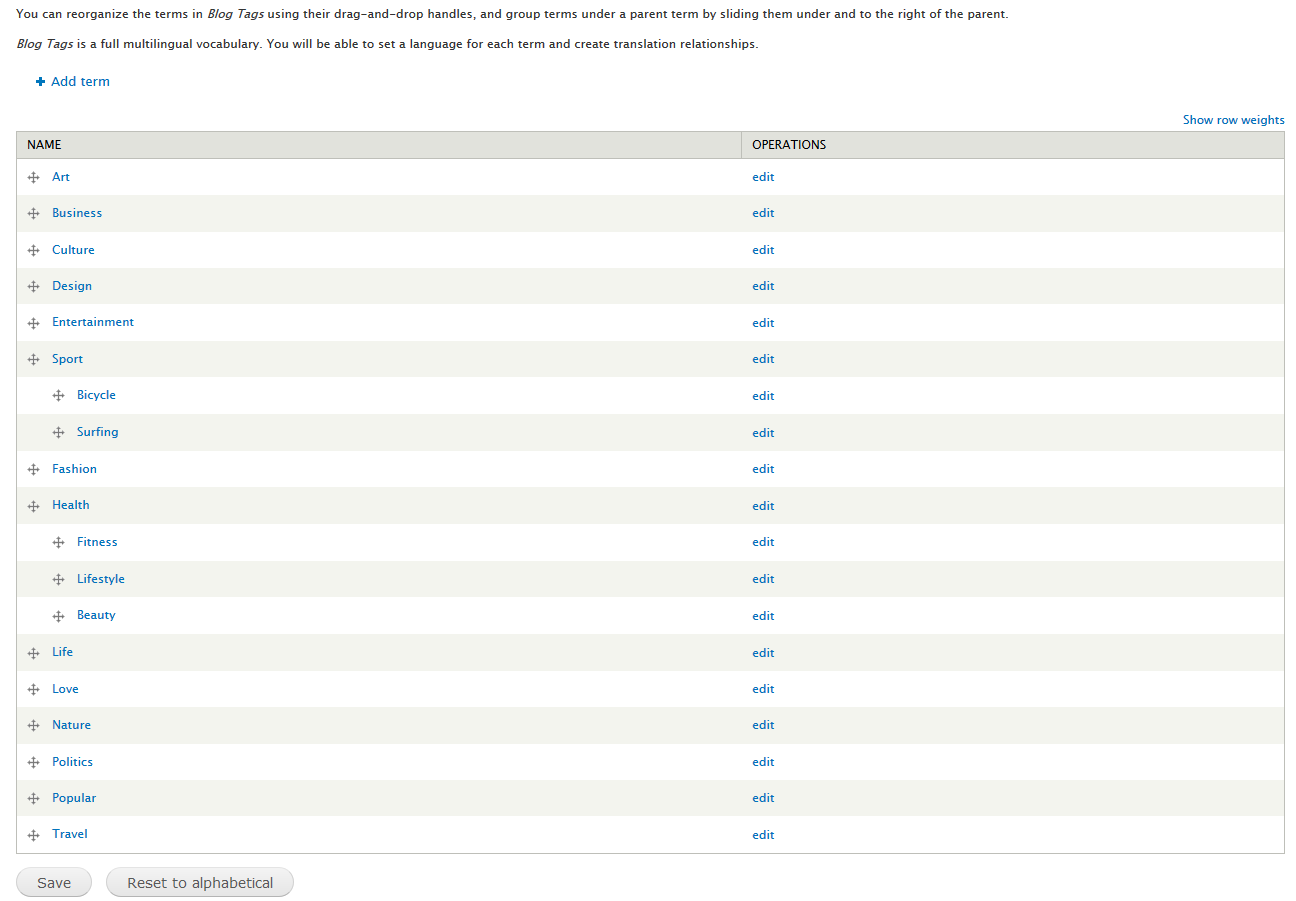
Blog Tags
Visit yourdomain.com/admin/structure/taxonomy/add to add taxonomy Blog Tags.
Visit yourdomain.com/admin/structure/taxonomy/tags/add to Add term for Blog Tags.

Portfolio Categories
Visit yourdomain.com/admin/structure/taxonomy/add to add taxonomy Portfolio Category.
Visit yourdomain.com/admin/structure/taxonomy/portfolio_categories/add to Add term for Portfolio Categories.

Portfolio Tags
Visit yourdomain.com/admin/structure/taxonomy/add to add taxonomy Portfolio Tags.
Visit yourdomain.com/admin/structure/taxonomy/portfolio_tags/add to Add term for Portfolio Tags.

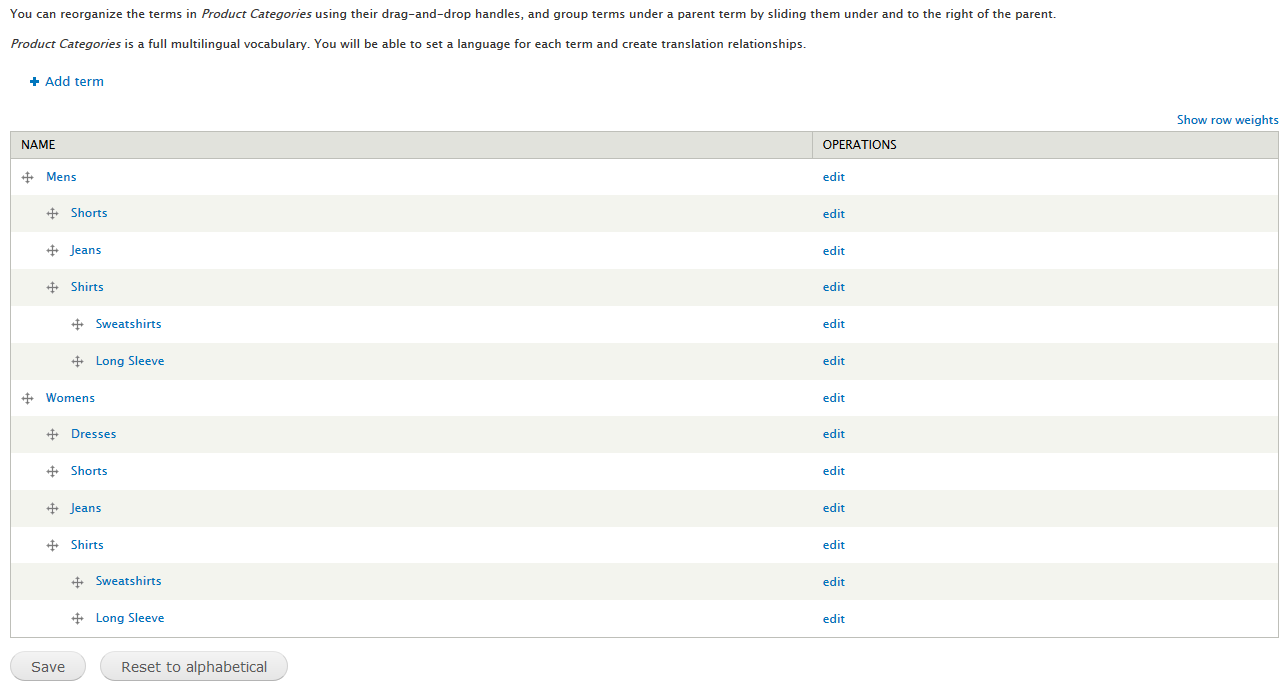
Product Categories
Visit yourdomain.com/admin/structure/taxonomy/add to add taxonomy Product Categories.
Visit yourdomain.com/admin/structure/taxonomy/terms/add to Add term for Product Categories.

Product Attributes
Visit yourdomain.com/admin/structure/taxonomy/add to add taxonomy Product Attributes.
Visit yourdomain.com/admin/structure/taxonomy/product_attributes/add to Add term for Product Attributes.

Similar for others taxonomy
Add Content Type
Portfolio
Visit yourdomain.com/admin/structure/types/manage/art-portfolio/fields to add fields for content type Portfolio (check Add existing field)

Fields:
- Name: The name for Portfolio.
- Portfolio Information: The description for Portfolio.
- Categories: This is a term reference field that is linked to a vocabulary created specifically for this content type.
- Portfolio Tags: This is a term reference field that is linked to a vocabulary created specifically for this content type.
- Image: The default Image field used for uploading the images of Portfolio node.
- Multiple Images: Multiple Image field used for uploading the multi images of Portfolio node.
- Video: The link video of Portfolio node.
- Audio: The link Audio of Portfolio node.
- Flags: The link Like of Portfolio node.
- Exlusive: You want display "Exlusive" of Portfolio node.
- Layout: Layout field is the format layout display of Portfolio node. There are 3 styles: Sidebar Right, Sidebar Left and Fullwidth.
- Format: Format field is the format of Portfolio node. There are 5 styles: Extended, Gallery, Horizontal slideshow, Slideshow and Vertical slideshow.
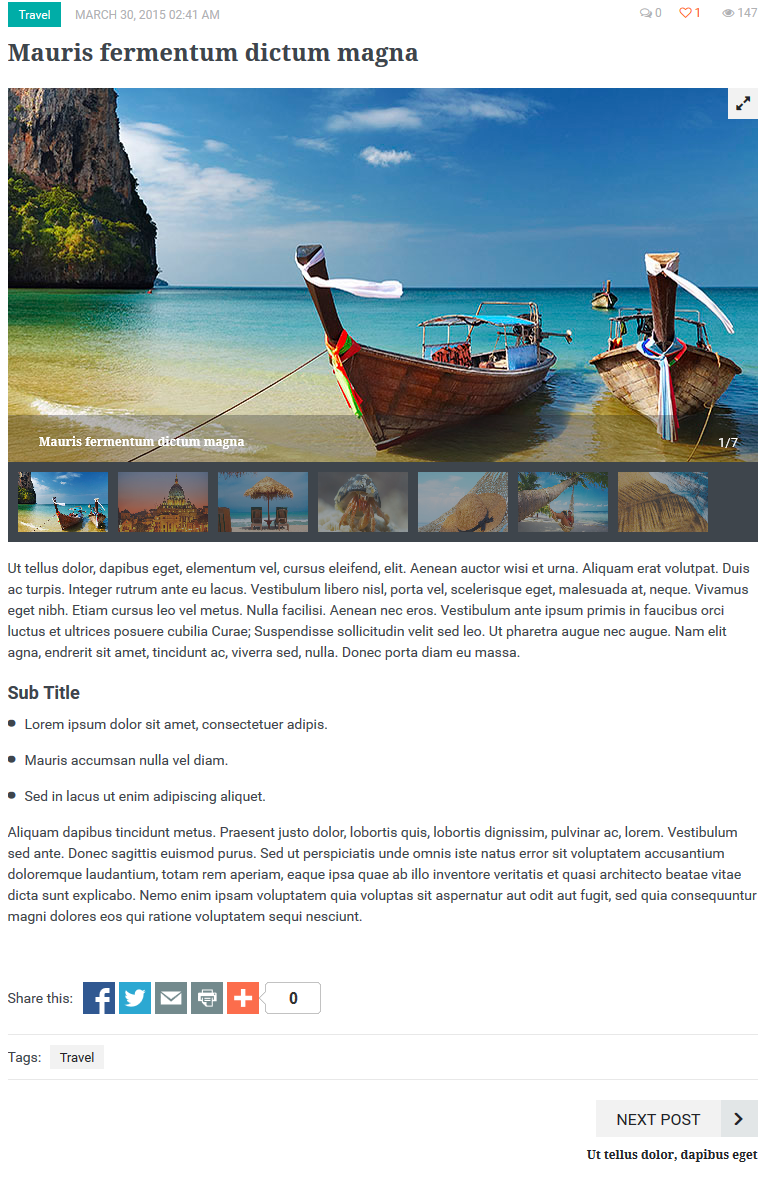
Format Gallery - Demo

Format Slideshow - Demo
Format Extended - Demo
Horizontal slideshow - Demo
Vertical slideshow - Demo
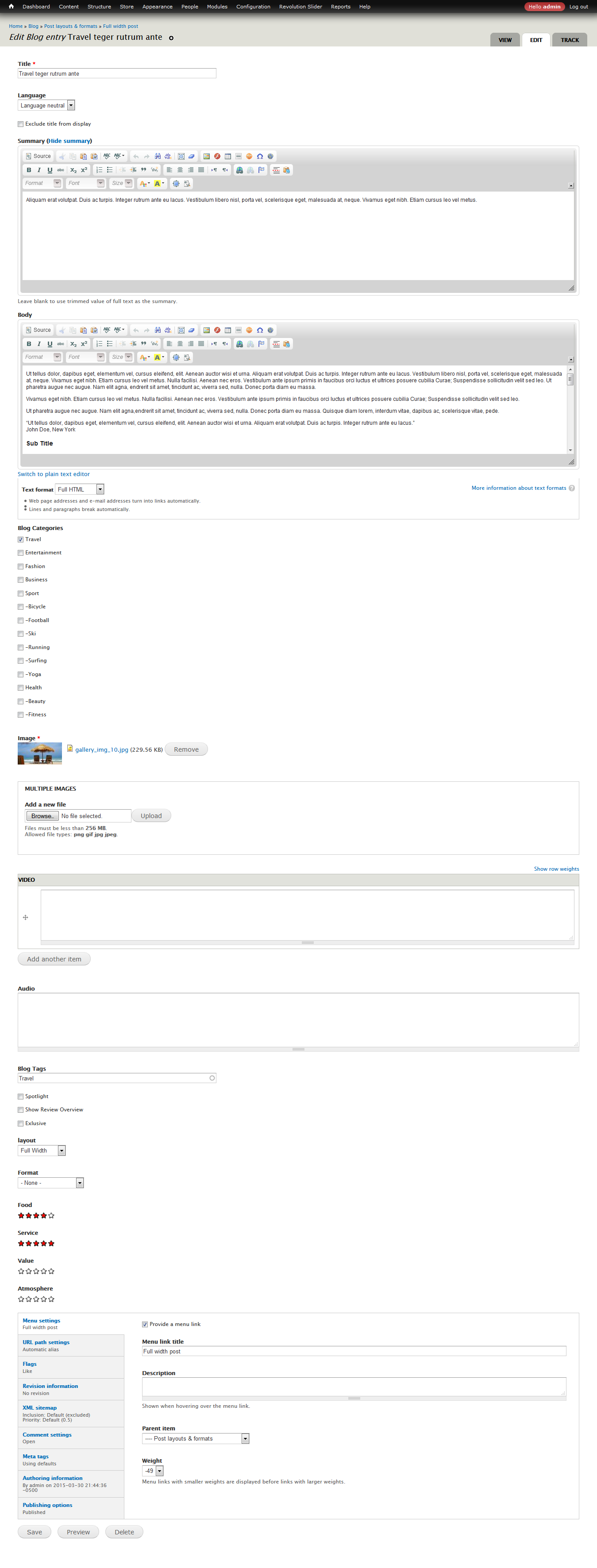
Blog
Visit yourdomain.com/admin/structure/types/manage/blog/fields to add fields for content type Blog (check Add existing field)

Fields:
- Title: The title for Blog.
- Body: The description for Blog.
- Blog Categories: This is a term reference field that is linked to a vocabulary created specifically for this content type.
- Blog Tags: This is a term reference field that is linked to a vocabulary created specifically for this content type.
- Image: The default Image field used for uploading the images of Blog node.
- Multiple Images: Multiple Image field used for uploading the multi images of Blog node.
- Video: The link video of Blog node.
- Audio: The link Audio of Blog node.
- Flags: The link Like of Blog node.
- Food, Service, Value, Atmosphere: Fivestar Rating of Blog node.
- Exlusive: You want display "Exlusive" of Blog node.
- Layout: Layout field is the format layout display of Blog node. There are 3 styles: Sidebar Right, Sidebar Left and Fullwidth.
- Format: Format field is the format of Blog node. There are 5 styles: Extended, Gallery, Horizontal slideshow, Slideshow and Vertical slideshow.

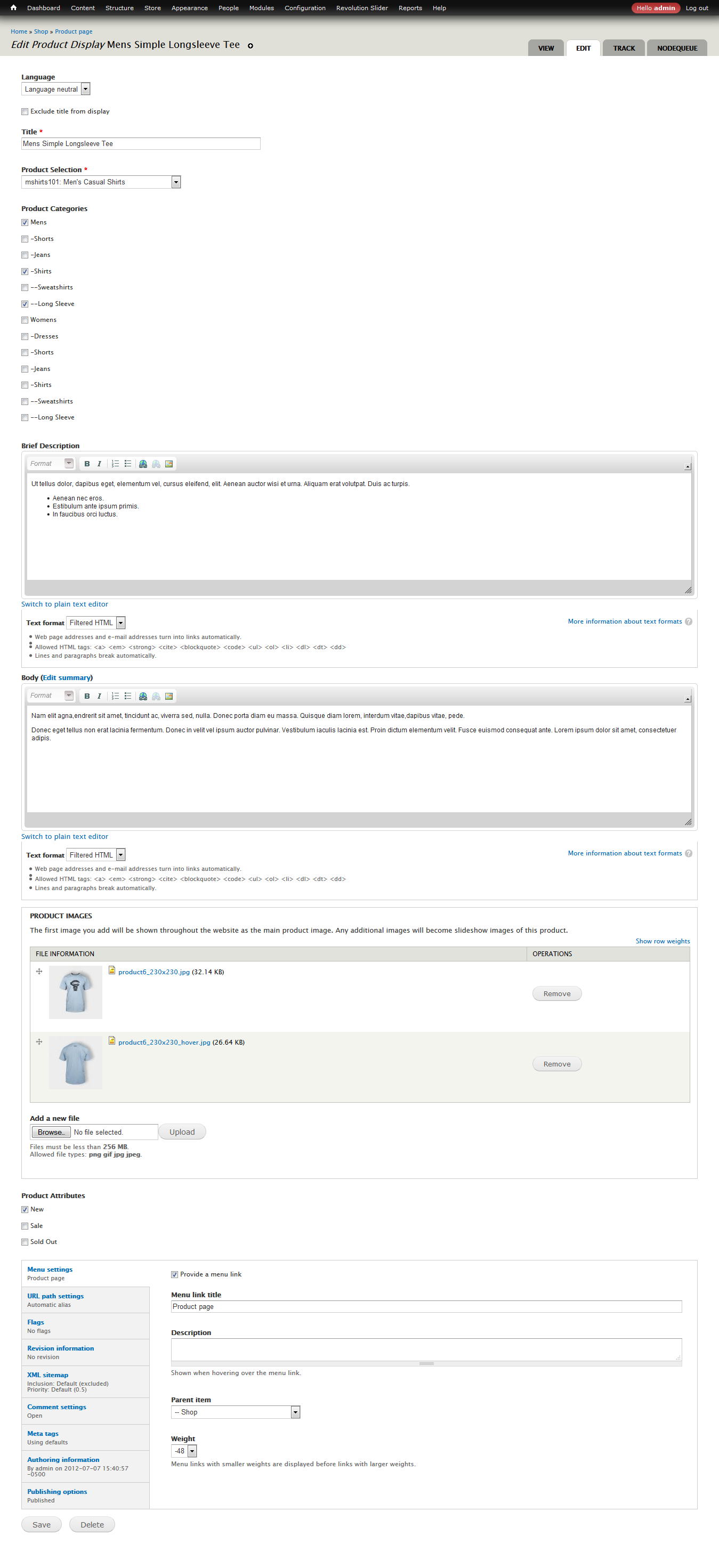
Product Display
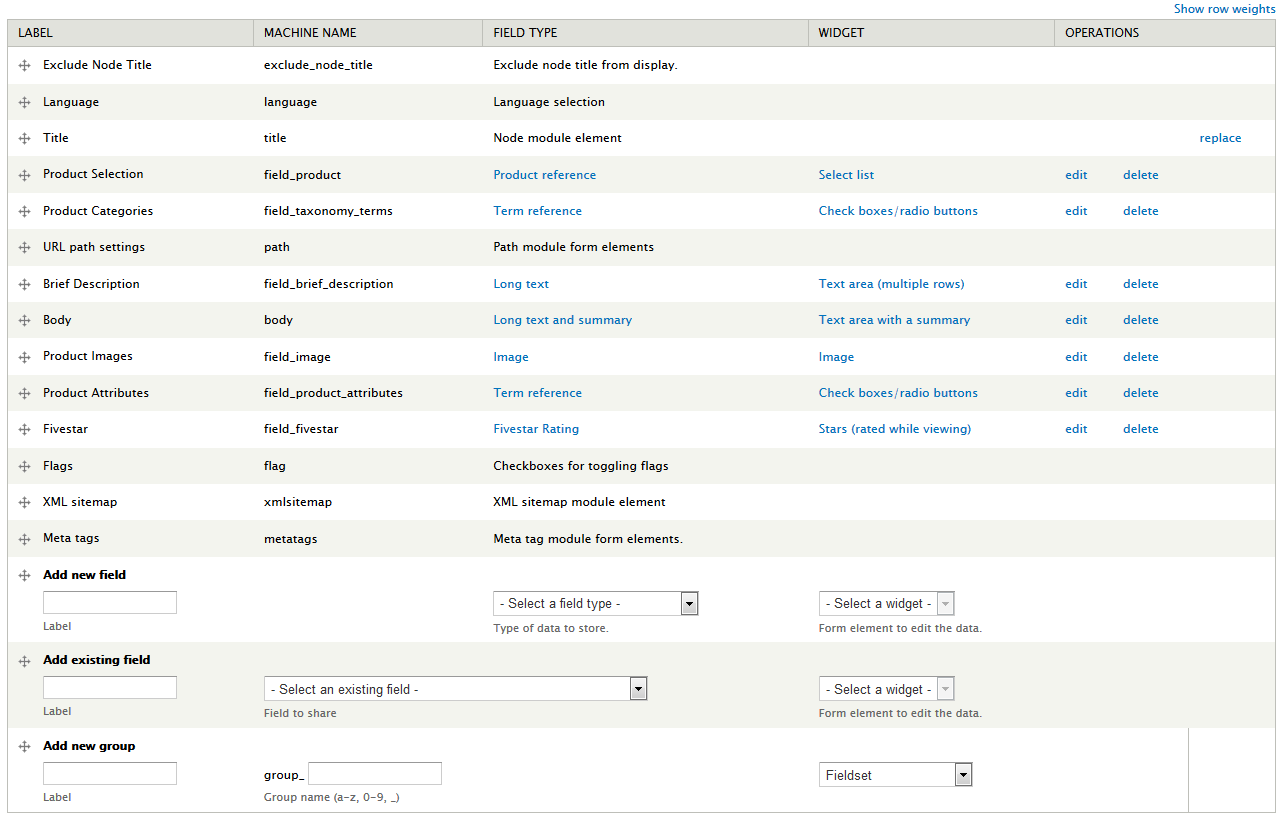
Create a content type named Product Display (check Add existing field)

Fields:
- Title: The title for product.
- Body: The description for product.
- Brief Description: The short description for product.
- Product Selection: This is a product reference field that is linked to a product created specifically for this content type.
- Product Categories: This is a term reference field that is linked to a vocabulary created specifically for this content type.
- Product Images: The Product Image field used for uploading the multi images.
- Product Attributes: This is a term reference field that is linked to a vocabulary created specifically for this content type.
- Tags: This is a term reference field that is linked to a vocabulary created specifically for this content type.
- Fivestar: The rating for product.
- Flags: The link Like of Blog node.

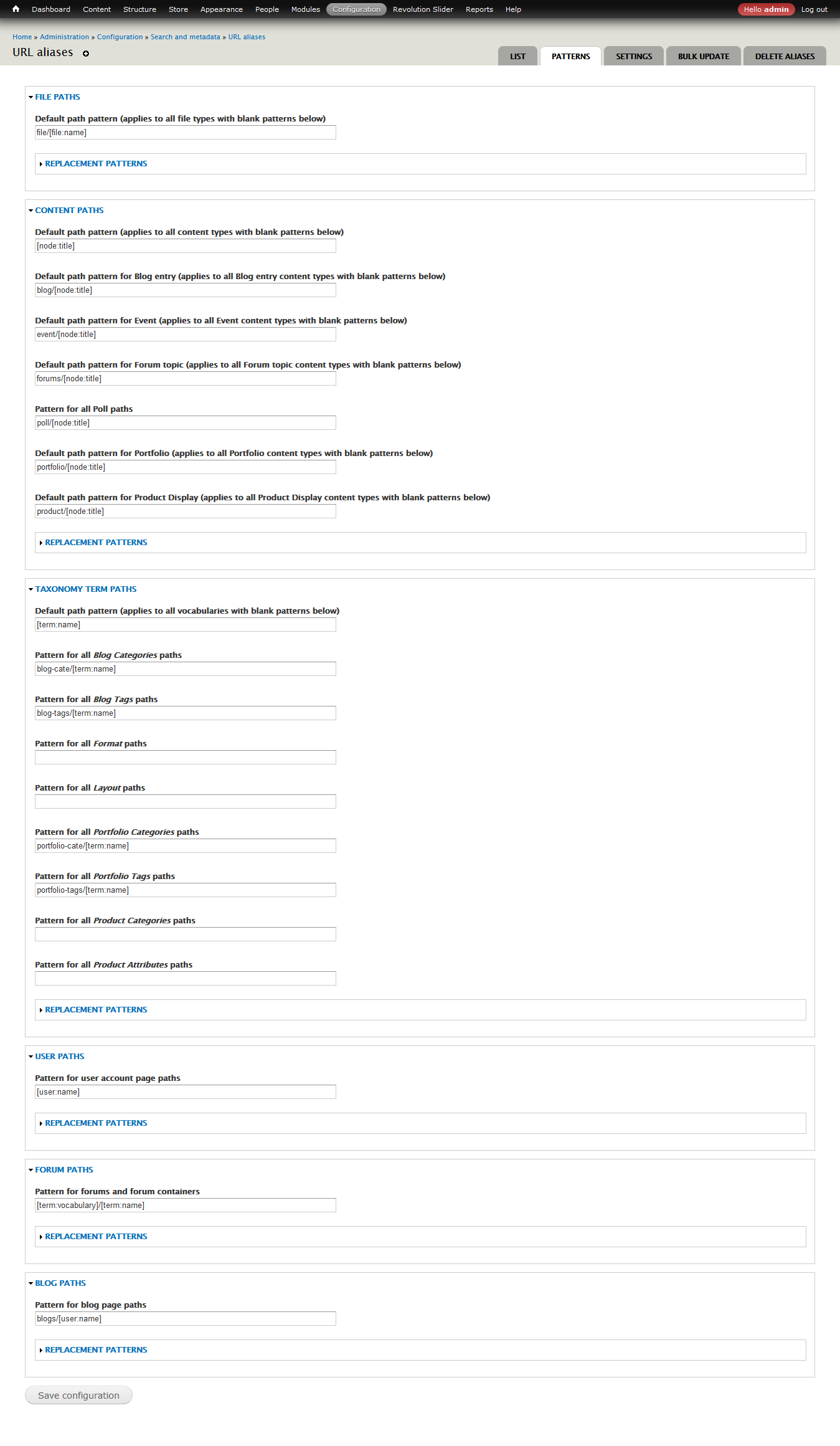
Config URL aliases
Visit yourdomain.com/admin/config/search/path/patterns to configure URL aliases of Portfolio and Blog.

Add Node
Blog
Visit yourdomain.com/node/add/blog to create a node blog.

Portfolio
Visit yourdomain.com/node/add/portfolio to create a node portfolio.

Product Display
Visit yourdomain.com/node/add/product-display to create a node for Product Display.

Event
Visit yourdomain.com/node/add/event to create a node for Event.

Create View Blocks
Revija features 26 View Blocks and View Pages created from the content types. You can create the View by importing code in the folder "files_export_views".
For example: import view Blog Block
Visit yourdomain.com/admin/structure/views/import to create a view by importing code from (/files_export_views/blog_block.txt).
- Copy all content from (/files_export_views/blog_block.txt) paste in to Paste page code here.
- View name: "blog_block" is $view->name
- Set NULL for Replace an existing view if one exists with the same name if this block doesn't exist

Result Views: 
Result Blocks: 
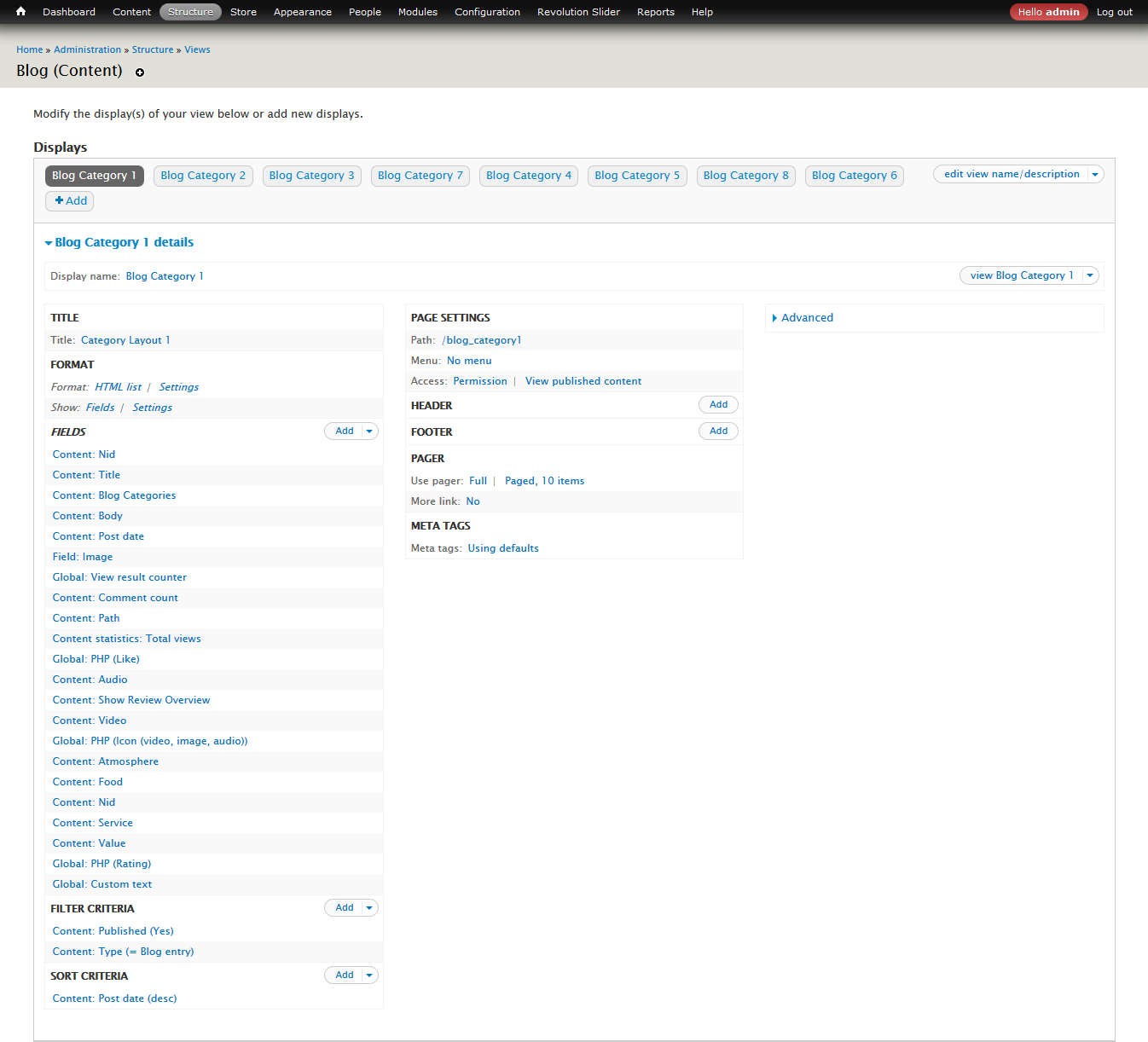
Create View


- Display name: The name for View.
- Title: The title for Views.
- Filter Criteria: Content type display in View.
- Header / Footer : Text display above / below in View.
- Pager: Setting number of items display, paging or not
- Machine Name: Specify name block to assgin region, panel and template file of View
- Theme Information: Specify all file template of View
Clone View

Click clone in top right corner of View
Change Machine Name for new clone Views
Click information to open pop up. This show all templates file of new Clone View

Open source code, clone file template of old view (by old machine name) and rename to new view
Example: Original View
- Machine name: block_featured
- File template: views-view-unformatted--product-block--block-featured.tpl.php
New Clone View:
- Machine name: block_featured_clone
- File template: views-view-unformatted--product-block--block-featured-clone.tpl.php
Click Save, then clear All Caches
Assign View
Assgin to region in block
Visit yourdomain.com/admin/structure/block

Assgin to region in page panel
Visit yourdomain.com/admin/structure/pages and select page to edit


Front Page
The front page seen on the Revija demo consists of various block regions. Some are generated by Views, and some are custom blocks with special markup. You can find all of the markup used on the demo front page inside the html_block and content_page_demo folder in the root of the theme folder.
Visit yourdomain.com/admin/structure/block to disable all Blocks in Region Help default (return "No blocks in this region") and click button Save blocks
Block Regions
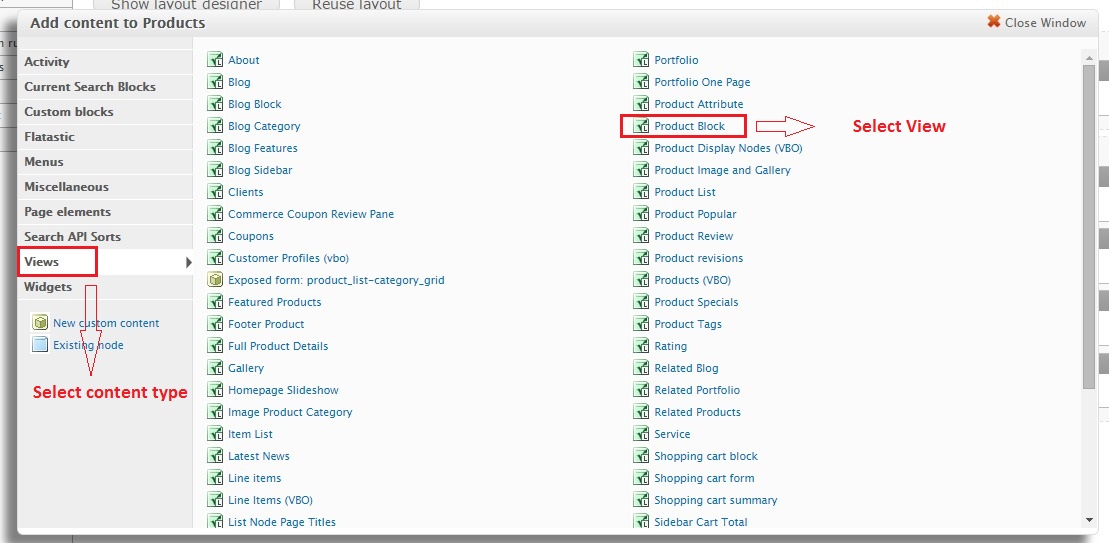
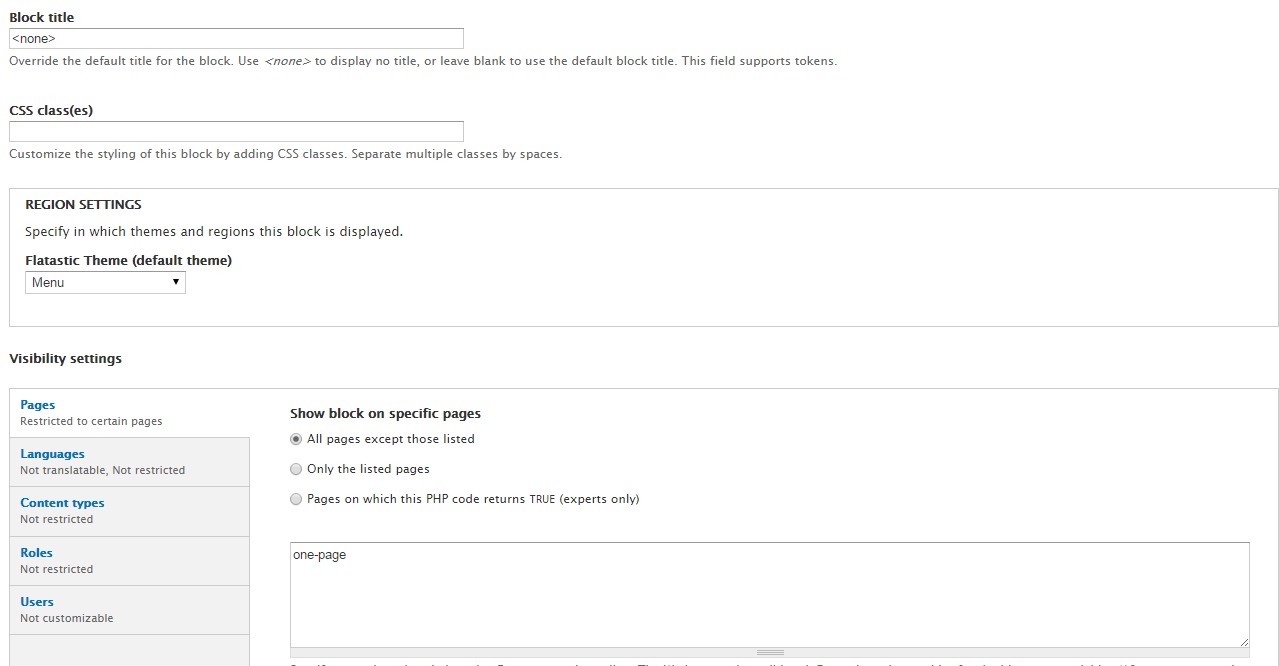
Revija features 34 block regions where you can add your own custom content. Visit yourdomain.com/admin/structure/block to add your own content to the defined block regions. Press "Add Block" to create a new custom block, or select an existing block from the Disabled list below the defined block regions.
All HTML files to create Block Static in folder html_block
- Block Title: The title for Block.
- Block description: The description for Block.
- Region setting: The region display for Block.
- Text format: Text format for slider.
- Show block on specific pages: Show block on specific pages
- All pages except those listed
- Only the listed pages
- Pages on which this PHP code returns TRUE (experts only)
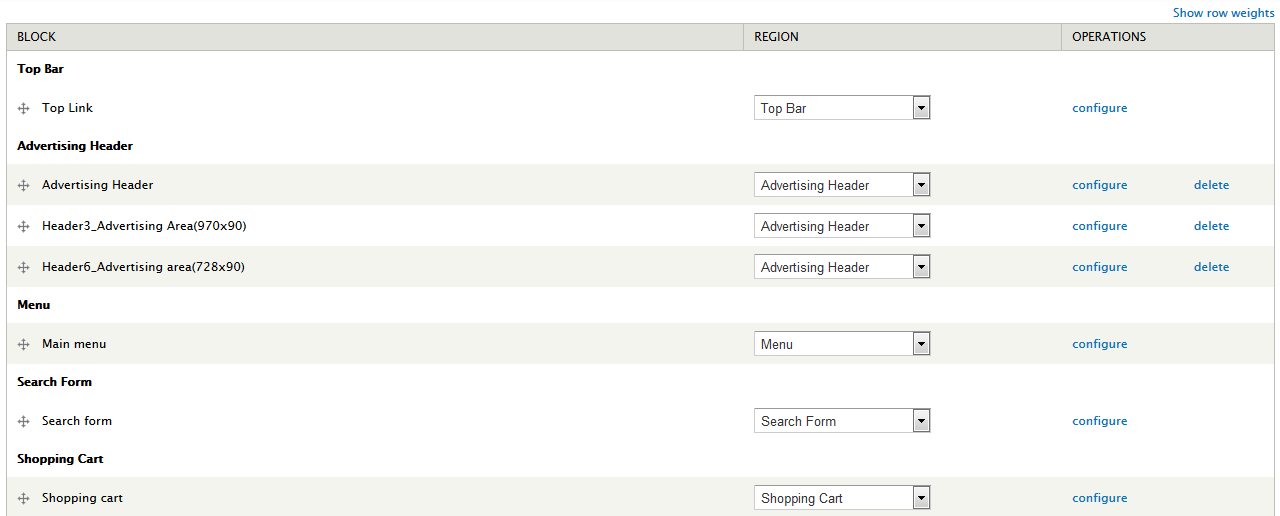
Header Block Regions
Revija features 5 header regions: Top Bar, Advertising Header, Menu, Search Form, Shopping Cart You can use the "demonstrate block regions" link on yourdomain.com/admin/structure/block to see exactly where these are located, but the names are fairly self explanatory. If you would like to mimic the social icon region seen above the menu on the demo you can use the following markup in a block:

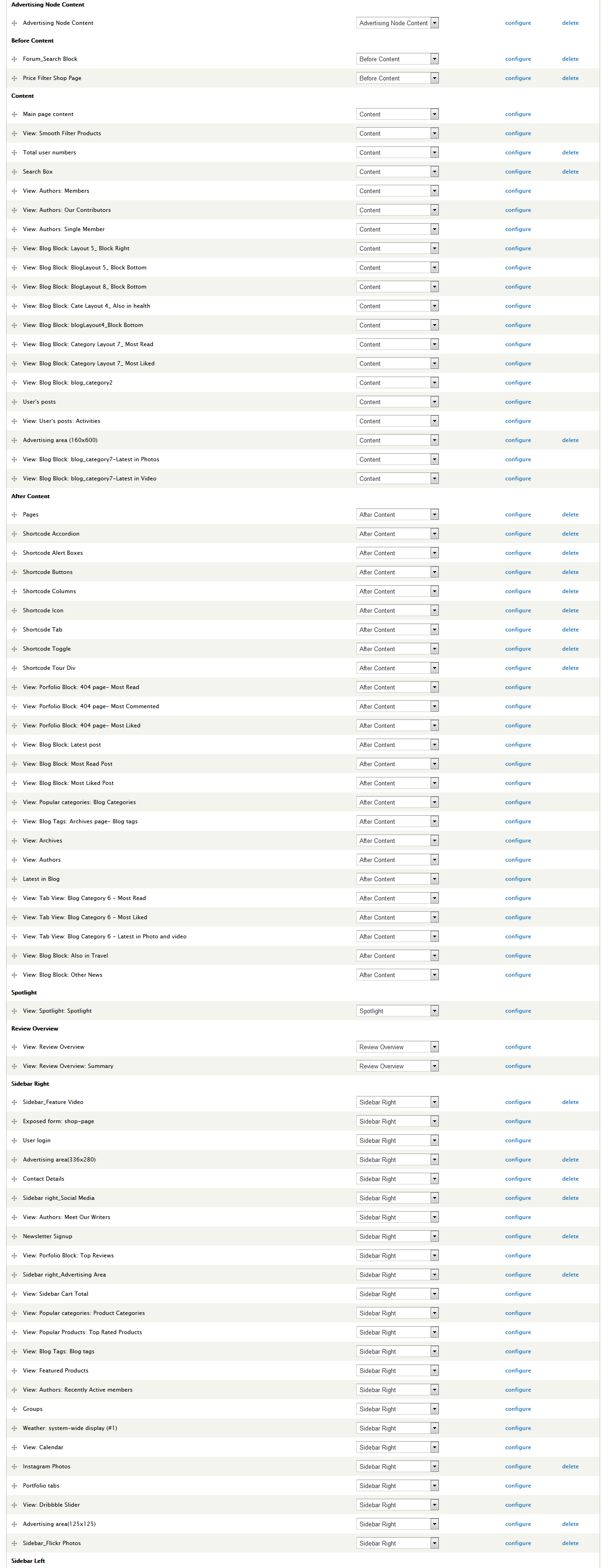
Content Block Regions
Revija has a total of 8 content block regions: Advertising Node Content, Before Content, Content, After Content, Spotlight, Review Overview, Sidebar Right, Sidebar Left Like the Header regions described above these regions are fairly self explanation. One thing to note is that the before content regions are called outside of the main content wrap so you can use completely full width content (like the Slider) or use your own custom wrappers. Those regions are there to do whatever you like with and are not restricted by any additional markup.

Footer Block Regions
Finally there are 9 footer block regions: Footer Box 1, Footer Box 2, Footer Box 3, Footer Box 4, Footer Box 5, Footer Box 6, Footer Top, Footer Bottom and Footer Copyright.

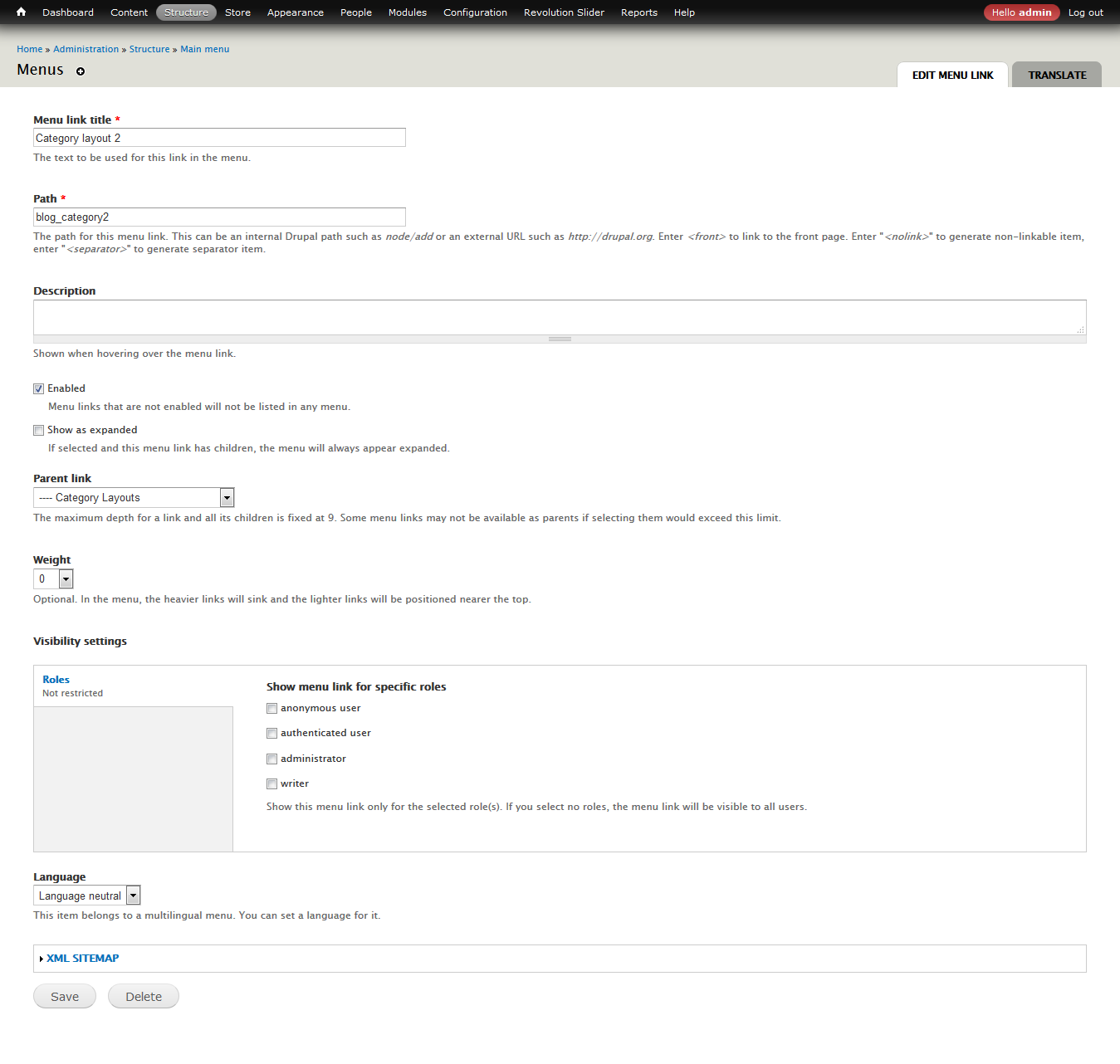
Menu
Visit yourdomain.com/admin/structure/block/manage/system/main-menu/configure select Region Setting of Revija to be Menu Region to show menu.

Revija has a block region called Menu which can be used to add any menu block you like. The demo simply uses the default Main Menu block but you can create a custom menu block if you like.

Note: make sure to check the "show as expanded" box on all parent items with children to ensure the dropdown menu works correctly.
Home Page Demo
Revija supports 6 types of Home Page display:
- Home 1 - Header 1 - Footer 1
- Home 2 - Header 2 - Footer 2
- Home 3 - Header 3 - Footer 3
- Home 4 - Header 4 - Footer 4
- Home 5 - Header 5 - Footer 5
- Home 6 - Header 6 - Footer 6
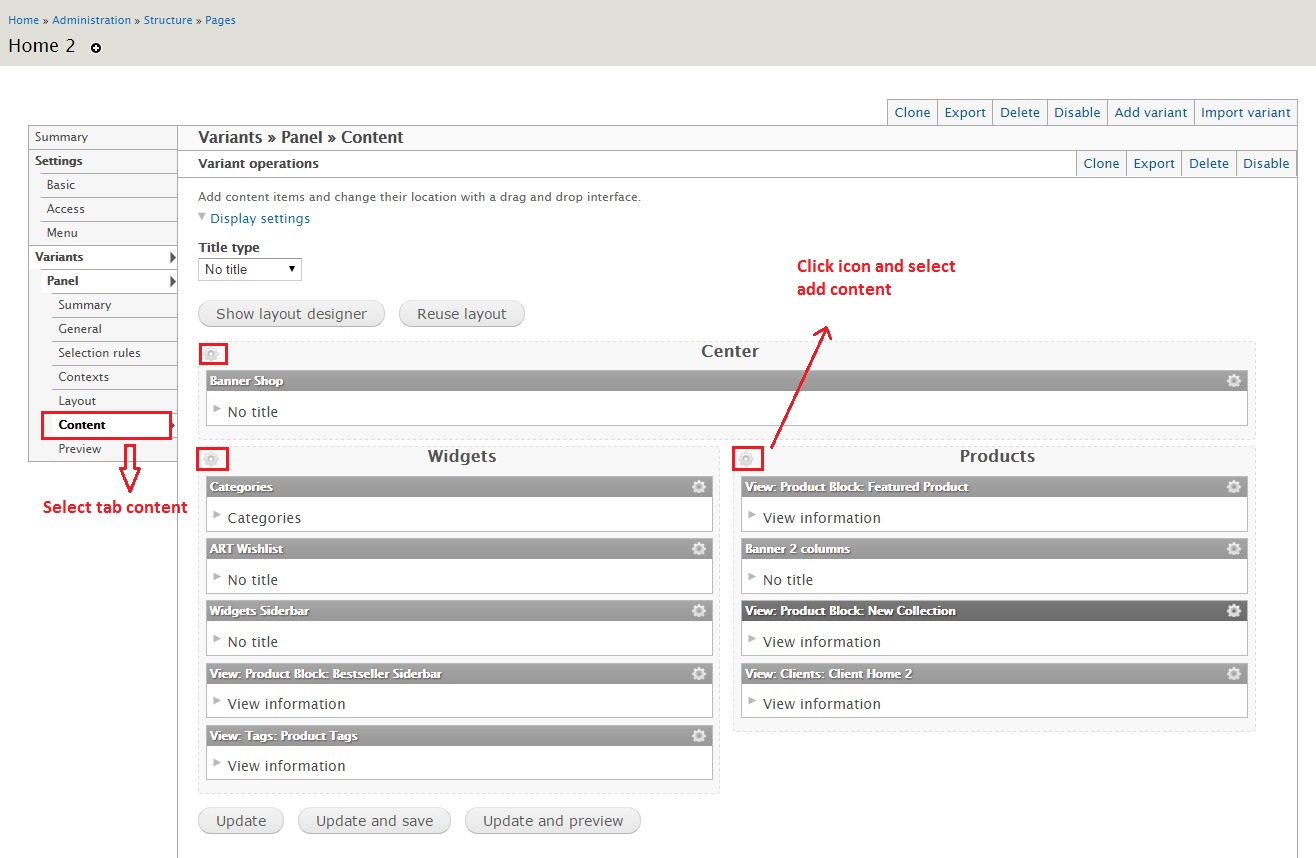
Example: Home Page Default
Visit yourdomain.com/admin/structure/pages/import to create a panel page by importing code from (/files_export_panels/files_export_panels.txt).
- Copy all content from (/files_export_panels/homepage.txt) and paste into Paste page code here.
- Page name: "home" is $page->name
- Path: "home" is $page->path
- Allow to overwrite an existing page: Click if you want this page be home page
- Save: Click save button to create the page.


You can drag and drop Blocks in Layout designer to change position of Blocks.


You can apply the same steps to other Home Versions
Portfolio Page
Portfolio List
Revija supports 2 types of Projects display.
- Portfolio Layouts
- 1 Column With Sidebar
- 2 Columns
- 2 Columns Width Sidebar
- 3 Columns
- 3 Columns Width Sidebar
- 4 Columns
- Portfolio Gallery
- 2 columns
- 3 columns
- 4 columns
Portfolio Page - Example: http://velikorodnov.com/drupal/revija/portfolio_1column_with_sidebar
This is the standard Portfolio style which utilizes the "Portfolio" View. If you are not using the full demo or did not use the Custom Content module you can use the code in /files_export_views/portfolios.txt to import this View. Then simply place the "View Page" width path is yourdomain.com/portfolio-two-columns .
Views: yourdomain.com/admin/structure/views/view/portfolio


Add Menu: Visit yourdomain.com/admin/structure/menu/manage/main-menu/add to add a Menu named Portfolio 2 columns under parent menu Portfolio.

Single Portfolio
Template single Portfolio is file "sites\all\modules\art_module\art_portfolio\theme\node--portfolio.tpl.php".
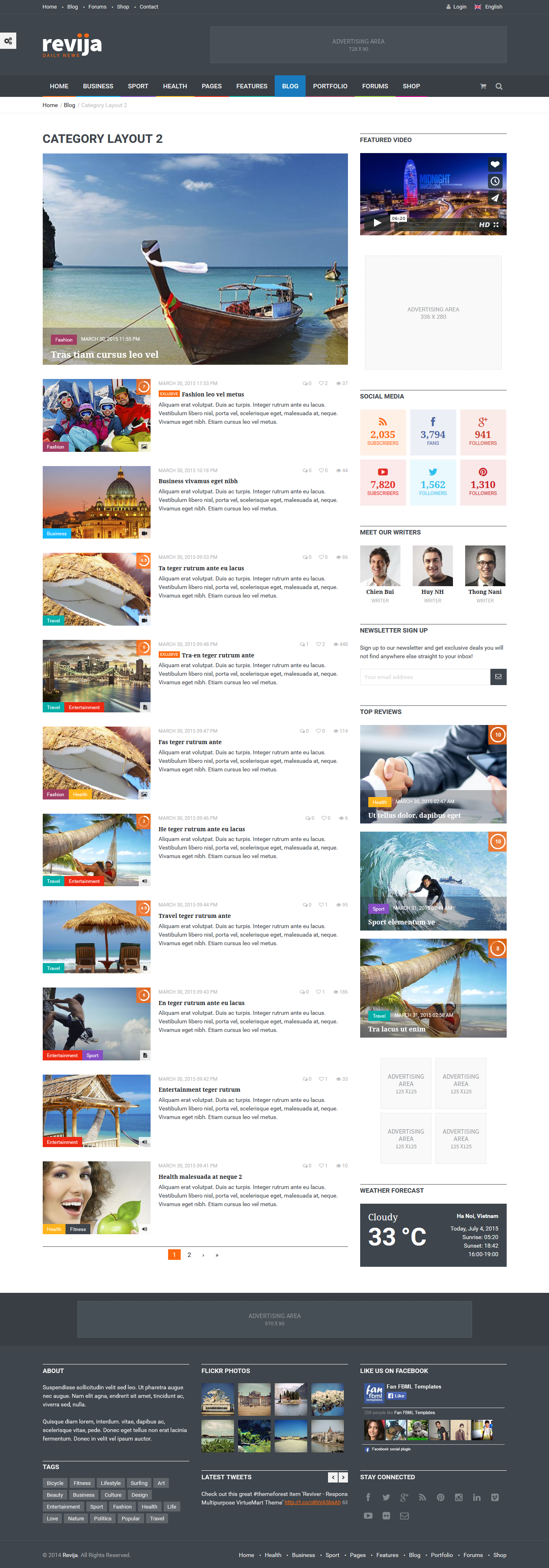
Blog Page
Blog
Blog Page - Example: http://velikorodnov.com/drupal/revija/blog_category2
This is the standard Blog style which utilizes the "Blog Style Page" View. If you are not using the full demo or did not use the Custom Content module you can use the code in /files_export_views/blog.txt to import this View. Then simply place the "View Page" width path is yourdomain.com/blog.
Views: yourdomain.com/admin/structure/views/view/blog


Add Menu: Visit yourdomain.com/admin/structure/menu/manage/main-menu/add to add a Menu named Blog List under parent menu Blog.

Single Blog
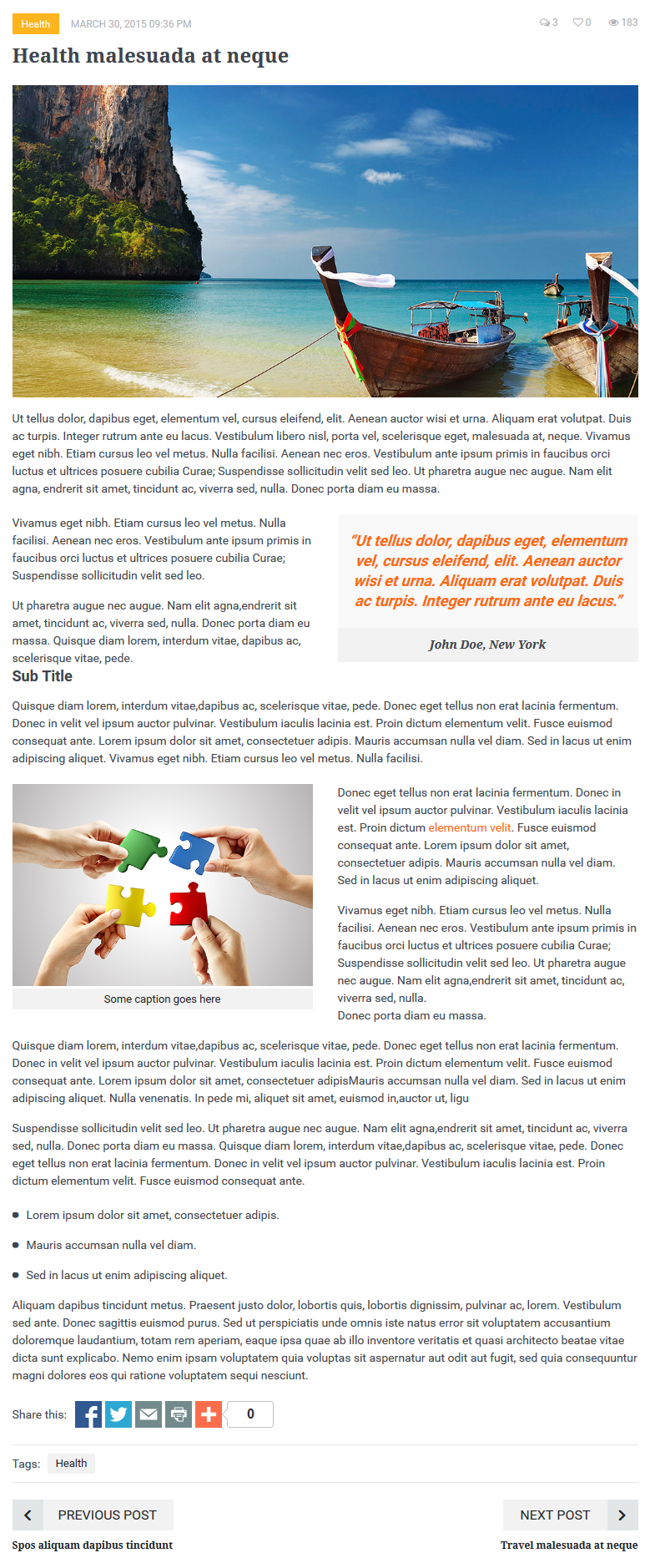
Revija supports only 1 type of Content.
Template single Shop is file "sites\all\themes\revija\templates\node\node--blog.tpl.php".
Shop Page
Revija supports Drupal Commerce.
Drupal Commerce
Revija supports the Drupal Commerce module, a powerful eCommerce framework for building online stores. Drupal Commerce has a complete set of documentation which we highly recommend reading if you have never used DC before. We will go over some of the basics and highlight the aspects of the theme that enhance DC and how you can use them on your site. If you do plan on using Drupal Commerce with your installation of Revija we also highly recommend you install the full demo content as it will provide you a completely functional configuration of Drupal Commerce to begin working with.
- You need to download and install Drupal Commerce module. Click here to follow this article.
- Active module Commerce: Visit http://yoursite.com/admin/modules and active Commerce.




Create the taxonomy of Product Content Type: Product Attributes, Product Categories, Product Manufacturer, Product Tags. Follow this article http://arrowtheme.com/userguide/revija/#toc9
Create the fields of Product Content Type. Follow this article http://arrowtheme.com/userguide/revija/#toc10
Product Types
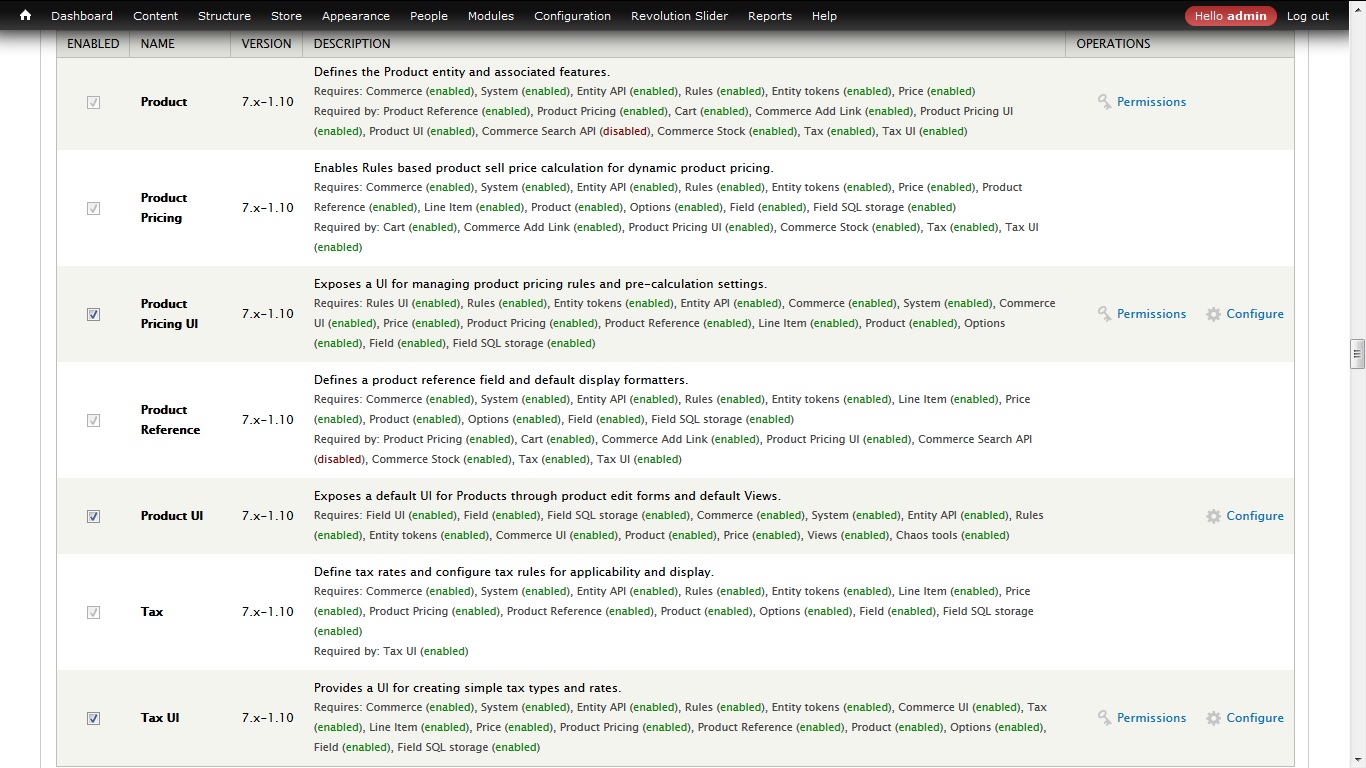
When the Commerce module is activated you can visit /admin/commerce to begin configuring Drupal Commerce. We will not be going over every options page, but we will outline the creation of Product Types and explain how that relates to the "Product Display" content type. Visit /admin/commerce/products/types to begin creating your own Product Types. Below is an example of what the fields look like on a Revija demo product type:

Product Types have some default fields like Product SKU which are required for Commerce products to function correctly, but you can create as many additional fields as you need for your products.
Creating products using "Product Display"
As described earlier in the Content Types section of the documentation, Revija uses a content type called Product Display which acts as a bridge between Drupal and Commerce products. The "Product Reference" field allows you to create your product(s) at the same time of the node creation. Below is a step by step guide for using this content type to create a Drupal Commerce product node in Revija:
- 1. Visit /node/add/product to begin creating your product (if you do not have this content type refer to the Content Types portion of the docs for instructions on how to set this up). Enter a title like you would for any other Drupal node.
- 2. The "Product Selection" field select a product.
- 3. Configure attributes your product (Additional Information, Catalog, Size, Brand,...) and press the "Save Product" button.
Creating a "Shop" page.
Shop page is a view page /admin/structure/views/view/shop/edit
This is the standard Shop style which utilizes the "Shop" View. If you are not using the full demo or did not use the Custom Content module you can use the code in /files_export_views/shop.txt to import this View. Then simply place the "View Page" width path is yourdomain.com/shop .


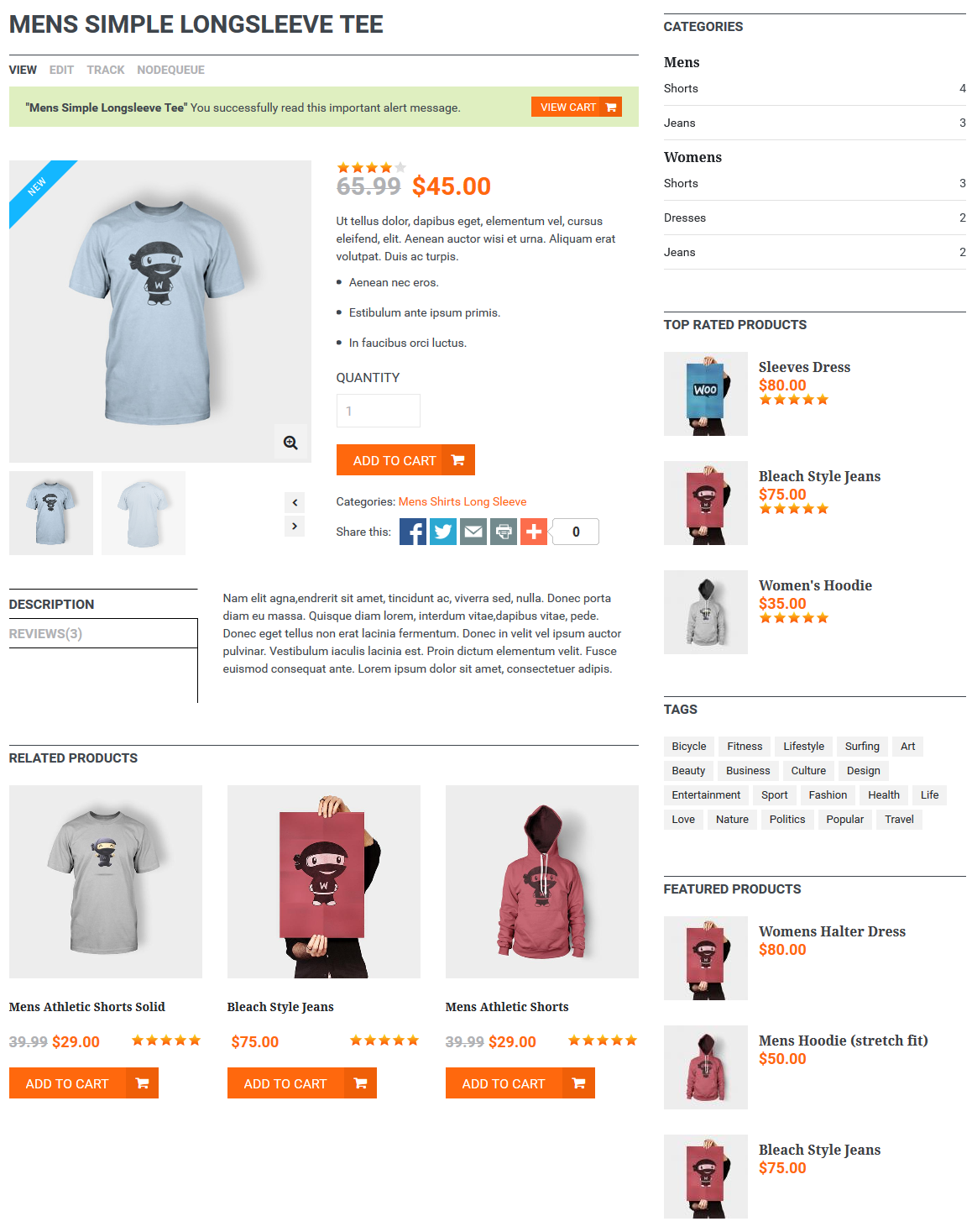
Single Shop
Template single Shop is file "sites\all\themes\revija\templates\node\node--product_display.tpl.php".
Wishlist
To make use of the Wishlist functionality that can be seen on the Revija demo you will need to install the Flag module. After that, you need to visit /admin/structure/flags/import to import the following code:
$flags = array();
// Exported flag: "Shop".
$flags['shop'] = array(
'entity_type' => 'node',
'title' => 'Shop',
'global' => '0',
'types' => array(
0 => 'product_display',
),
'flag_short' => 'Add to Wishlist',
'flag_long' => '',
'flag_message' => '',
'unflag_short' => 'Remove Wishlist',
'unflag_long' => '',
'unflag_message' => '',
'unflag_denied_text' => '',
'link_type' => 'toggle',
'weight' => 0,
'show_in_links' => array(
'full' => 'full',
'teaser' => 'teaser',
'rss' => 0,
'search_index' => 0,
'search_result' => 0,
'art_portfolio' => 0,
'token' => 0,
),
'show_as_field' => 1,
'show_on_form' => 0,
'access_author' => '',
'show_contextual_link' => 0,
'i18n' => 0,
'api_version' => 3,
);
return $flags;
Then if you don't already have it you can use the code in /files_export_views/wishlist-block.txt to create a View to display a block of the Wishlist items.
Contacts
Contact page create by webform page (yourdomain.com/node/11/edit?destination=admin/content)


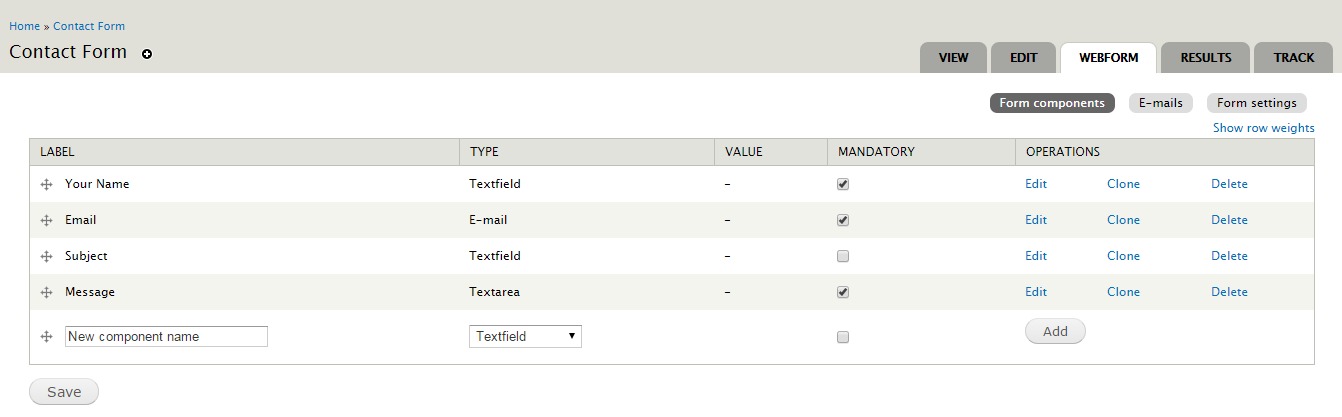
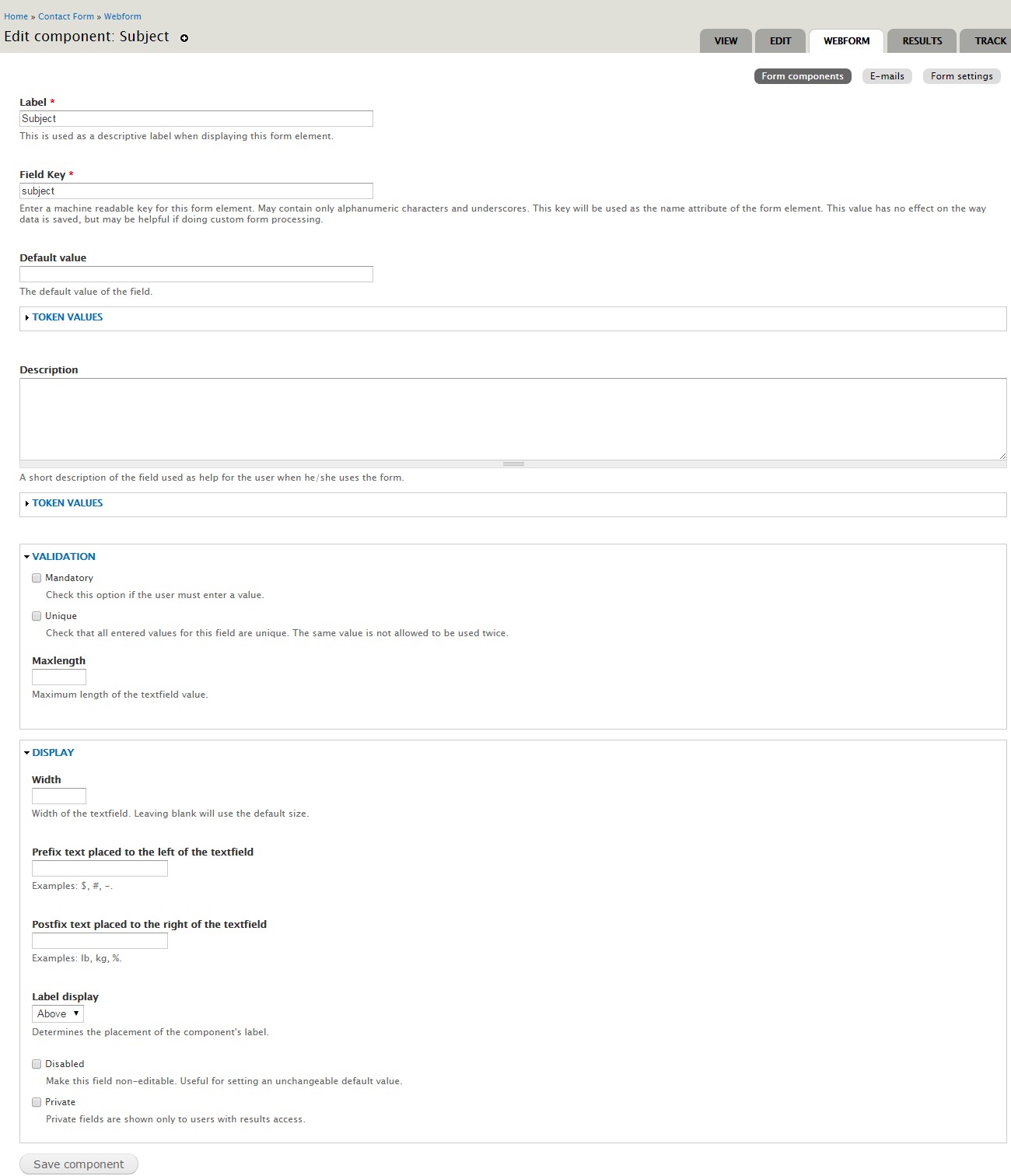
Edit Contact Form : Visit yourdomain.com/admin/content, edit Contact Form (type Webform), select tab WEBFORM

Add field Contact Form :

FAQ
Q: When I tried to import file sql into this “mySite” DB, mySql pops error message saying #1062 – Duplicate entry for key ‘PRIMARY’
A: Please create a new db (empty db) and import file sql. If you import db to one available, it will be error.
Q: How to remove the Breadcrumbs, Switcher Control or Social Widget?
A: Please go to yourdomain.com/admin/appearance/settings/revija, in tab General, uncheck checkbox and Save.
Q: How can we choose different homepage versions for our homepage?
A: Please go to yourdomain.com/admin/config/system/site-information, change link in Default front page field. Example: “index-layout-2”.
Q: How to change the fonts style for the theme?
A: Please open file:
\sites\all\themes\revija\css\style.cssImport new font after line 22 (font Roboto is default). Example:
@import url(http://fonts.googleapis.com/css?family=NameOfNewFont:300,700,500,300italic);Then search and replace all font-family by NameOfNewFont in all file css.
Q: How to hidden notice?
A: Please open file
\sites\all\themes\revija\index.phpand put code in top of file
error_reporting(0);
ini_set('display_errors', FALSE);
ini_set('display_startup_errors', FALSE);
Q:
How to fix this error?
Fatal error: Allowed memory size of 33554432 bytes exhausted (tried to allocate 1041532 bytes) in /path-to-website/includes/database.mysql-common.inc on line 41
A: Please open file
\sites\all\themes\revija\index.phpand put code in top of file
ini_set('memory_limit','128M');
Q: How to config slider for each homepage?
A: Please go to yourdomain.com/admin/structure/block/, then config block "ReVolution Slider Block"

Thank You
Thank you very much for purchasing the Revija Multipurpose Drupal 7 theme. Once again if you have any issues or feedback please contact via the ThemeForest author page. Enjoy using Revija!
© 2015 Arrowtheme.