Flatastic Shopify Template
Shopify Documentation
Thank you for purchasing my theme. If you have any questions that are beyond the scope of this help file, please feel free to contact us via Ticksy Support System. Thanks so much!
Introduction
Congratulations on your purchase of the Shopify template! This documentation consists of several parts and describes the installation, creation and setting up an OpenCart website process.
We did our best to make this manual information to be presented in a simple, straightforward manner. For ease of reference, the text the manual provides has been restructured in different chapters, you can see in the left-side menu. You are able to navigate to any part of the documentation using the active content headers' links.
We recommend that you start reading the documentation at the first section.
What is Shopify platform?
Shopify is an online eCommerce platform for creating online stores. The system is SaaS-based (software as a service).
What is SaaS?
It is a model of providing services where the developer takes care of maintaining and administering the software, providing customers with the online application for temporary use. So, you do not need to look for hosting, to install and to configure the softwarethe developer does all this. You're getting a ready-made online shop in just a few clicks.
What is Shopify template?
Shopify template is a theme for your online store. You can easily change the appearance of your online shop by installing a new theme in a few easy steps. The template includes an archive with files that can be modified to your needs.
File structure
The theme package consists of several folders:
- Screenshots - contains the theme screenshots and the link to the theme Live Demo;
- Images - contains images that were used in the theme;
- theme###.zip - contains theme files;
- assets - contains styles, scripts and the theme fonts;
- config - contains thee settings;
- settings_data.json - the table of theme settings available under Theme Settings;
- settings_schema.json - the file is based on settings.html file, it is not desirable to edit it;
- layout - contains the layout files;
- theme.liquid - the main theme layout;
- locales - contains the localization files and translated text files;
- sections - contains the theme sections mark-up files;
- snippets - contains snippets and widgets used in the theme;
- templates - contains the page templates (category page, product page, cart page, etc.).
Logging into account
Register your account at shopify.com (if you are already registered, log into your account by adding /admin to your domain name in your browser address bar and entering your email and password).
Theme installation
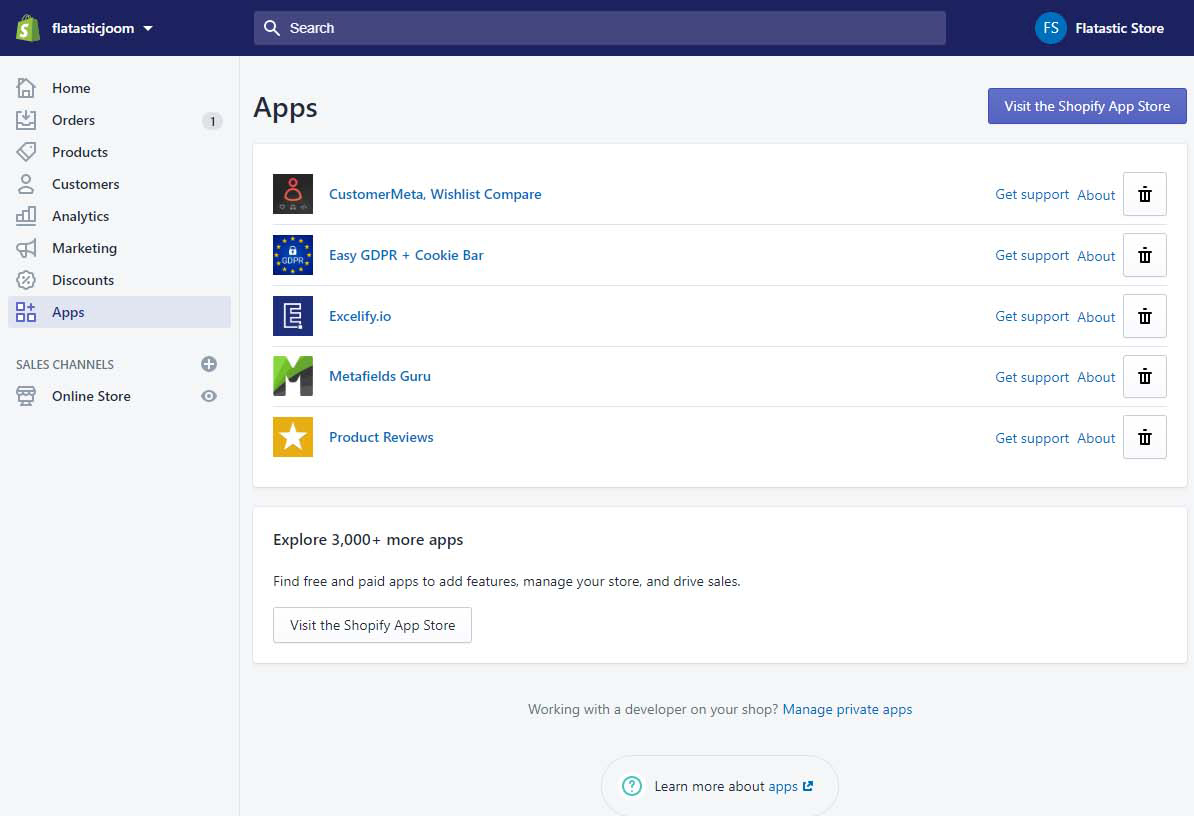
1.install Apps from Shopify App Store
- CustomerMeta, Wishlist Compare
(link : https://apps.shopify.com/customer-meta-wishlist-compare-list-js-api-for-customer-metafields?utm_campaign=installed&utm_content=contextual&utm_medium=shopify&utm_source=admin) - just add
- Easy GDPR + Cookie Bar
(link : https://apps.shopify.com/easy-gdpr?utm_campaign=installed&utm_content=contextual&utm_medium=shopify&utm_source=admin) - add und minimal options , tabs Cookie banner - enebled - cookie_banner.jpg
- Excelify
(link : https://apps.shopify.com/excel-export-import?utm_campaign=installed&utm_content=contextual&utm_medium=shopify&utm_source=admin) - just add
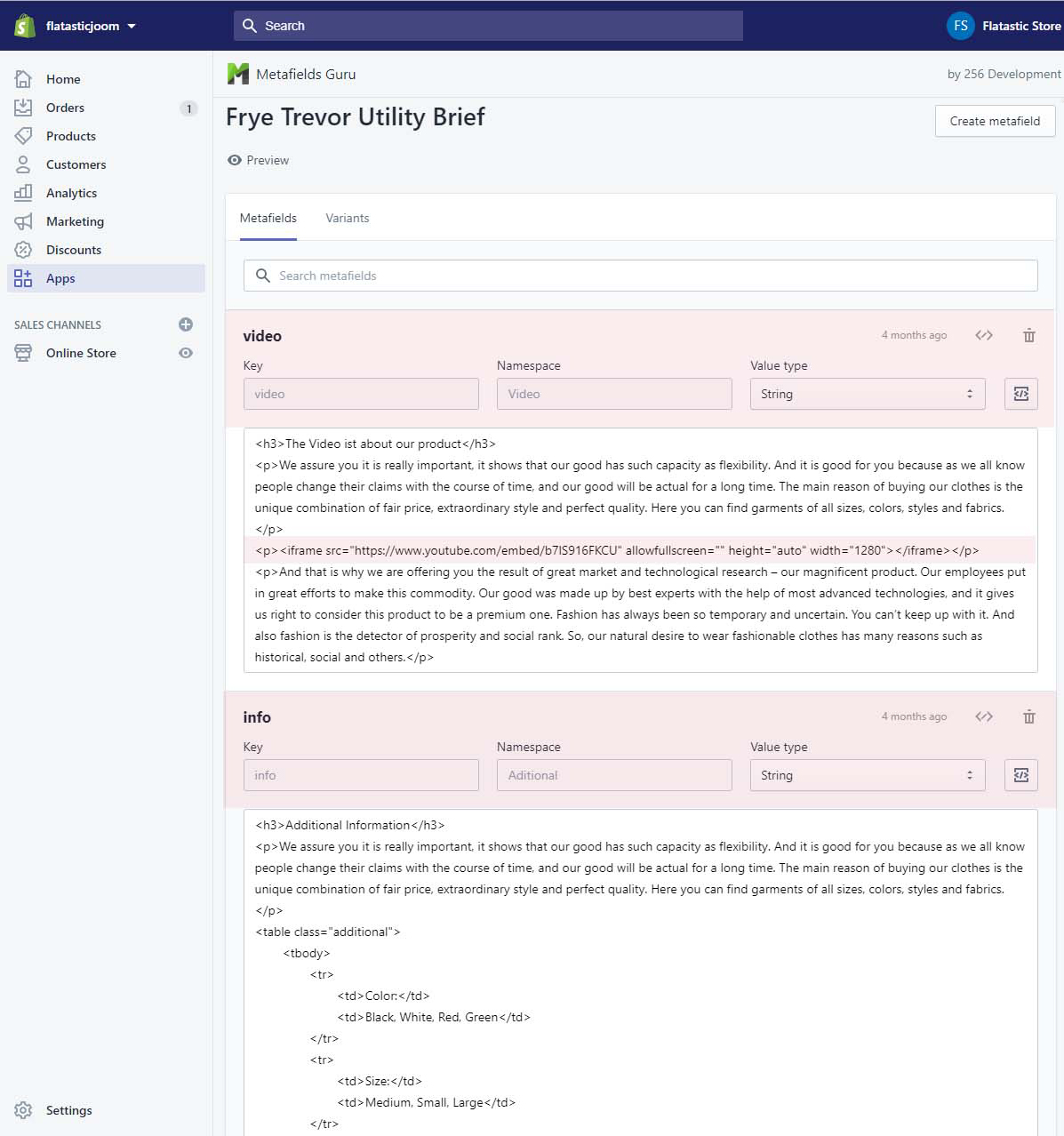
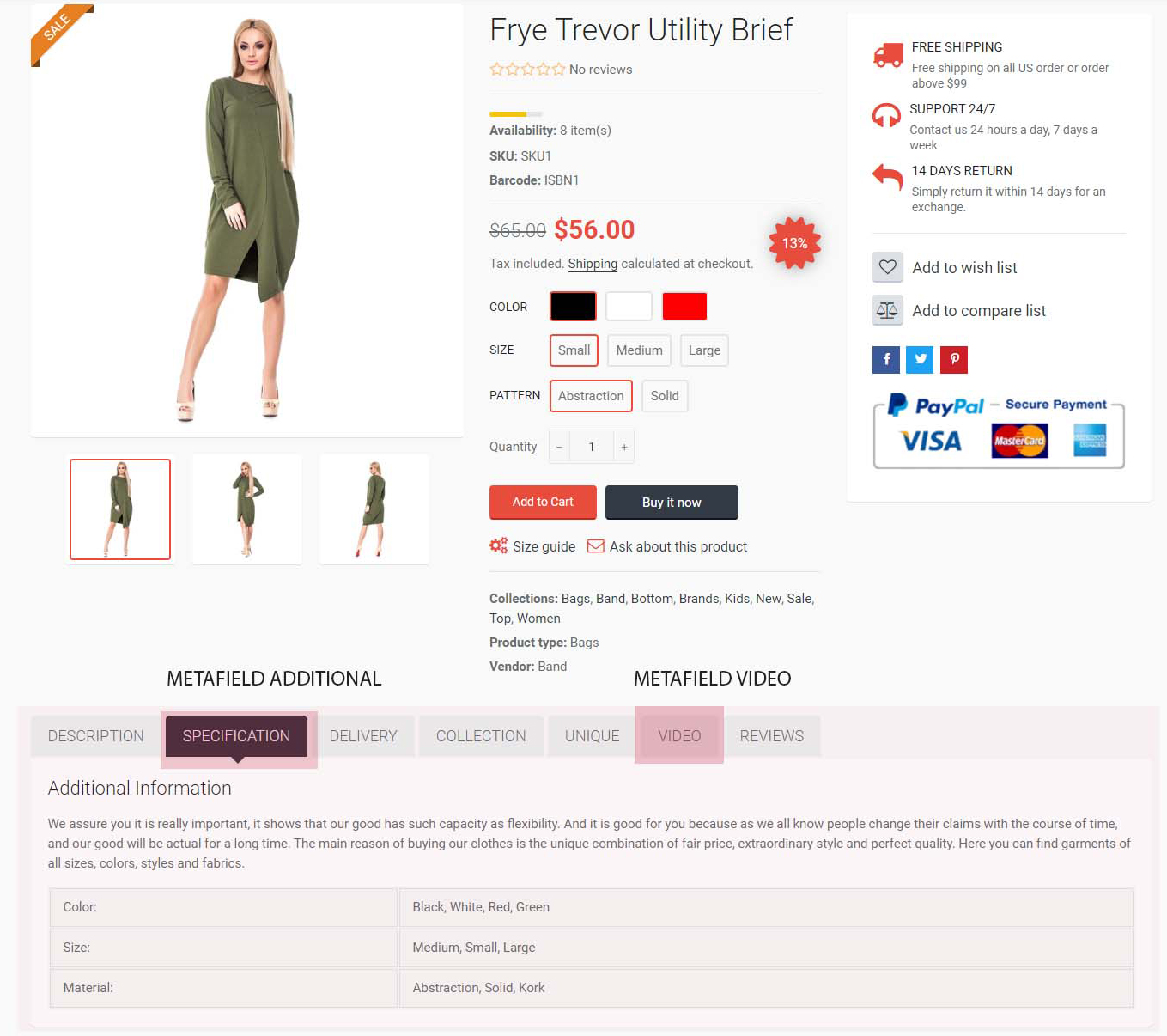
- Metafields Guru
(link : https://apps.shopify.com/metafields-editor-2?utm_campaign=installed&utm_content=contextual&utm_medium=shopify&utm_source=admin) - just add and it is 2 options of metafields for product
- Product Reviews
(link : https://apps.shopify.com/product-reviews?utm_campaign=installed&utm_content=contextual&utm_medium=shopify&utm_source=admin) - just add
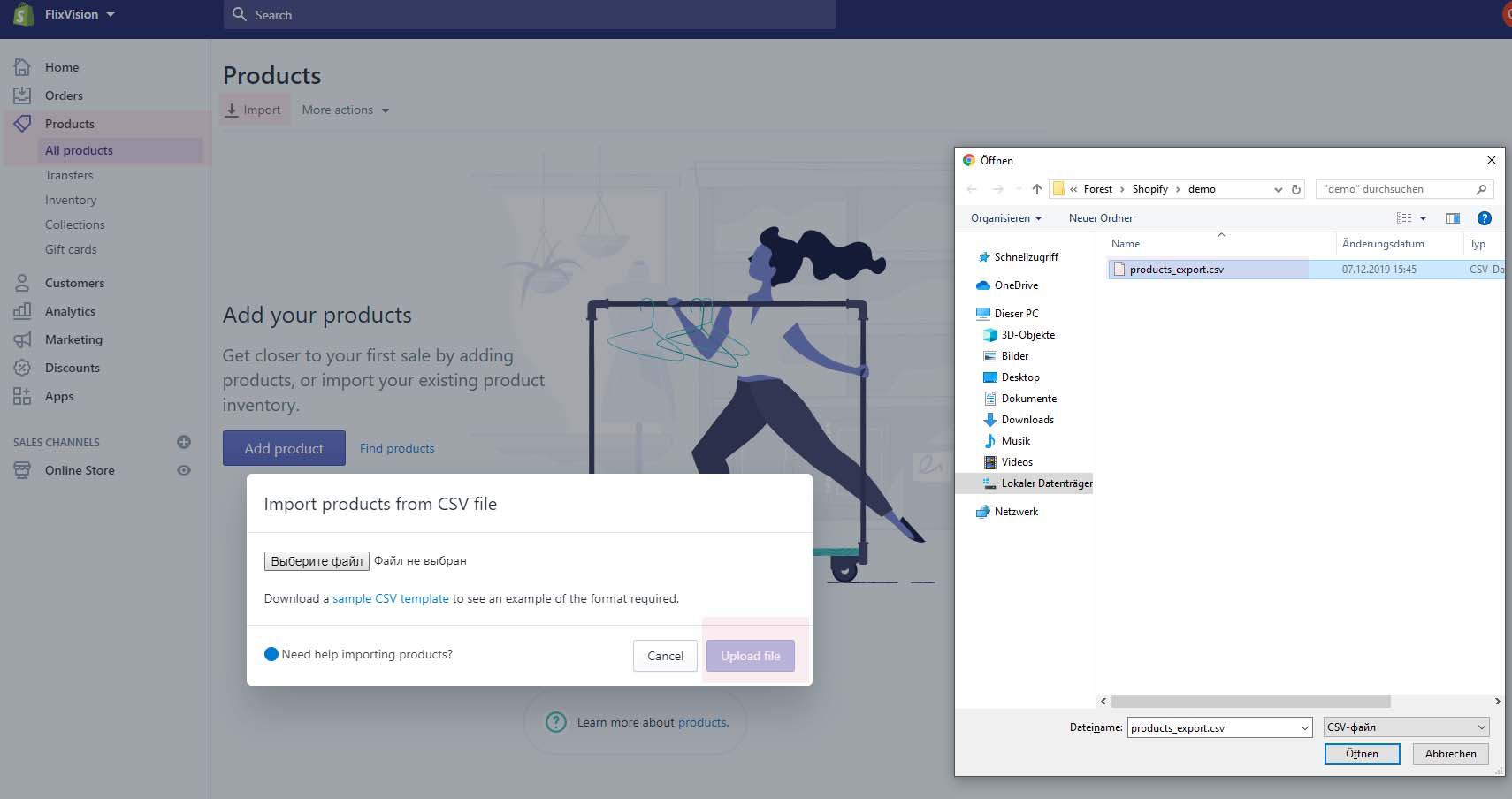
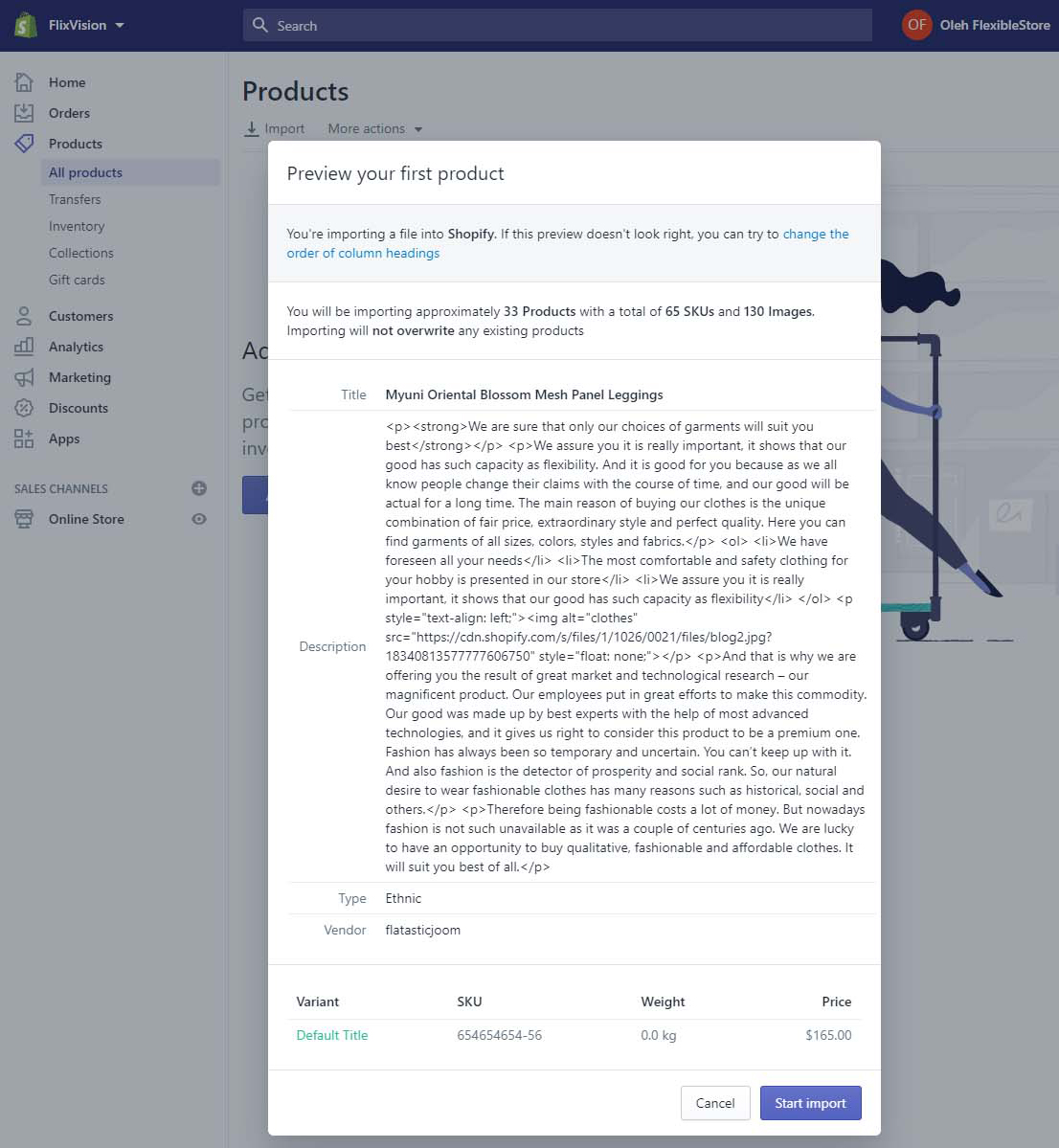
2. Install products_export.csv
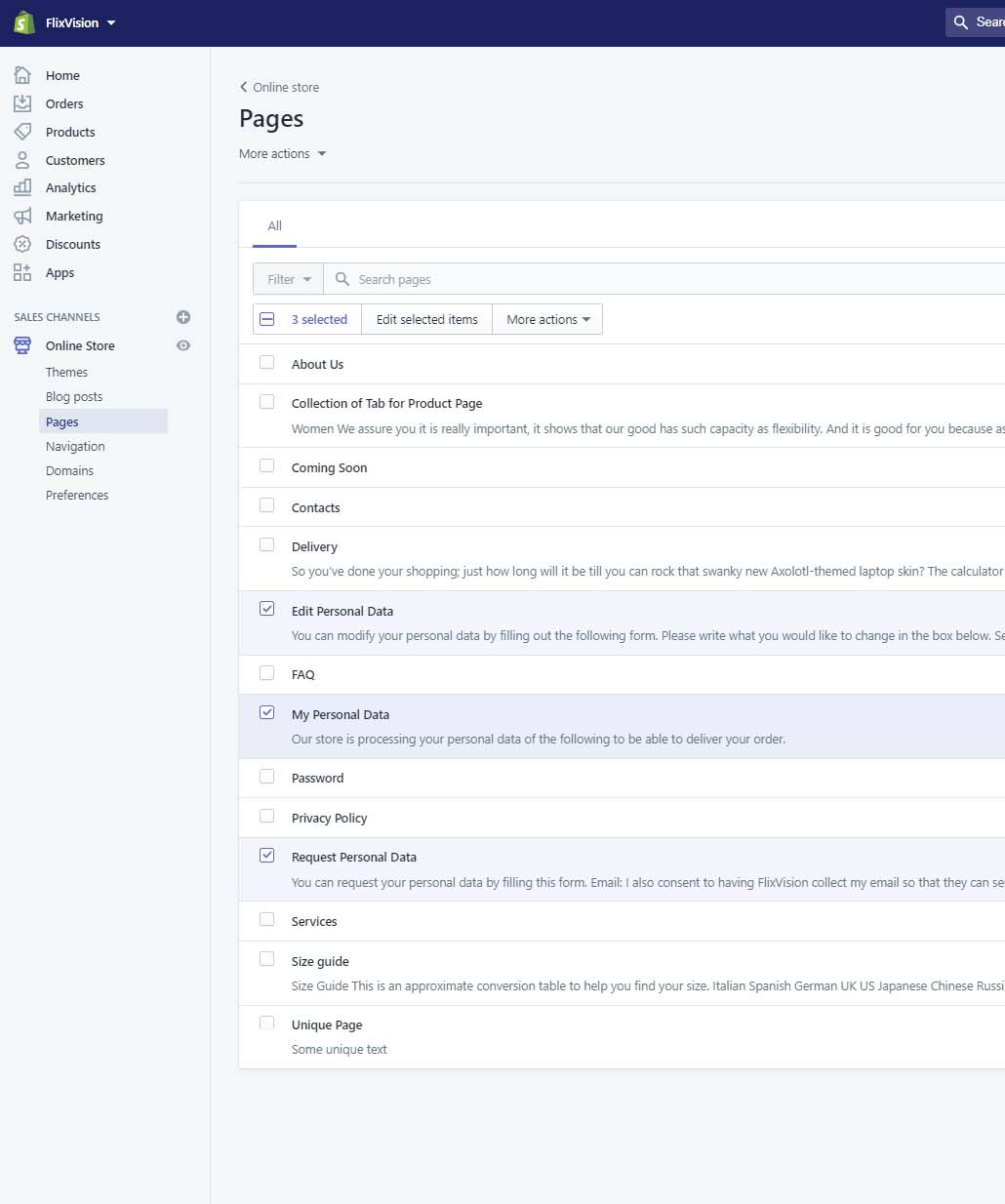
3. Install collection , pages , blog , open App - Excelify.io and import : demo.xlsx
- you can remove pages personal
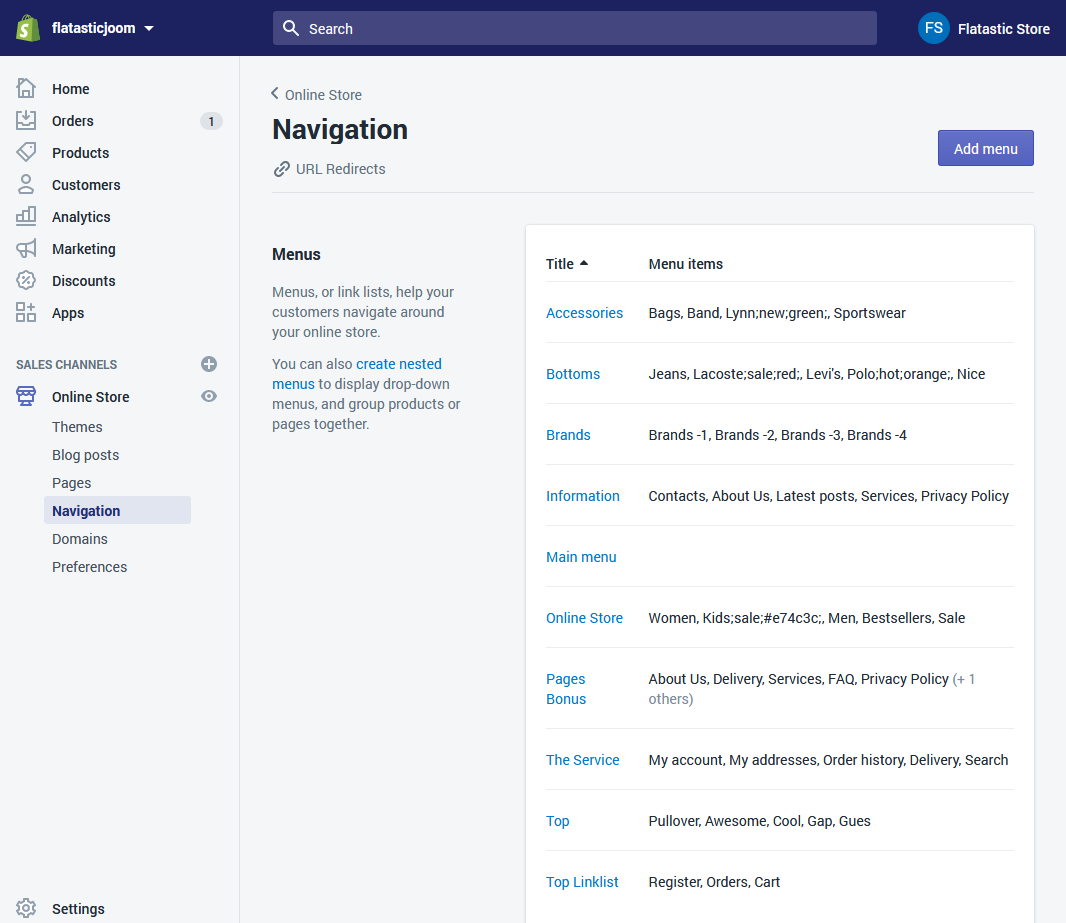
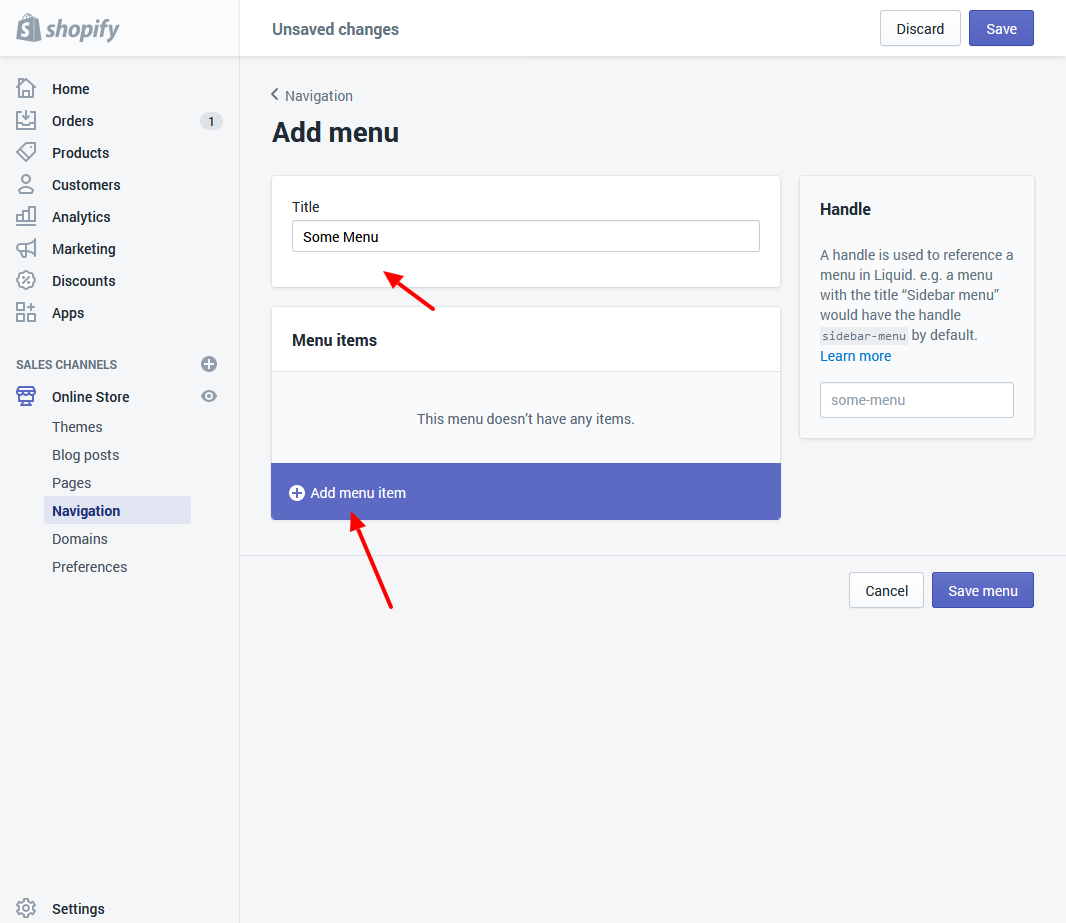
4. Create secondary menus
Header menu :
Top Linklist : - Register (link: https://flatasticjoom.myshopify.com/account/register )
- Orders (link: https://flatasticjoom.myshopify.com/account/orders )
- Cart (link: https://flatasticjoom.myshopify.com/cart )
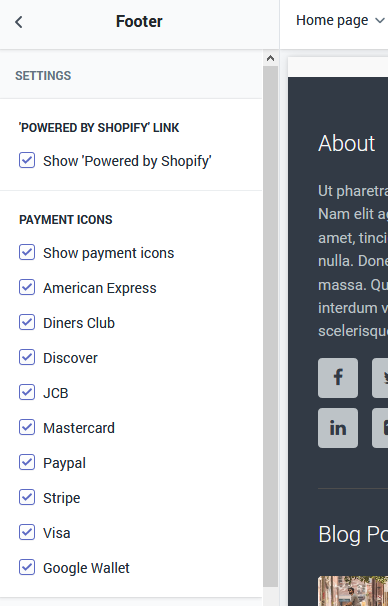
Footer menu :
Footer menu rename Information: - Contacts (link: pages )
- About Us (link: pages )
- Latest posts (link: pages )
- Services (link: pages )
- Privacy Policy (link: pages )
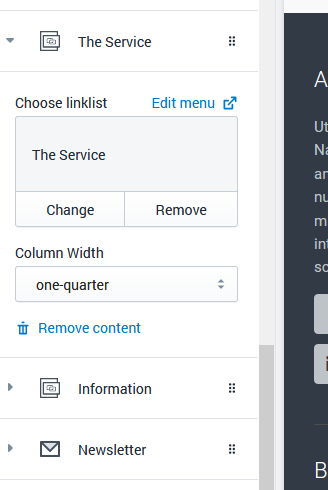
The Service: - My account (link: https://flatasticjoom.myshopify.com/account )
- My addresses (link: https://flatasticjoom.myshopify.com/account/addresses )
- Order history (link: https://flatasticjoom.myshopify.com/account/orders )
- Delivery (link: pages )
- Search (link: pages )
Navigation menu : Online Store: - Women (link: collection)
- Top;hot;orange; (link: collection )
- Bottoms (link: collection )
- Accessories (link: collection )
- Bags (link: collection )
- Band (link: collection )
- Kids;sale;#e74c3c; (link: collection )
- Men (link: collection )
- Bestsellers (link: collection )
- Sale (link: collection )
Pages Bonus: - About Us (link: pages )
- Delivery (link: pages )
- Services (link: pages )
- FAQ (link: pages )
- Privacy Policy (link: pages )
- Coming Soon (link: pages )
Secondary menu : Accessories: - Bags (link: collection)
- Band (link: collection )
- Lynn;new;green; (link: collection )
- Sportswear (link: collection )
Bottoms: - Jeans (link: pages )
- Lacoste;sale;red; (link: pages )
- Levi's (link: pages )
- Polo;hot;orange; (link: pages )
- Nice (link: pages )
Top: - Pullover (link: pages )
- Awesome (link: pages )
- Cool (link: pages )
- Gap (link: pages )
- Gues (link: pages )
Brands: - Brands -1 (link: # )
- Brands -2 (link: #)
- Brands -3 (link: #)
- Brands -4 (link: #)
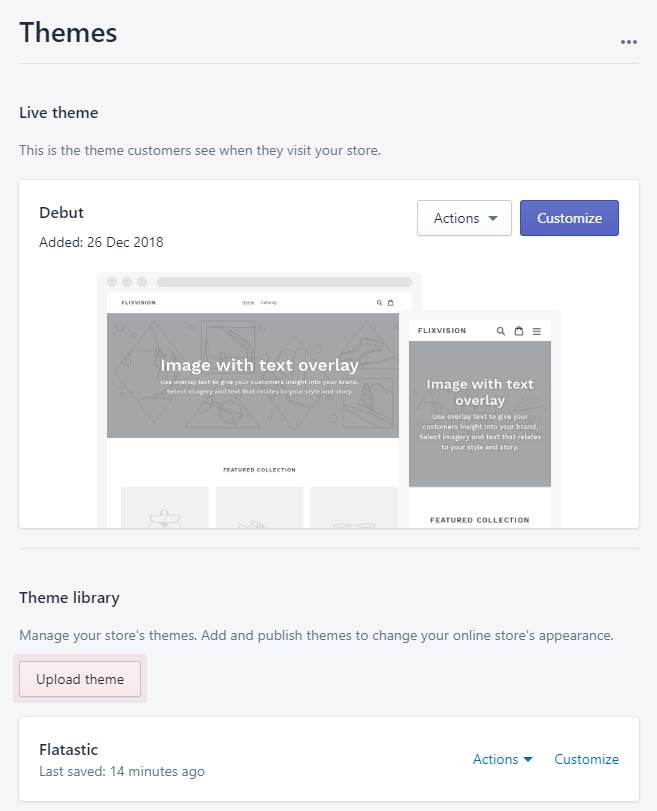
5. Install Theme Flatastic and publisch
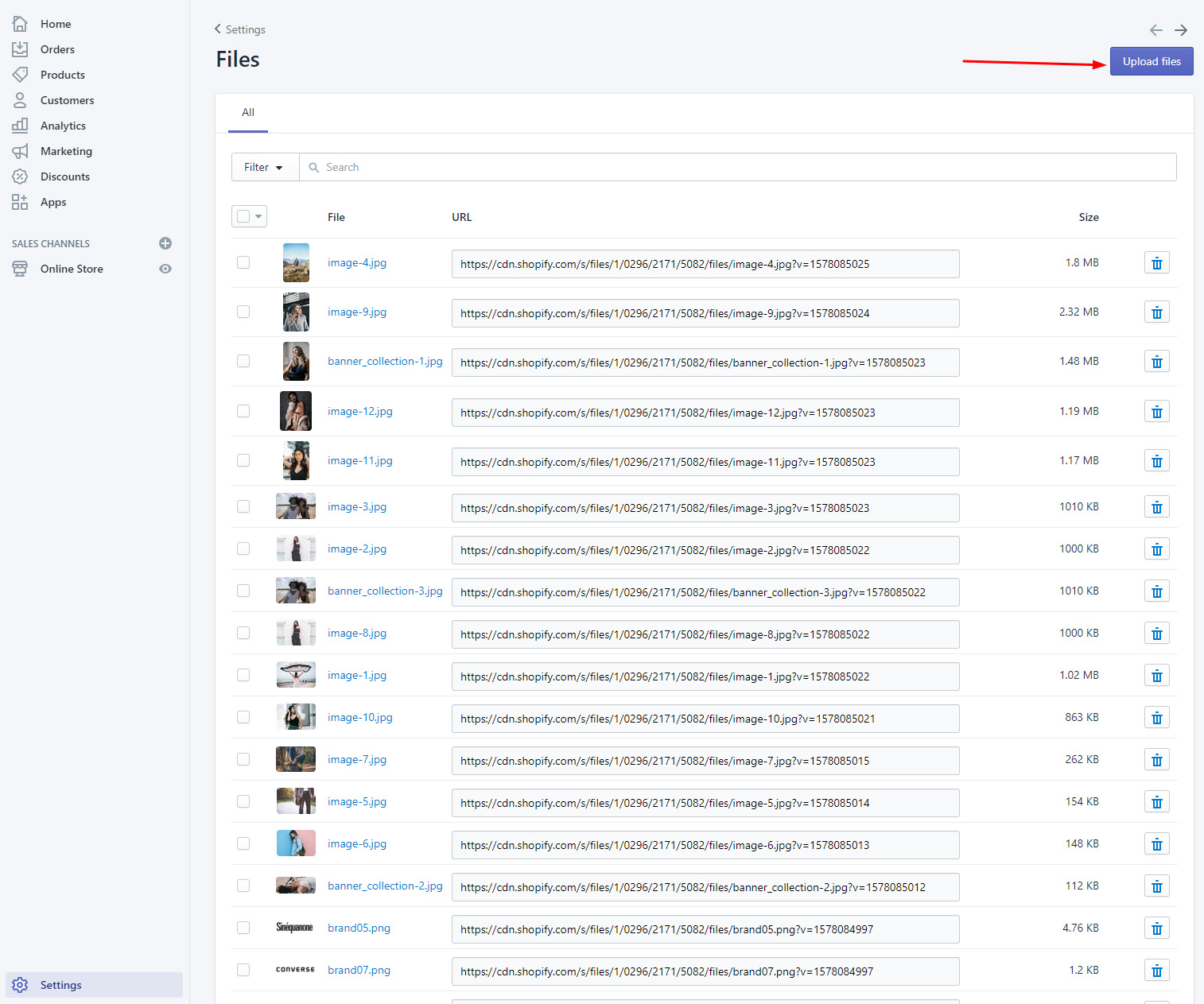
6. Uploaded Images:
Upload images from images folder
-favicon (Theme settings- Favicon)
-Logo; COUNTDOWN Background (Section - header )
- (Section - megamenu - option upload images )
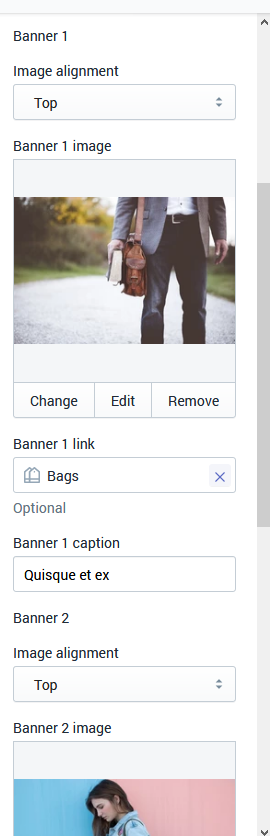
menu Women - Banner 1 and Banner 2
menu Info Block - Banner 1 and Banner 2
menu Info Block - INFORMATION IN LEFT COLUMN - Image 1 , Image 2 , Image 3
menu Brands - Banner - all imeges
HOME SECTION:
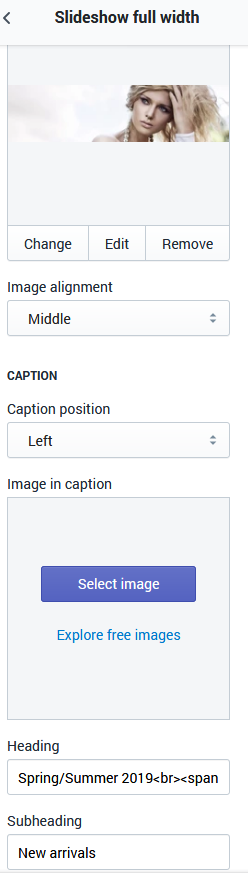
- Slideshow full width - upload 3 slida and in first slide upload caption_img_slide1
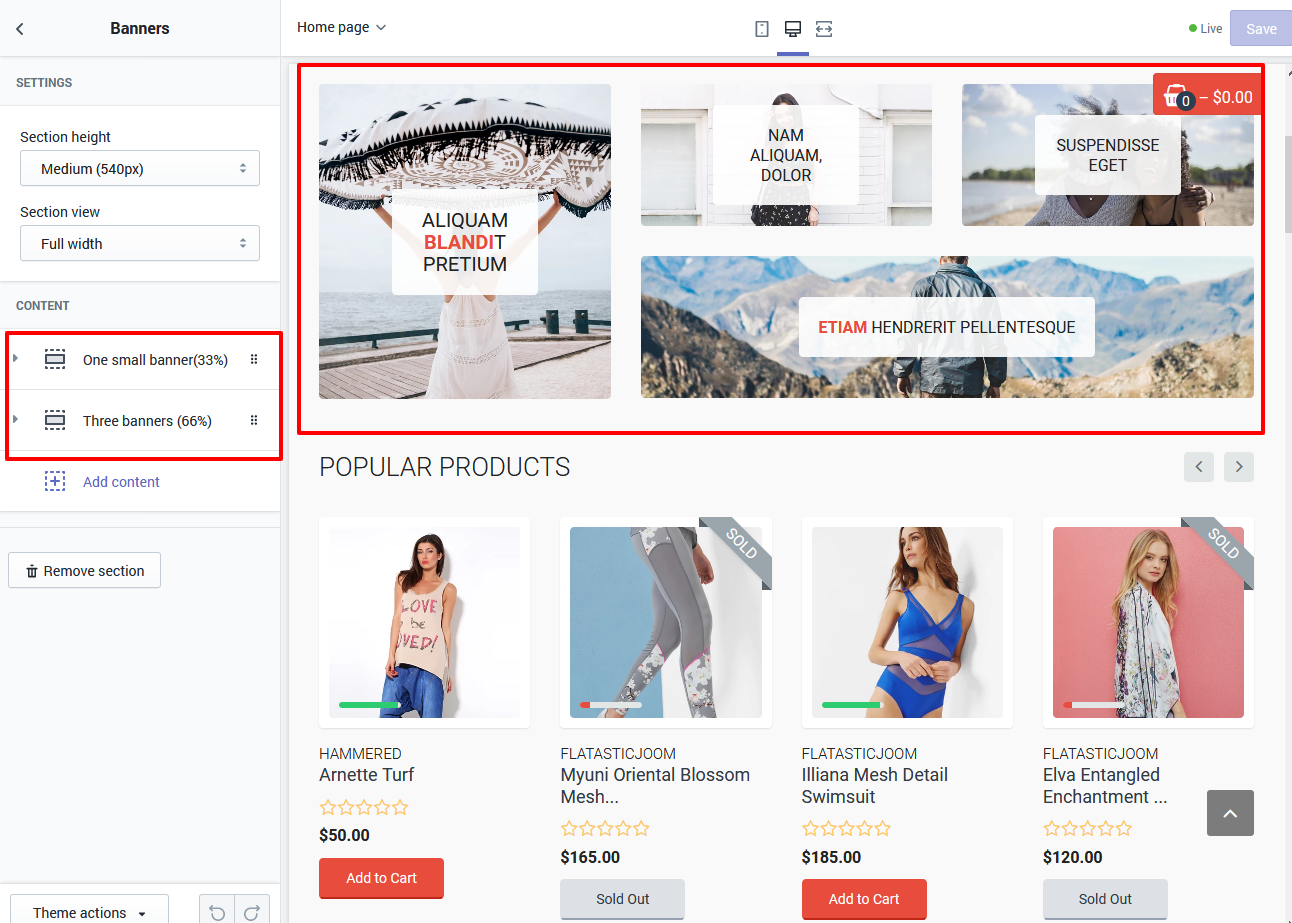
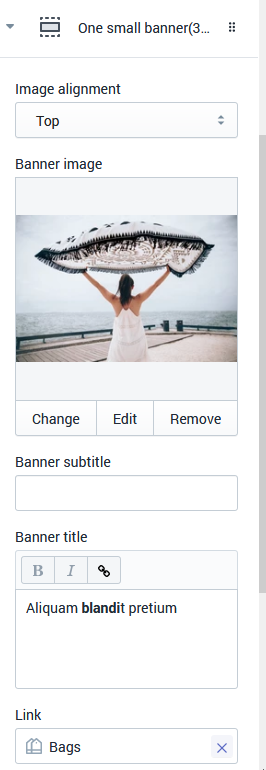
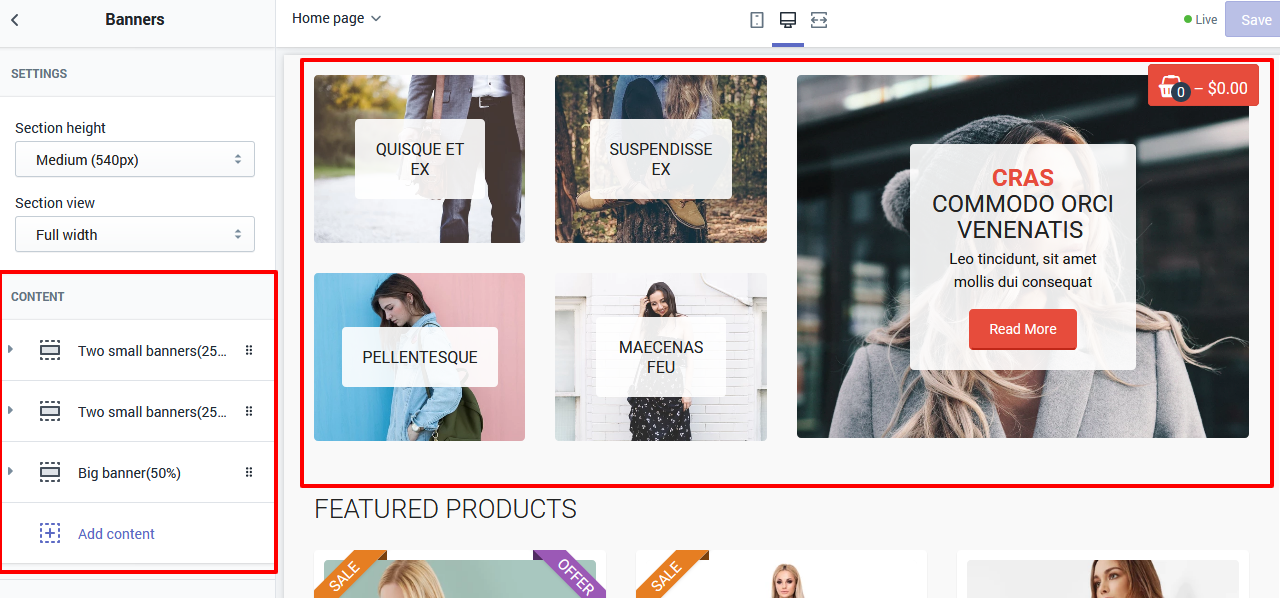
- Banners - upload from folder big_banner - image-1 ... image-12
- Image - overlay -
Product Page Section - upload paypal images
Collection Page Section - Sidebar - banner; Collection pages - upload banner
Page Blogs - Sidebar
Pages About us;Coming Soon;Services
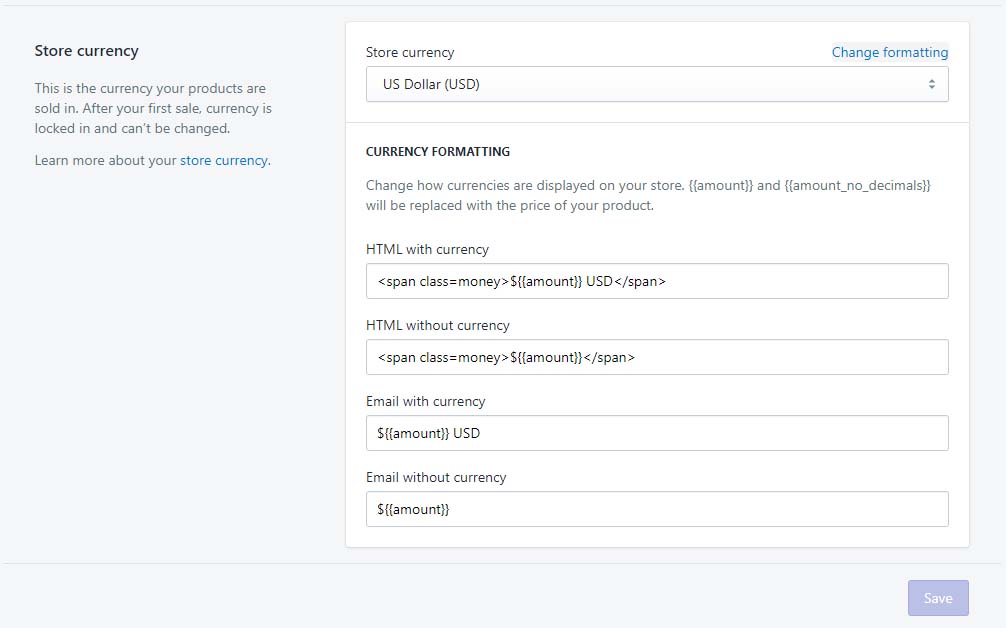
7.Important!Multicarency!Settings - General - Store currency - Change formatting

HTML with currency
<span class=money>${{amount}} USD</span>
HTML without currency
<span class=money>${{amount}}</span>
Email with currency
${{amount}} USD
Email without currency
${{amount}}
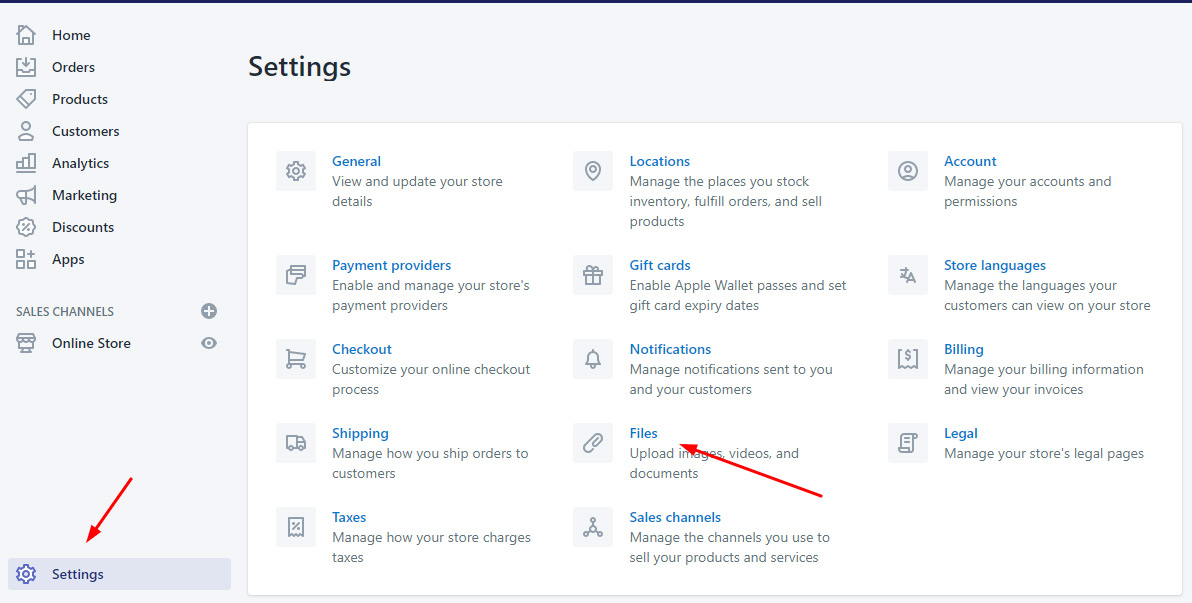
Store configuration
You can check the official user manual at Shopify Manual. This part contains useful information on managing your Shopify store. Instructions are written in English. The main parts are the following:
Header Configuration
Navigate to the Header section.
In your installed theme you will see the following options:
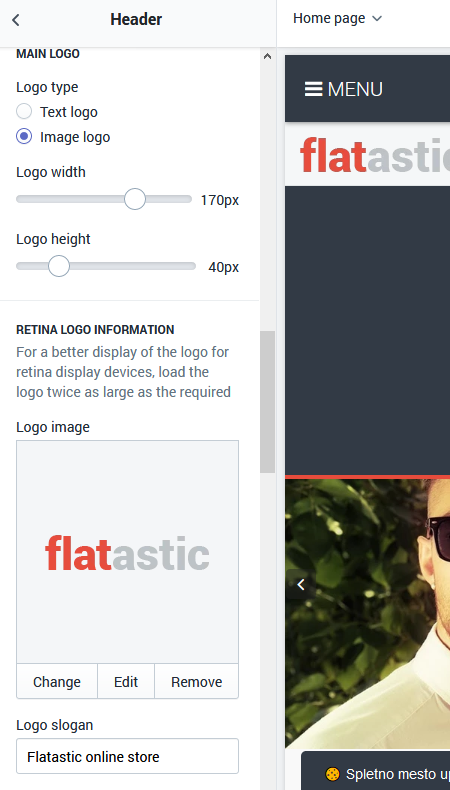
Logo
In this section you can set your Image logo and Text logo for your online store.
Image Logo
You are able to Upload the desired image from your computer or select image from your library. Select Upload image or Select from the library from the Update dropdown.
You are able to edit an image. Select Edit image from the Update dropdown.
Write a brief description of this image to improve search engine optimization (SEO) and accessibility for visually impaired customers.
You can delete Logo image. In order to do this, press Remove button.
Text Logo
To change the text of the Logo, navigate to the site administration panel > Settings.
Go to the Store details section. Change the Store name. Click the Save button at the top left of the screen to apply changes.
You will see the name you've specified ("Store Name") as a Text Logo on your site.
You can show some header elements and turn on/off Promobanner with custom link and Countdown
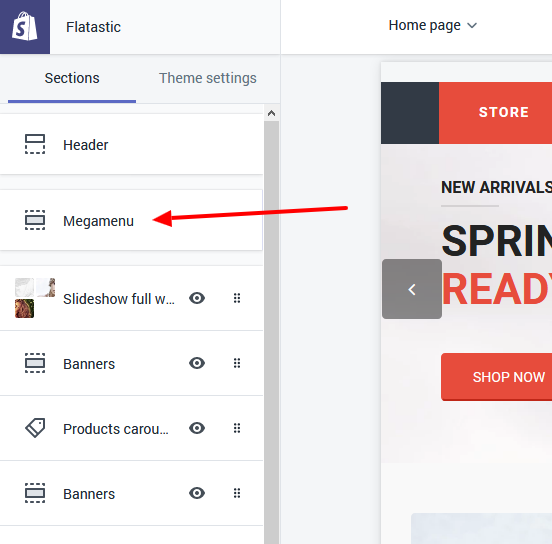
Megamenu
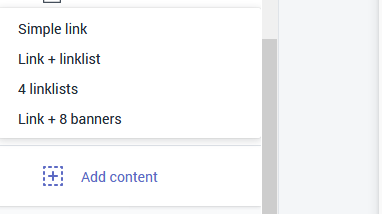
Our templates include the Megamenu widget which helps to build a powerful and functional main menu of your store. The widget has many options that are available in the corresponding section. Menu includes 6 Items, each of which is configured in the corresponding sub-section. One can add a label with the text (Item badge) to each item:
-
the usual custom link, without submenu (Simple link);
-
each column of your mega menu are able to display an individual linklist (Link + linklist). Menus, or link lists, help your customers navigate around your online store;
-
each column of your mega menu are able to display the main menu link with only four linklists (4 linklists);
-
product listing (Link + product listing). Category is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the latest entries (4 latest products) is also available;
-
Link + 8 banners. Blog is chosen by the user, the option to enable/disable the drop-down sub-menu with the list of the 8 banners is also available.
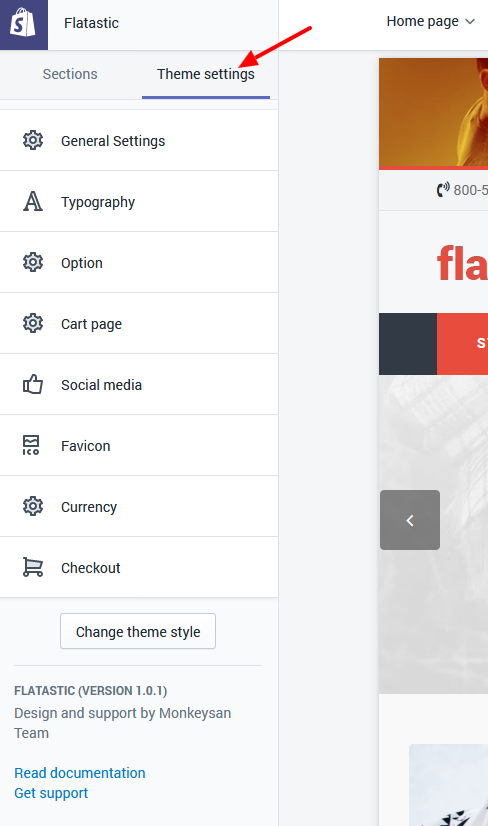
Theme Configuration
With multiple options you are able to modify the template to your needs. You can edit font family, font color and size, theme color scheme, banner and slider images, etc.
Navigate to the Online Store > Themes section.
Select the theme you want to modify.
Click on the Customize theme button to open the settings editor page where you can change the appearance and content of the theme.
Go to the General settings tab.
This is Live editor, you can track changes in the appearance of your store without reloading the page.
In your installed theme you will see the following options:
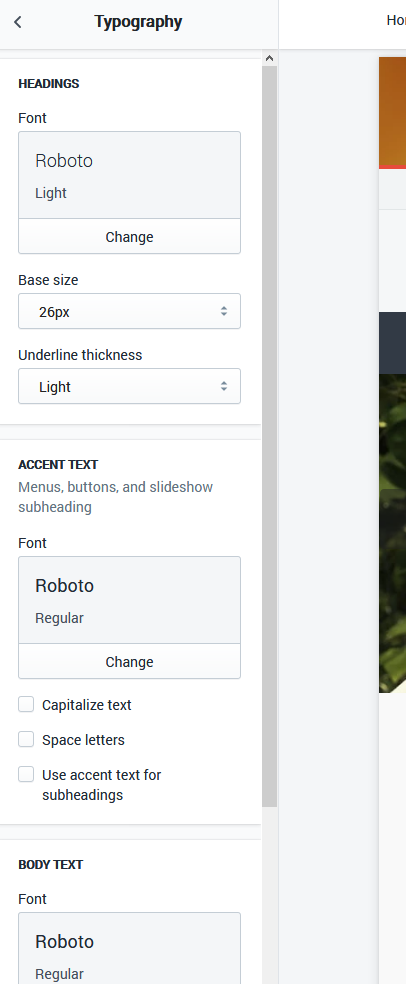
Typography
The section where you can change the typography settings, such as font family, font size and color. You can modify the following settings:

The main font style of your store pages (base font)
Font family — choose a font family from the dropdown;
Font size — set a font size (14 - 16px);
Color — choose a color for the main font. You can select a color from the Color Palette.
You can use Hex Color Code to find a desired color. E.g. #58d68d.
Font Family — Roboto Slab;
Font Size — 14px;
Color — #7777777.
Font Family — Ubuntu;
Font Size — 16px;
Color — #4b0404.
The titles' font style (heading font)
Font family — choose a font family from the dropdown;
Font size — set a font size (20 - 40px);
Color — choose a color for the Titles. You can select a color from the Color Palette.
You can use Hex Color Code to find a desired color. E.g. #58d68d.
Font Family — Arial;
Font Size — 30px;
Color — #000000.
Font Family — Ubuntu;
Font Size — 20px;
Color — #f70013.
Links' text color (links)
Links color — choose a color for the Links. You can select a color from the Color Palette;
Links hover color — choose the link color when the mouse is moved over the link.
Links color — #000000;
Links hover color — #d10546;
Links color — #000000;
Links hover color — #706f70;
Product names
Font size — set a font size (14 - 20px);
Color — choose a color for the product name. You can select a color from the Color Palette.
Hover color — choose the product name color when the mouse is moved over the name.
You can use Hex Color Code to find a desired color. E.g. #58d68d.
Font Size — 18px;
Color — #000000;
Hover color — #d10546.
Font Size — 20px;
Color — #000000;
Hover color — #d10546.
Product price
Color — choose a color for the product price. You can select a color from the Color Palette.
You can use Hex Color Code to find a desired color. E.g. #58d68d.
Color — #000000;
Color — #ff0000;
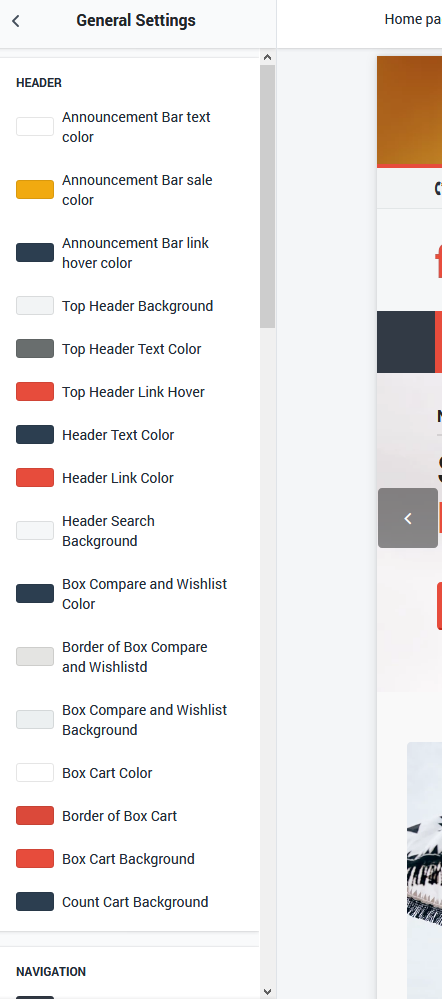
Colours
Theme color scheme settings. The colors must be specified in hexadecimal format (for example, #aabbcc). Also, it is possible to select a color from a palette provided.
In this section, you choose the colors for your site. The section includes two subsections: Page colors and Color theme.
Let's explore the options:
The Page colors option controls the Page background color and Border color.
The Color theme is used for alternate button styles, some text and icon hover states, and other places. In this section you can adjust links, top bar, header, navigation and footer colors.
Favicon
You can change the default site favicon (small icon that appears in browser tab) with the png image of your choice.
Favicon image will be scaled down to 32 x 32px.
You can upload image from your computer or select image from your library.
You are able to edit an image. Select Edit image from the Update dropdown.
Write a brief description of this image to improve search engine optimization (SEO) and accessibility for visually impaired customers.
Cart Page

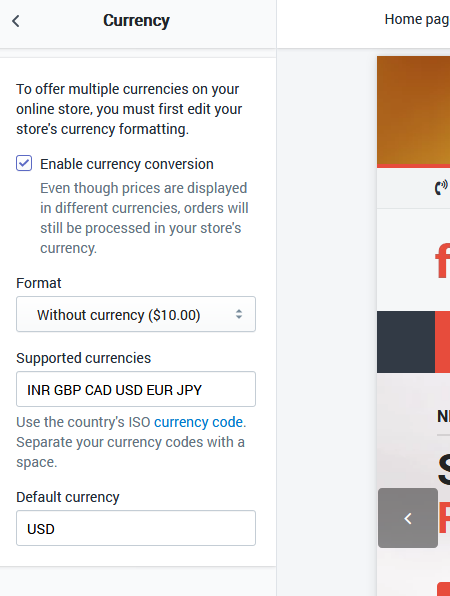
Currency

Here you can install new Currencies
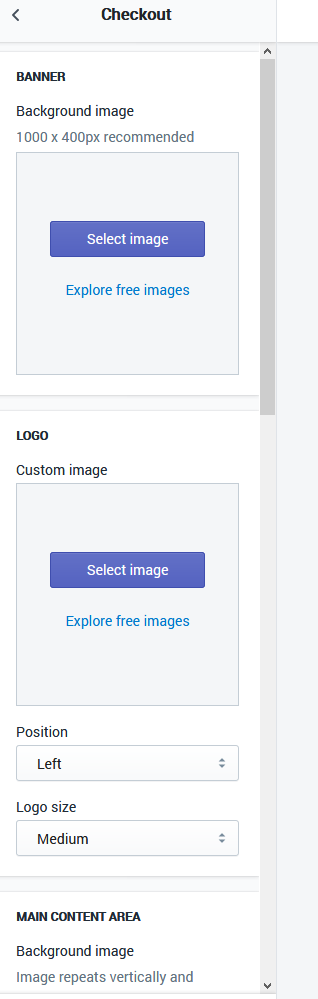
Checkout
This section presents the appearance settings for the order page. You can customize the banner, logo, page title, as well as the buttons color.

Let's review the Checkout configuration:
Banner -
set a background image. The recommended size is 1000 x 400px. You can upload image from your computer or select image from your library.
Logo -
set a custom image for Logo. You can upload image from your computer or select image from your library.
Position (Logo position) - select a suitable Logo position from the option dropdown (Left/Center/Right).
Logo size - select a suitable Logo size from the option dropdown (Small/Medium/Large).
Main content area:
Background image - set a background image. You can upload image from your computer or select image from your library. Image repeats vertically and horizontally.
Background color - set a background image (in case Background image is disabled). You can select a color from the Color Palette.
Form fields - use this field if you want to have Form fields white or transparent.
Order summary:
Background image -
set a background image. You can upload image from your computer or select image from your library. Image repeats vertically and horizontally.
Background color -
set a background color (in case Background image is disabled). You can select a color from the Color Palette.
Typography:
Headings - choose a font family for headings from the dropdown.
Body - choose a font family for the checkout main text from the dropdown.
Colors:
Accents - choose a color for links, highlights, and checkmarks. You can select a color from the Color Palette.
Buttons - choose a color for gift card/discount and next step buttons. You can select a color from the Color Palette.
Errors - choose a color for messages and invalid fields. You can select a color from the Color Palette.
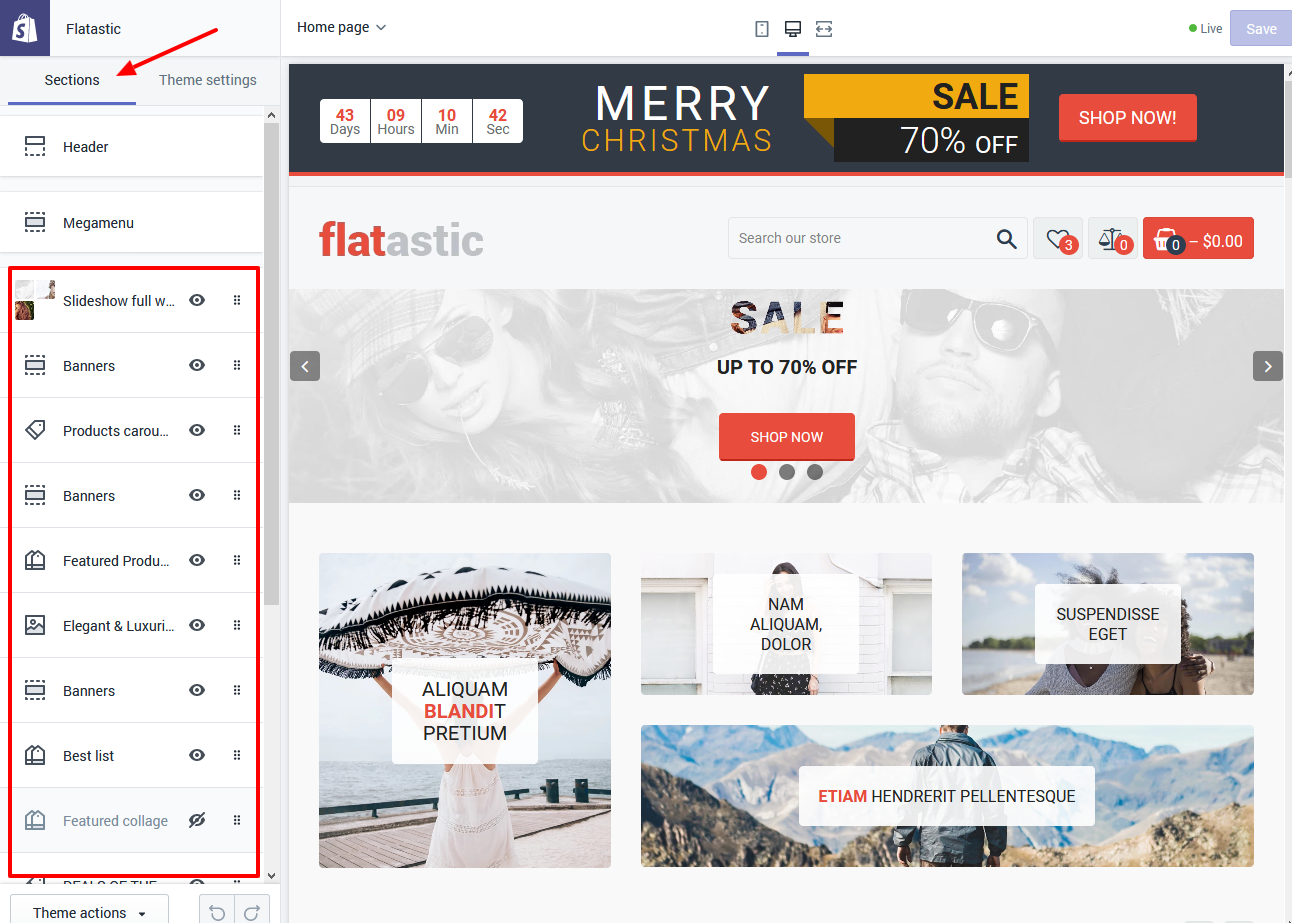
Homepage Sections
Navigate to the Online Store > Themes section.
Select the theme you want to modify.
Click on the Customize theme button to open the settings editor page where you can change the appearance and content of the theme.
Go to the Sections tab.
This is Live editor. You can track changes in the appearance of your store without reloading the page.
In your installed theme you will see the following options:
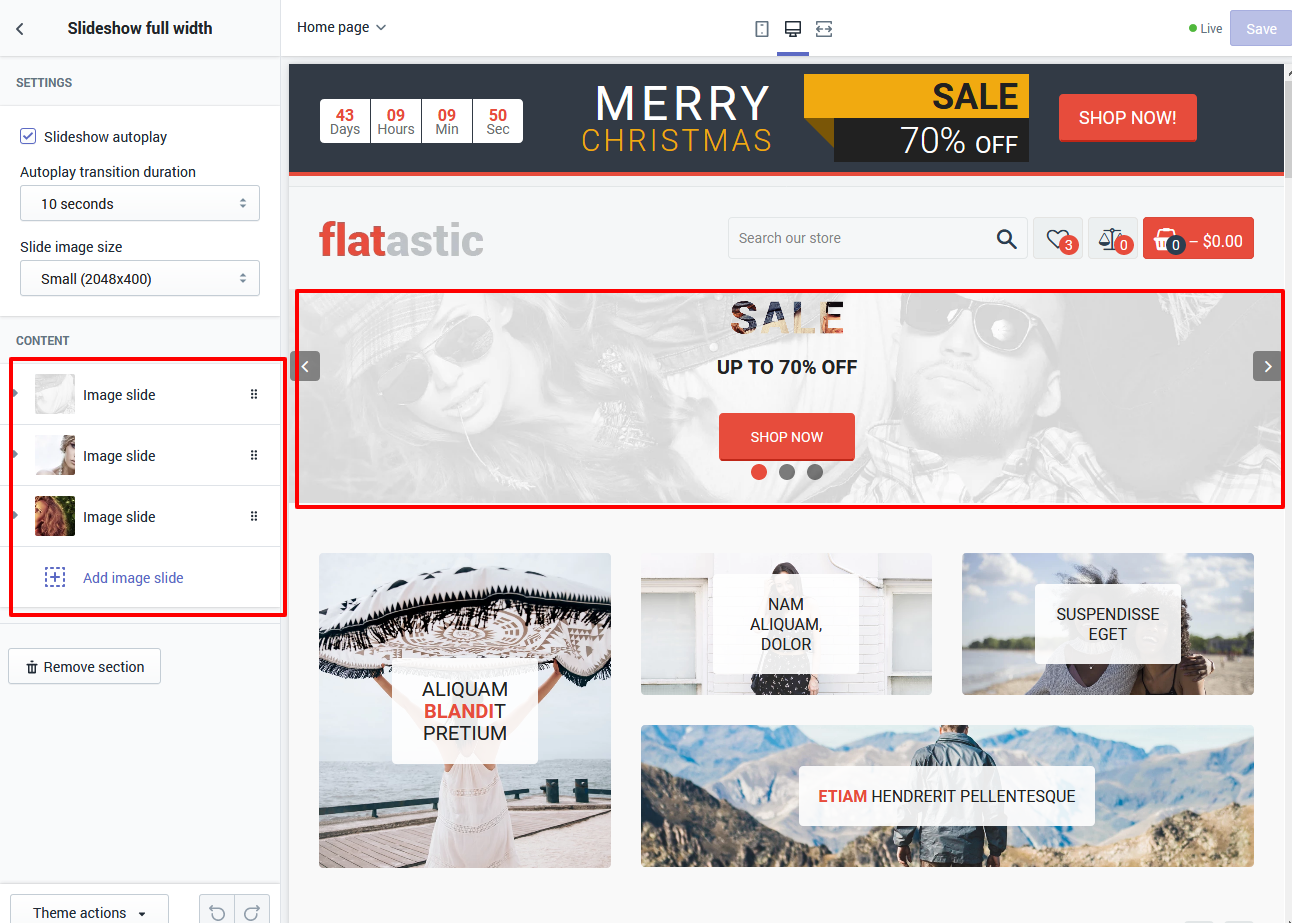
Slide Show Section
Using this section you can create Simple slider. Upload images, insert text, Call to action button and turn on/off Slideshow option
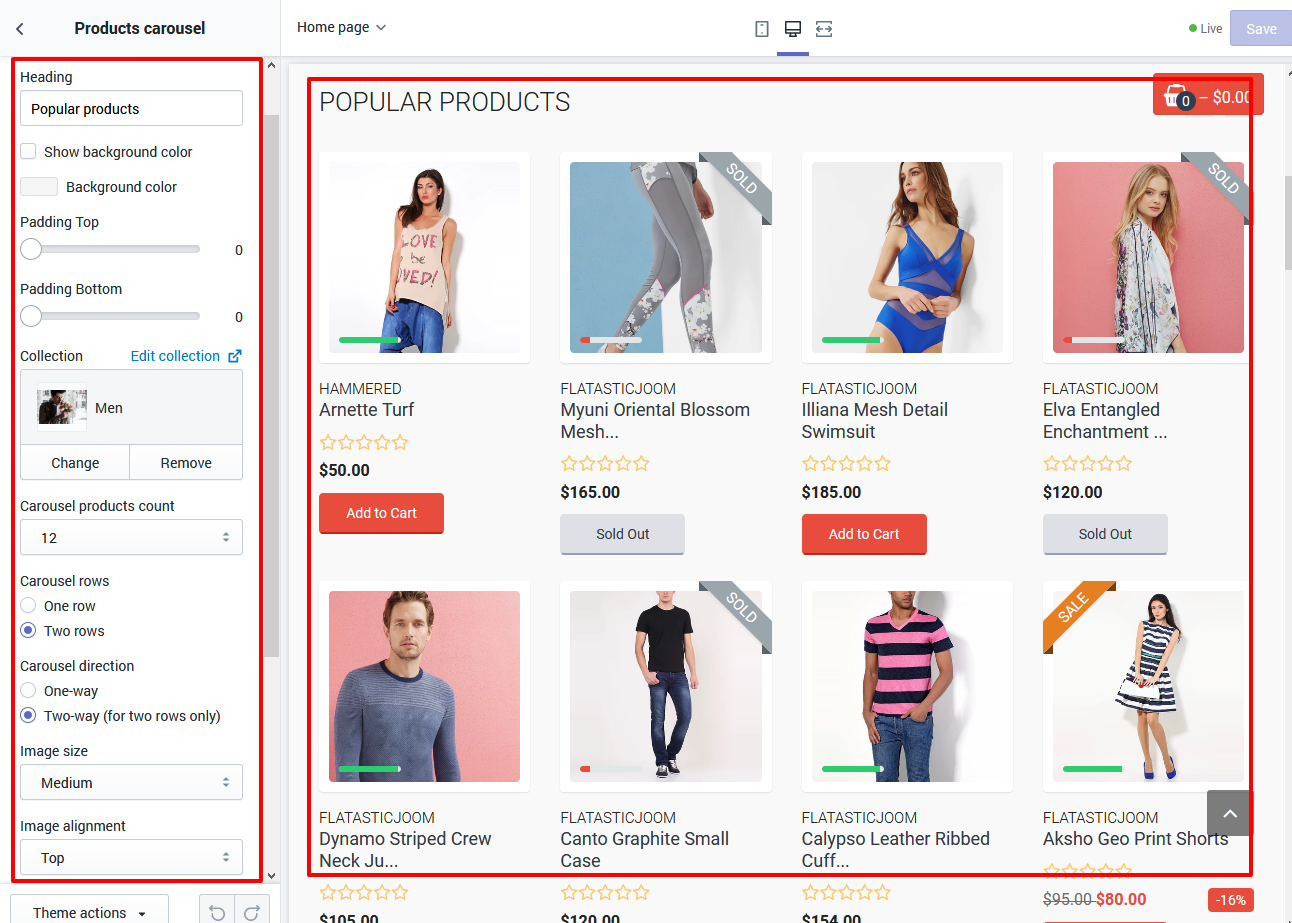
Product Carousels Section
Using Products carousel sections, you can output products. Adjust paddings, heading, rows, alignments and collection
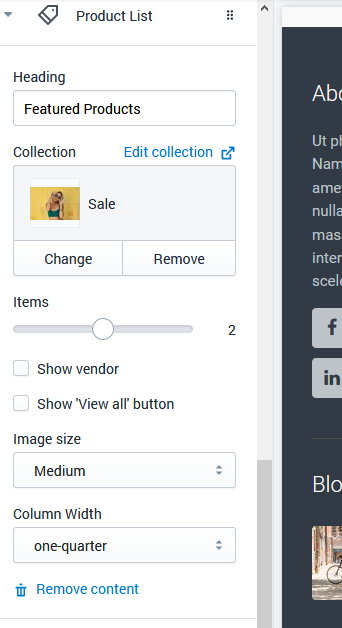
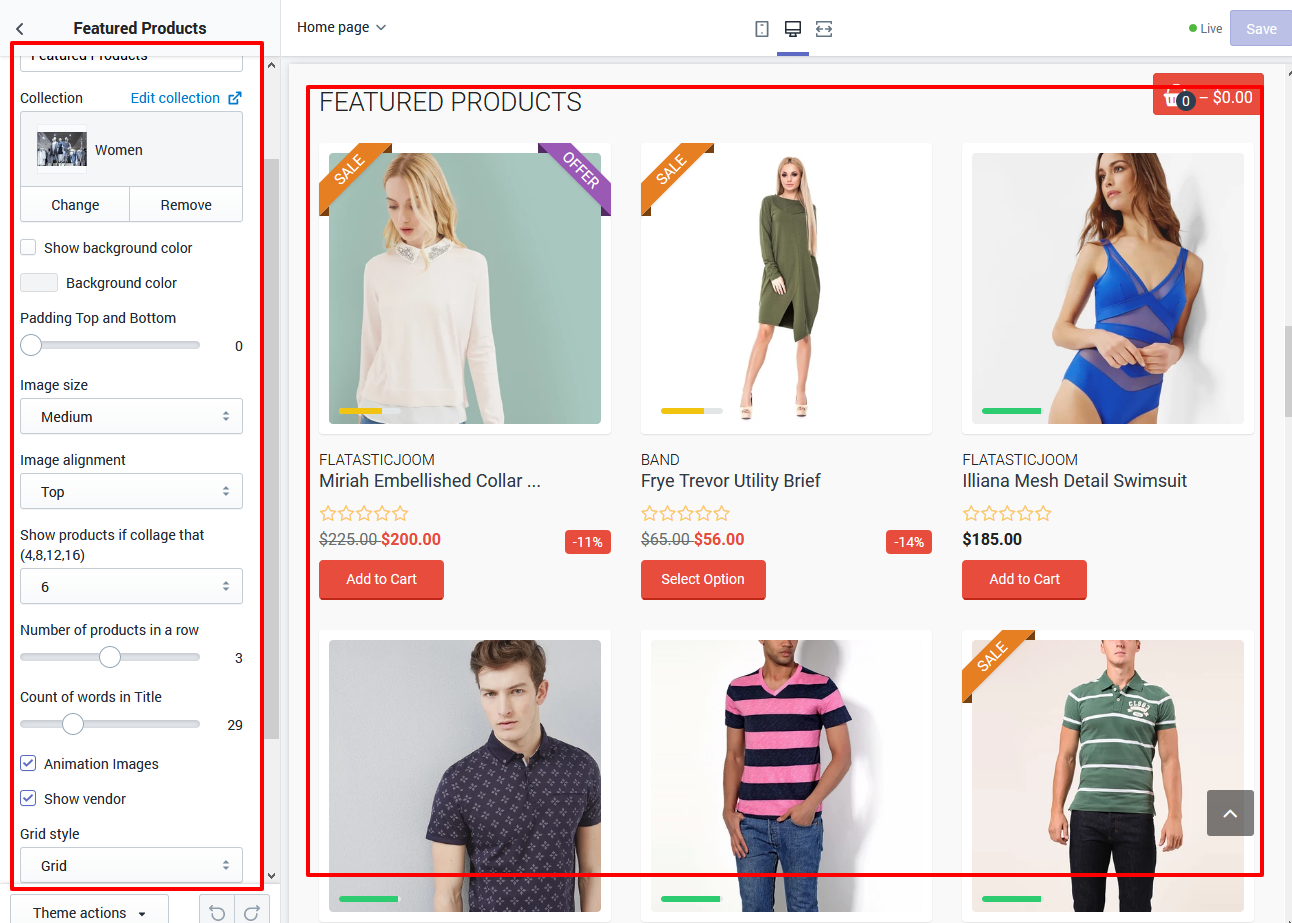
Featured Products Section
Use Featured Products section to output featured Products. Insert heading, adjust alignment, upload Collection image, design style, rows, etc.
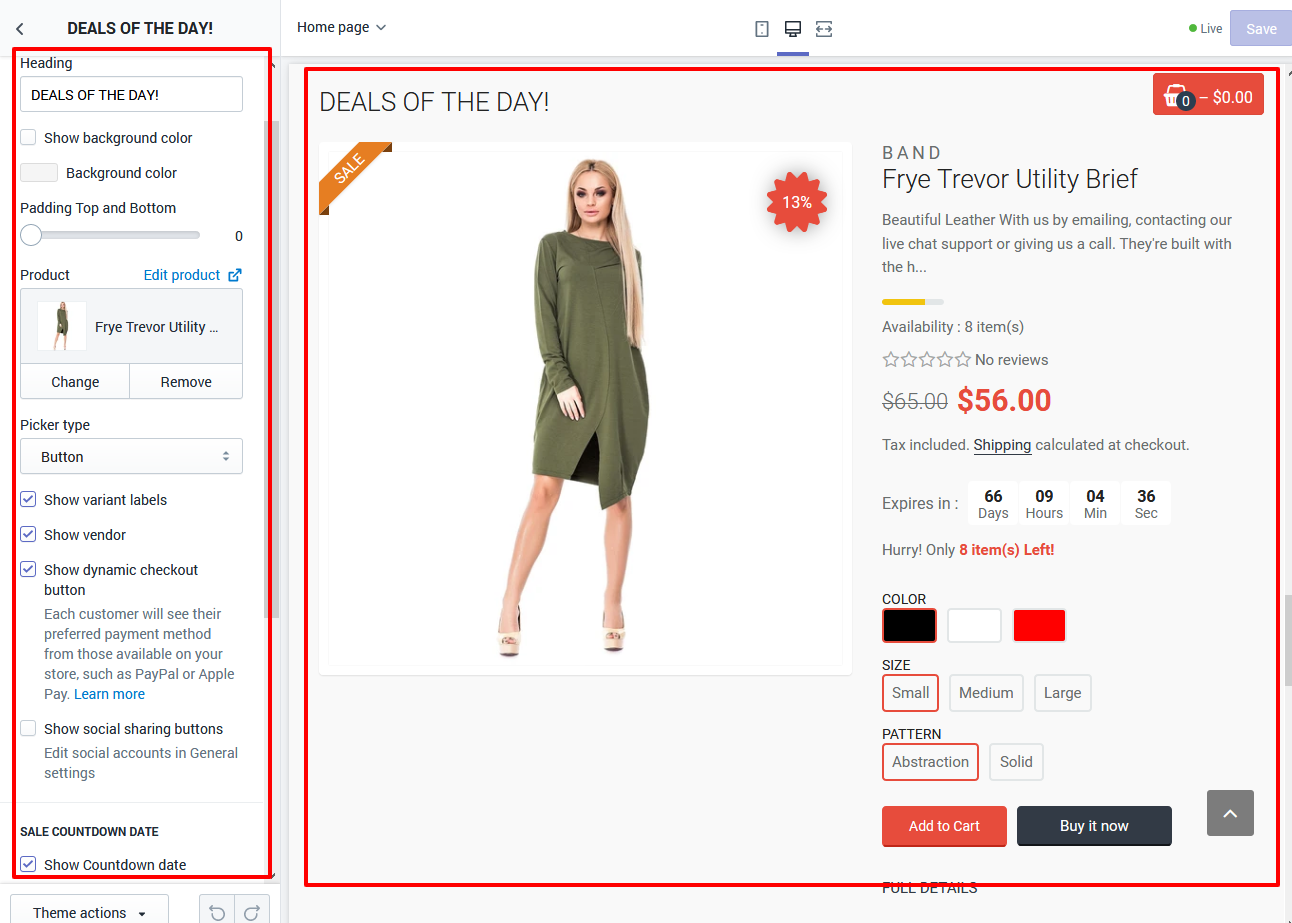
Deals of the Day Section
Use Deal The day section to output your special Item to promote it on Home page
Below you can see all settings
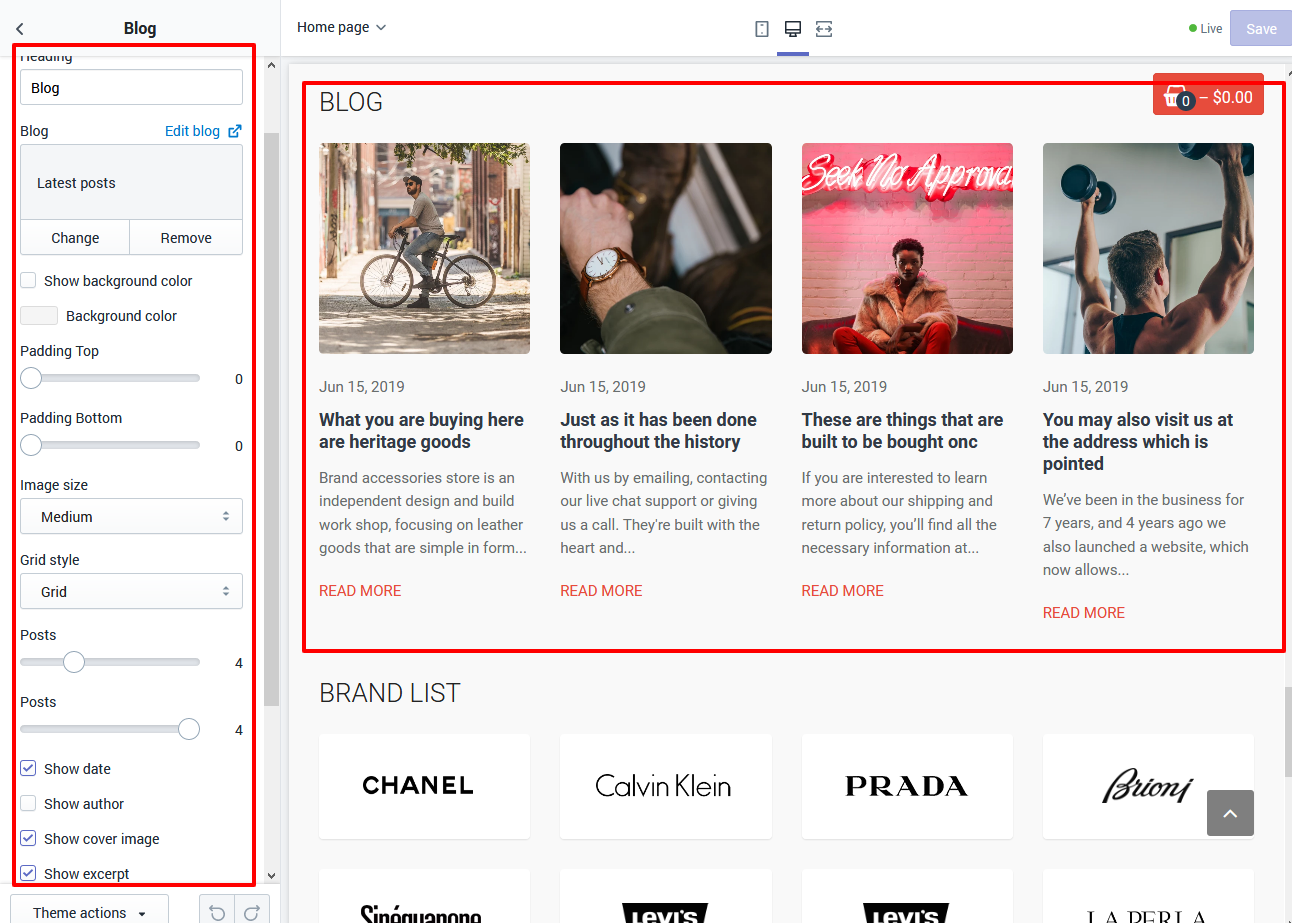
Blog Section
Blog Section allows you to output Blog Articles on Home page. Below you can find some settings
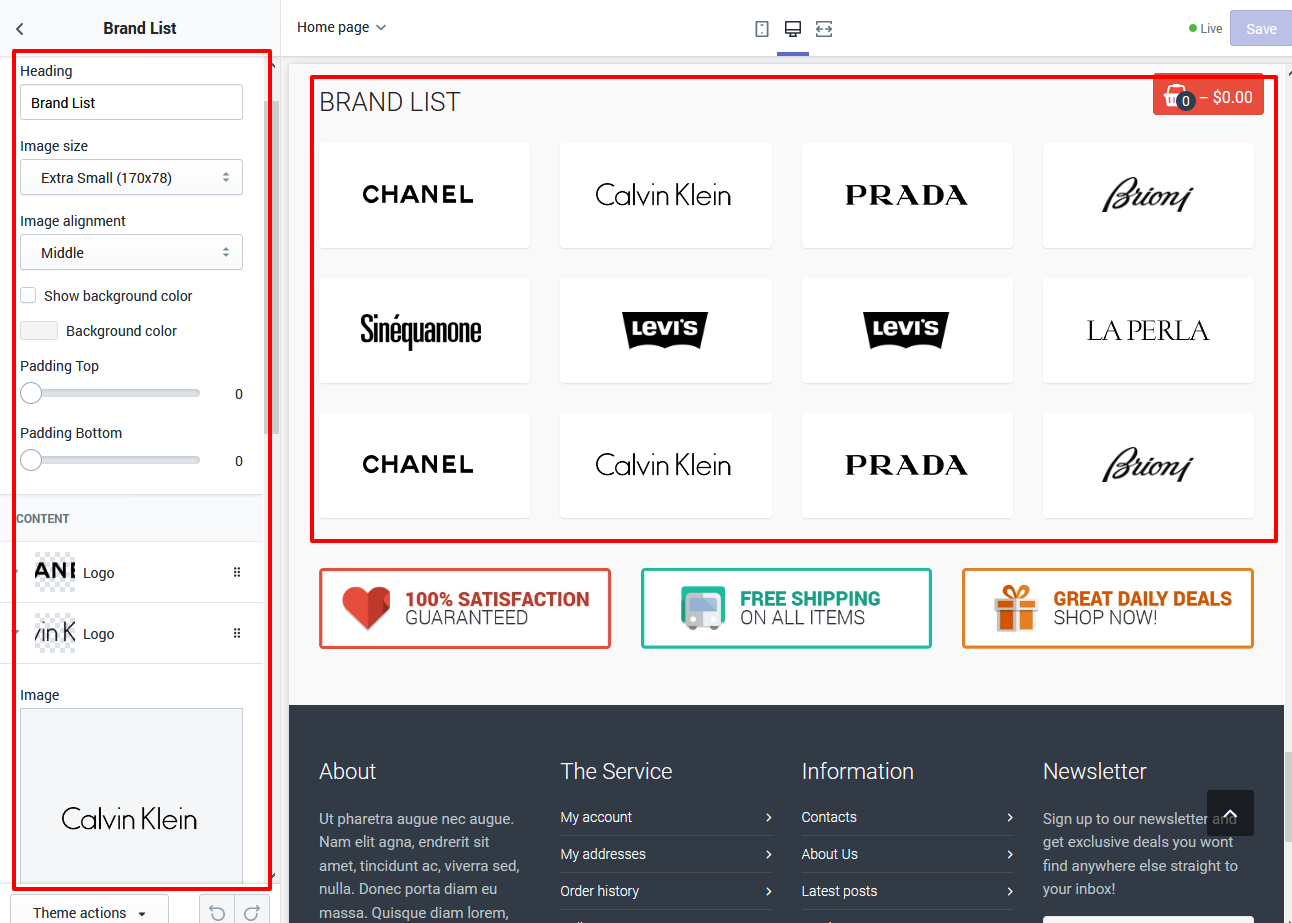
Brands Section
Upload Your brands using Brands Section
Conclusion
We did our best to make this documentation as clear as possible. However, if you have any difficulties with the Shopify template or suggestions on improving the template or its documentation, feel free to contact our support team through:
Help and Support
Help ticket system
Google fonts for the users from China:
If you are experiencing problems with Google fonts display on the pages of your store, replace fonts.googleapis.com with fonts.useso.com in URLs of the fonts.
For example, the link to Open Sans font will look like this:
before replacement
<link href='//fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
after replacement
<link href='//fonts.useso.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
Validation
Both HTML markup and CSS styles used in our templates are semantically correct and valid. However some W3C errors still can take place. Making code 100% W3C valid eliminates the usage of modern website technologies as CSS3 features and HTML5 markup. Our goal is to deliver rich user experience with high quality templates and sometimes we have to break some rules.
How to update
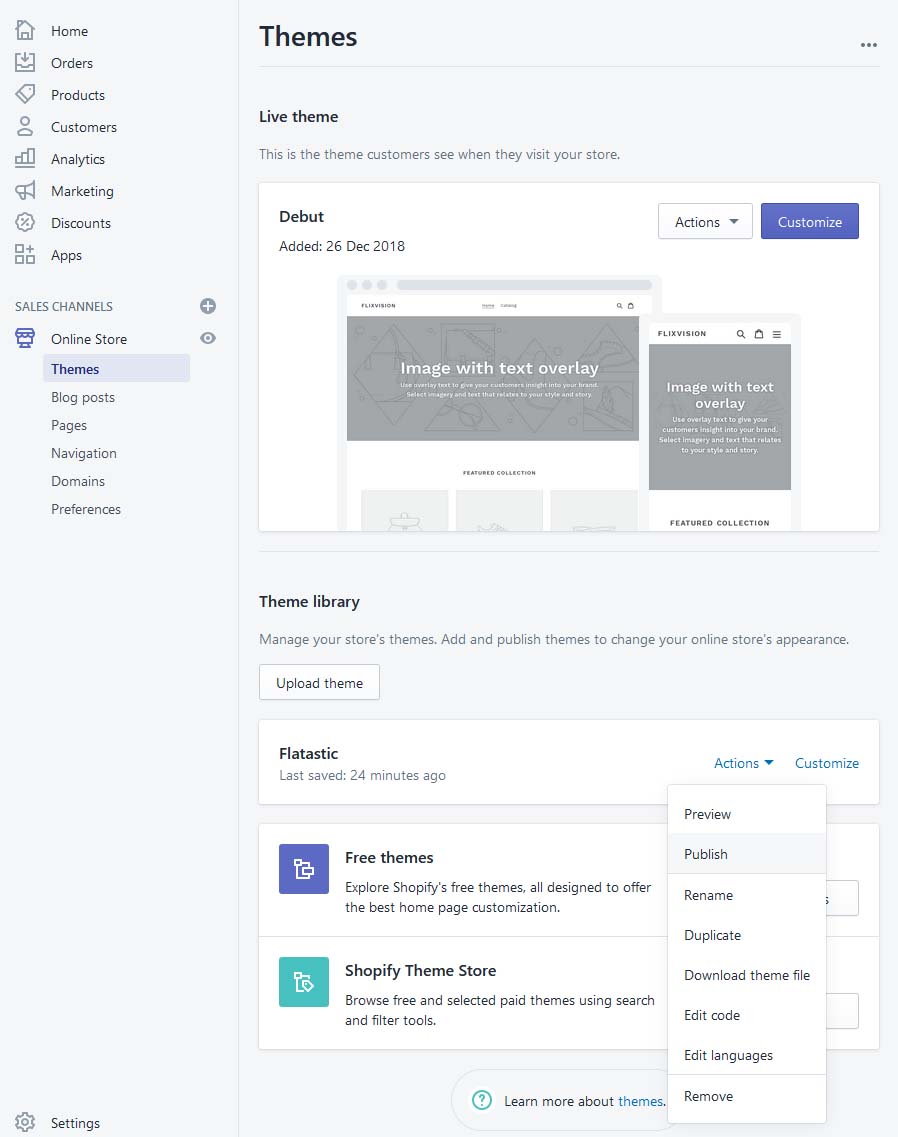
- Create copy of you current theme.
Online store -> Themes -> Actions -> Duplicate.
- Download your current theme
- Unzip your current theme.
Name theme's folder "Flatastic-Current"
- Download latest theme version from themeforest.
Online store -> Themes -> Actions -> Download theme file.
Unzip latest theme.
Name it "Flatastic-Latest-Version"
- Copy theme settings file "config/settings_data.json" from current theme to latest theme.
Flatastic-Current/config/settings_data.json -> Flatastic-Latest-Version/config/settings_data.json
- Zip "Flatastic-Latest-Version"
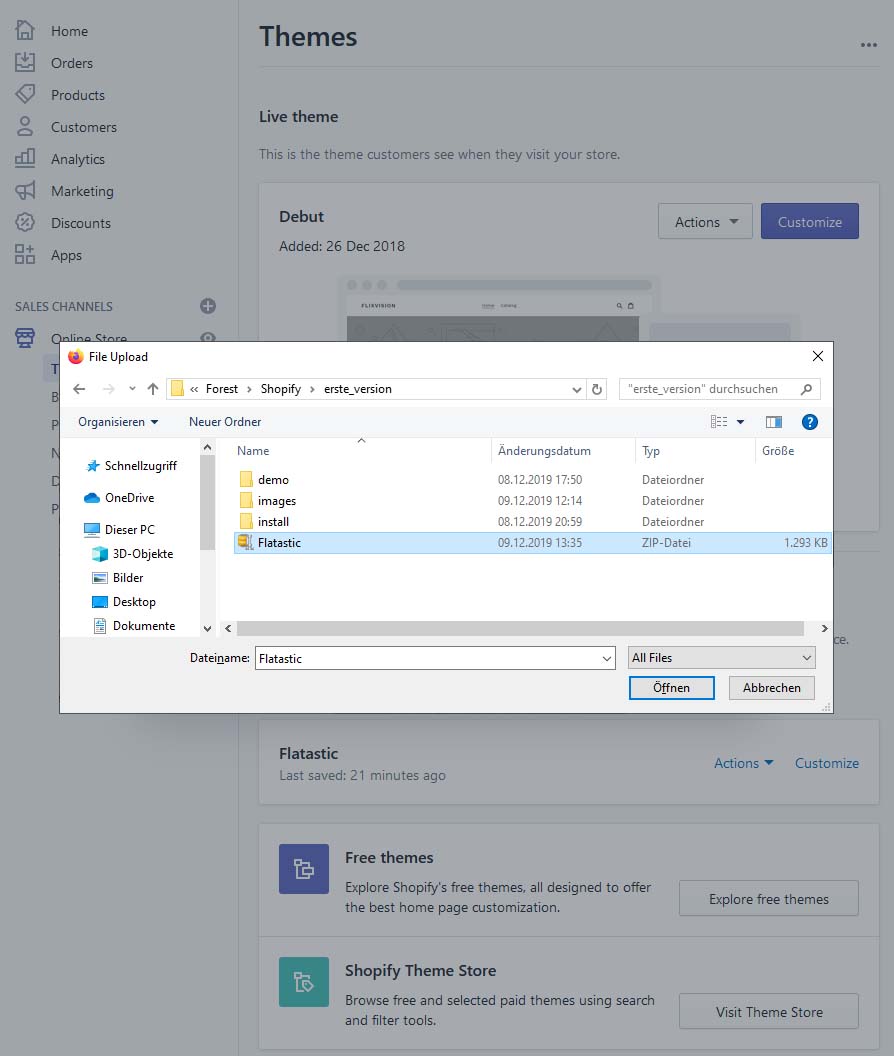
- Upload "Flatastic-Latest-Version.zip" to your store at Online store -> Themes -> Upload theme
- Reinstall apps.
- Reapply custom code changes.
Online store -> Themes -> Actions -> Duplicate.
Name theme's folder "Flatastic-Current"
Online store -> Themes -> Actions -> Download theme file.
Unzip latest theme.
Name it "Flatastic-Latest-Version"
Flatastic-Current/config/settings_data.json -> Flatastic-Latest-Version/config/settings_data.json
Update 1.1
Update 1.1 - 08 January 2020 - Added new layout, elements, fixed small issues
/*============================================================================
=============================== version 1.1 ========================
==============================================================================*/
Full Changelog:
1.fix - theme.js.liquid - replace
2.fix - assets.js - replace
3.Popup
- config/settings_schema.json
(
about line 1236 before {
"name": "Option",
add code :
{
"name":"Newsletter",
"settings":[
{
"type":"header","content":"Newsletter popup"
},
{
"type":"checkbox","id":"newsletter_popup_toggle","label":"Enable newsletter popup"
},
{
"type": "range",
"id": "newsletter_popup_time",
"label": {
"de": "After how many seconds show popup",
"en": "After how many seconds show popup",
"es": "After how many seconds show popup",
"fr": "After how many seconds show popup",
"it": "After how many seconds show popup",
"ja": "After how many seconds show popup",
"pt-BR": "After how many seconds show popup"
},
"min": 1,
"max": 10,
"step": 1,
"default": 3
},
{"type":"text","id":"newsletter_popup_period","label":"Pop-up disable expiration (in days)","info":"Number of days until user will see pop-up again (after clicking 'Dont show this message again' button or successful subscription)"},
{"type":"image_picker","id":"newsletter_popup_bg","label":"Background image","info":"Image size 580x400px"},
{
"type": "text",
"id": "item_subtitle",
"label": "Caption title"
},
{
"type": "richtext",
"id": "item_title",
"label": "Caption subtitle"
},
{
"type": "image_picker",
"id": "item_img",
"label": "Image"
},
{
"type": "text",
"id": "item_text",
"label": "Caption text"
}
]
},
)
- layout/theme.liquid (
before body
{% if settings.newsletter_popup_toggle %}
{% include 'widget-newsletter-popup' %}
{% endif %}
)
- snippets/widget-newsletter-popup.liquid
4. new section Product tabs
add file:
- sections/featured-products-tabs.liquid
- snippets/product-grid-itemtabs.liquid
5.new feature Recently Viewed Product on collection and product page
add file:
- snippets/recently-viewed.liquid
replece:
- sections/collection-template.liquid
- sections/product-recommendations.liquid
- sections/product-template.liquid
or add codde :
- sections/collection-template.liquid
after line 28 (
<div id="CollectionSection" class="CollectionSection {{ section.settings.collection_products_grid }}s" data-section-id="{{ section.id }}" data-section-type="collection-template" data-grid-type="{{ section.settings.collection_products_grid }}">
{% include 'collection-template' %}
</div>)
{%- if section.settings.show_product_recent -%}
{% include 'recently-viewed' %}
{%- endif -%}
- sections/product-recommendations.liquid
before line 66 ({% schema %})
{%- if section.settings.show_product_recent -%}
{% include 'recently-viewed' %}
{%- endif -%}
- sections/product-template.liquid
after tag <script>
{% if product %}
pHandle = "{{product.handle}}";
{% endif %}
6.new feature boxed in Slideshow
replace file
- sections/featured-slideshow.liquid -
7.locales/en.default.json - replace , add new constant for newsletter
8.fix section footer (newsletter)
replace file
- sections/footer.liquid
9.fix instagram section
replace file
- sections/featured-instagram.liquid
10. Fix scss.liquid
replace or add code in the end file
start new code
11.New images for Slideshow with feature boxed /images/


















































Social Sharing Buttons
Show your social media icons on the Product Page.

Show/Hide product social sharing buttons. In order to hide the social share button, disable the Checkbox.